| Модератор форума: Yuri_G |
| Сообщество uCoz Вебмастеру Общие вопросы от вебмастеров Адаптивный каркас шаблона ! (Помогите?) |
| Адаптивный каркас шаблона ! |
|
Здравствуйте!
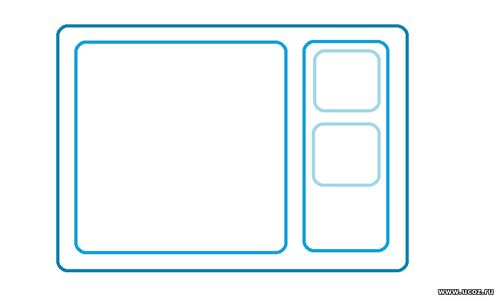
Пытаюсь переверстать свой сайт и сделать адаптивным, многие элементы сделал адаптивными. Но вот проблема ни как не могу найти и сделать нормальные блоки, и в интернете нету. Народ, подскажите может у кого есть? Меню и футер есть, нужне контент. Два блока, первый побольше, второй поменьше. И внутри что должно быть? Пожалуйста кто что может подсказать?  или  вот примерно такой стандартный каркас как у всех новых шаблонов ucoz. У кого есть или может кто выдёргивал из шаблонов? Прикрепления:
6885048.jpg
(19.5 Kb)
·
9571336.jpg
(44.9 Kb)
Сообщение отредактировал MikhailovCity - Пятница, 30 Мар 2018, 04:07:44
|
|
MikhailovCity,
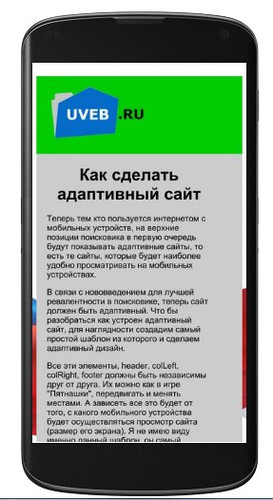
Код <!DOCTYPE html> <html lang="ru"> <head> <meta charset="windows-1251"> <title>Как сделать адаптивный сайт</title> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <style> body { background: #CEE9E8; } p, br, h1, h2, h3, h4, h5, h6 { padding-left: 20px; padding-right: 20px; } #wrapper{ background: #ccc; width: 100%; max-width: 1000px; margin: 0 auto; margin-top:5px; height: auto !important; } #header{ border: 0px solid #000; background: #00cc00; width:100%; max-width:1000px; height:150px; margin:0 auto; margin-top:0px; } #header h1 { font-size: 3.5em; text-shadow: none; text-align: center; padding-top: 0.5em; } #content #colRight{ background: #00ccff; float:left; margin-left:0%; width:25%; } #content #colLeft{ float:left; margin-right:0px; width:75%; } #footer { background: #F0DA0E; width: 100%; max-width: 1000px; height: 90px; margin: 0 auto; padding-top: 0.7em; clear: both; } @media screen and (min-width:240px) and (max-width:479px) { #header { font-size: 0.7em; } #wrapper #colLeft { float:none; width:100%; margin-right:0px; } #wrapper #colRight { margin-left:0px; margin-top:25px; float:none; width:100%; } } @media screen and (min-width:480px) and (max-width:800px) { #wrapper #colLeft { float:none; width:100%; margin-right:0px; } #wrapper #colRight { margin-left:0px; margin-top:25px; float:none; width:100%; } } @media screen and (min-width:1001px) and (max-width:1400px) { #wrapper { width: 90%; margin: 0 auto; } #wrapper #content #colLeft { width:75%; } #wrapper #content #colRight { width:25%; } } </style> </head> <body> <div id="wrapper"> <div id="header"> <h1>Логотип</h1> </div> <div id="content"> <div id="colLeft"> <h1 align="center">Как сделать адаптивный сайт</h1> <p>С 21 апреля 2015 года поисковая система Google, внесла изменения в свои правила по выдачи поискового запроса интернет-пользователю и коснется это скорее всего веб-мастеров. <p>Теперь тем кто пользуется интернетом с мобильных устройств, на верхние позиции поисковика в первую очередь будут показывать адаптивные сайты, то есть те сайты, которые будет наиболее удобно просматривать на мобильных устройствах. <p>В связи с нововведением для лучшей ревалентности в поисковике, теперь сайт должен быть адаптивный. Что бы разобраться как устроен адаптивный сайт, для наглядности создадим самый простой шаблон из которого и сделаем адаптивный дизайн. <p>Все эти элементы, header, colLeft, colRight, footer должны быть независимы друг от друга. Их можно как в игре "Пятнашки", передвигать и менять местами. А зависеть все это будет от того, с какого мобильного устройства будет осуществляться просмотр сайта (размер его экрана). Я не имею виду именно данный шаблон, он самый простой и здесь много не подвигаешь. Другие шаблоны у которых имеется дополнительные колонки одна или две, добавочное горизонтальное меню и т.д., но об этом позже. </div> <div id="colRight"> <h3 align="center">Сайтбар</h3> <p>#wrapper - каркас сайта, то что объединяет весь шаблон его закрывающий тег находится перед закрывающимся </body>. <p>#header - шапка сайта, ее можно поставить как перед wrapper так и после. <p>#header h1 - логотип. <p>#content - служит в качестве блочного элемента, объединяет colLeft и colRight. <p>#colRight - сайтбар. <p>#colLeft - место под контент. <p>#footer - подвал сайта.</p> </div> </div> <div id="footer"> <h3 align="center">Подвал</h3> </div> </div> </body> </html> Цитата #wrapper- каркас сайта, то что объединяет весь шаблон его закрывающий тег находится перед закрывающимся </body> #header - шапка сайта, ее можно поставить как перед wrapper так и после. #header h1 - логотип. #content - служит в качестве блочного элемента, объединяет colLeft и colRight. #colRight - сайдбар. #colLeft - место под контент. #footer - подвал сайта. ПРИМЕР Ну а дальше всё зависит от вашей смекалки и сообразительности. Говорю сразу. Точить бесплатно шаблон под ваш сайт тут никто не будет. На это всё время нужно. Прикрепления:
9184519.jpg
(40.2 Kb)
Сообщение отредактировал novikk - Пятница, 30 Мар 2018, 11:59:35
|
|
novikk, Спасибо ! Огромное! Добавлено (30 Мар 2018, 06:16:50) |
|
А что бы вверх и футер были растянуты на весь экран нужно вытащить блоки из основного? MikhailovCity, Ну да, совершенно верно. Нужно вывести футер (например) из контейнера , тесть перенести за закрывающий </div> Код <div id="footer"> <h3 align="center">Подвал</h3> </div> Цитата </div> </div> <div id="footer"> <h3 align="center">Подвал</h3> </div> </div> ВОТ СЮДА </body></html> Сообщение отредактировал novikk - Пятница, 30 Мар 2018, 07:14:13
|
|
novikk, спасибо)
Ещё хотел спросить я когда экран сжимаю, правый блок поздно в низ убегает, как сделать что бы он по раньше уходил? и в правом блоке, у меня есть блоки, баннеры, погода, как к ним блок правильно пописать что бы они не конфликтовали? У меня сейчас так: Код <div id="b-r"></div> #b-r {margin-bottom: 30px;} |
|
И как покрасить все блоки? А то получается если первый блок не сильно заполнен а правый больше то получается резанные куски
Сообщение отредактировал MikhailovCity - Пятница, 30 Мар 2018, 16:05:30
|
|
И как покрасить все блоки? А то получается если первый блок не сильно заполнен а правый больше то получается резанные куски MikhailovCity, Параметры всех блоков прописываются стилями. Значит. Для каждого блока задаются отдельный класс с нужными параметрами (размер, фон, ширина, высота и так далее) . Тоже самое касается и шапки, футера. Хоть 20 шапок ставте и для каждой прописывайте свои параметры. Смотрите ещё раз дэмо, прописал для вас специально (выделил 2-ой блок красным).Но там не идеально всё. просто наскоренькую дал вам код шаблона и немного сделал стили. А там уж сами дорабатывайте. Я же вам писал, что точить вам бесплатно шаблон никто не будет. Сообщение отредактировал novikk - Пятница, 30 Мар 2018, 20:03:10
|
|
novikk, если у меня были деньги я бы обратился на фриланс и сайт у меня 150 чел в день, на нём не заработать. Спросил потому что пытаюсь понять.
Кто может подсказать в таком каркасе нужно ещё блоки делать или не обязательно? У кого есть примеры с html и css? |
|
Кто может подсказать в таком каркасе нужно ещё блоки делать или не обязательно? У кого есть примеры с html и css? MikhailovCity, Как это понять нужно делать или не обязательно? Если вам нужно, то делайте. Я вот вообще не понял вашего вопроса. Сообщение отредактировал novikk - Пятница, 30 Мар 2018, 19:45:01
|
|
Спасибо вам за каркас, но ещё подскажите про блоки как их верно сделать есть пример?
|
|
Здравствуйте! У меня был старый 101 шаблон с годами я его переверстал. Но ни как не могу сделать адаптивный вид материала. В новых шаблон всё само меняется. В настройках я поставил 1 колону, размер у меня стандартного блока вида 33.33%.
Народ поделитесь опытом как мне сделать всё как у всех хорошо? Вид материала: Уже всё перепробовал, подскажите в чём проблема?  Код <div class="view view-second"> <span style="position: absolute;z-index: 77;right: 15px;white-space: nowrap;margin-top: 220px;"> <div id="rating_like$ID$"><a <?if($RATED$)?>style="pointer;color:#FFF;"<?endif?>href="javascript://" id="golike" onclick="$.get('/photo/1-1-$ID$-13-1',function(data) {if($(data).text().indexOf('уже оценивали')>-1) _uWnd.alert('Вы уже оценивали данный материал!','Ошибка',{w:270,h:60,t:8000}); else {_uWnd.alert('Вы успешно оценили!','Успех',{w:270,h:60,t:8000});$('#rating_like$ID$-rated').text('<?$RATED$+1?>');};}); "><i class="fa fa-heart-o<?if($RATED$)?><?else?>-o<?endif?>"></i> <span id="rating_like$ID$-rated">$RATED$</span></a></div> </span> <?if($MODER_PANEL$)?><span style="position: absolute;z-index: 77;right: 15px;white-space: nowrap;margin-top: 10px;">$MODER_PANEL$</span><?endif?> <img data-original="$PHOTO_DIRECT_URL$"/> <div class="mask"></div> <div class="content"> <a title="<?if(len($PHOTO_DESCR$)>77)?><?substr($PHOTO_DESCR$,0,77)?>...<?else?>$PHOTO_DESCR$<?endif?>" href="$PHOTO_LIGHTBOX_URL$" data-url="$PHOTO_URL$"><h2>$PHOTO_NAME$</h2></a> <p><?if(len($PHOTO_DESCR$)>30)?><?substr($PHOTO_DESCR$,0,30)?>...<?else?>$PHOTO_DESCR$<?endif?></span></p> <a href="$PHOTO_URL$" class="info">СМОТРЕТЬ <span class="fa fa-comment-o"> $COMMENTS_NUM$</span> <span class="fa fa-eye"> $REVIEWS$</span></a> </div> </div> стили Код /* .photo-expand img{width: 100%;} */ .photo-expand img {width: 100%!important;height: auto!important;} #uEntriesList .entryBlock { text-align: left!important; display: inline-block!important; } .main-container {text-align:center;} .container-screen {display: inline-block; } .img-screen {display: block;float: left;margin: 5px;} .photo-edescr{margin:15px 0;text-align: left!important;} #photos img {width: 47%;float: left;display: block;margin: 2px;} #photo-gallery{list-style: none;margin: 0px auto;padding: 0px;display: block;max-width: 700px;text-align: center;} #photos {width: 100%;} #photo-gallery {width: 100%;} .view { width: 300px; height: 250px; margin: 20px 10px 20px 10px; float: left; border: 7px solid #fff; overflow: hidden; position: relative; text-align: center; box-shadow: 1px 1px 2px #e6e6e6; cursor: default; background: #fff url(/images/bgimg.jpg) no-repeat center center } .view .mask, .view .content { width: 300px; height: 250px; position: absolute; overflow: hidden; top: 0; left: 0 } .view img { display: block; position: relative; width: auto; height: 250px; object-fit: cover; } .view h2 { text-transform: inherit; color: #fff; text-align: center; position: relative; font-size: 17px; padding: 10px; background: rgba(153, 204, 255, 0.7); margin: 20px 0 0 0; letter-spacing: 1px; } .view p { font-family: Georgia, serif; font-style: italic; font-size: 12px; position: relative; color: #fff; padding: 10px 20px 20px; text-align: center } .view a.info { display: inline-block; text-decoration: none; padding: 10px 23px; border: 2px solid #fff; background: ; color: #fff; text-transform: uppercase; border-radius: 100px; box-shadow: 0 0 0px #FF8C00; } .view a.info:hover { background: #fff; color: #000; box-shadow: 0 0 0px #FF8C00 } .view-second img { transition: all 0.2s ease-in; } .view-second .mask { background-color: rgba(0,0,0, 0.5); width: 300px; padding: 60px; height: 400px; opacity: 0; transform: translate(265px, 145px) rotate(45deg); transition: all 0.2s ease-in-out; } .view-second h2 { border-bottom: 1px solid rgba(0, 0, 0, 0.3); background: transparent; margin: 20px 40px 0px 40px; transform: translate(200px, -200px); transition: all 0.2s ease-in-out; } .view-second p { transform: translate(-200px, 200px); transition: all 0.2s ease-in-out; } .view-second a.info { transform: translate(0px, 200px); transition: all 0.2s 0.1s ease-in-out; } .view-second:hover .mask { opacity:1; transform: translate(-80px, -125px) rotate(45deg); } .view-second:hover h2 { transform: translate(0px,0px); transition-delay: 0.3s; } .view-second:hover p { transform: translate(0px,0px); transition-delay: 0.4s; } .view-second:hover a.info { transform: translate(0px,0px); transition-delay: 0.5s; } @media screen and (max-width: 480px) {.view img {width: 200px;height: 100px;} .view .mask, .view .content {width: 200px;height: 100px;} .view-second .mask {width: 200px;padding: 60px;height: 230px;} .view h2 {font-size: 10px;padding: 1px;padding: 1px;} .view p {font-size: 10px;padding: 10px 20px 2px;} .view a.info {font-size: 10px;} } Прикрепления:
5202557.jpg
(99.3 Kb)
|
|
novikk, Благодаря вашей помощи переверстал 79% сайта, вот новый вопрос можете подсказать МОДЕРАТОР ПЕРЕНЁС ТЕМУ СЮДА
Сообщение отредактировал MikhailovCity - Суббота, 31 Мар 2018, 23:40:44
|
|
novikk, Я в личку кинул ссылку
|
| |||

Будьте в курсе всех обновлений: подпишитесь на наш официальный Telegram-канал uCoz и задавайте вопросы в чате сообщества!

 Чат сообщества
Чат сообщества