| Модератор форума: Yuri_G |
| Сообщество uCoz » Мастерская uCoz » Дизайн: управление шаблонами » Создание нового меню сайта (вопросы по созданию СТАНДАРТНОГО меню) |
| Создание нового меню сайта |
|
В этой инструкции описано как создать себе новое меню, если во время обновления для вашего сайта было потеряно старое.
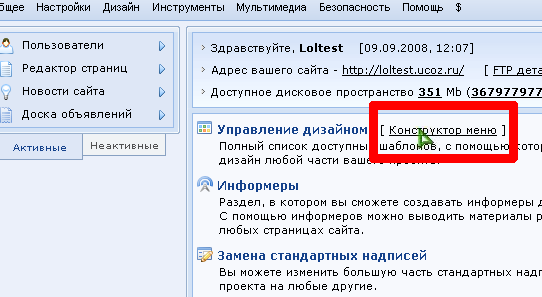
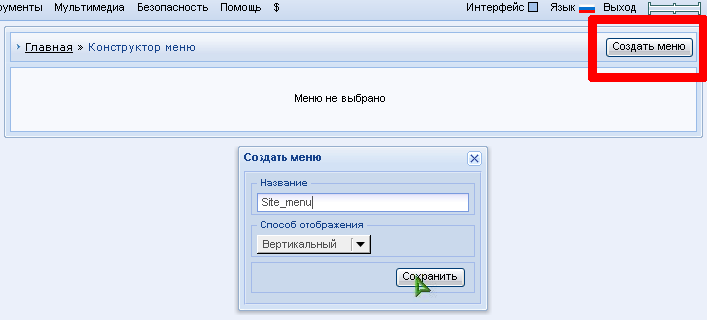
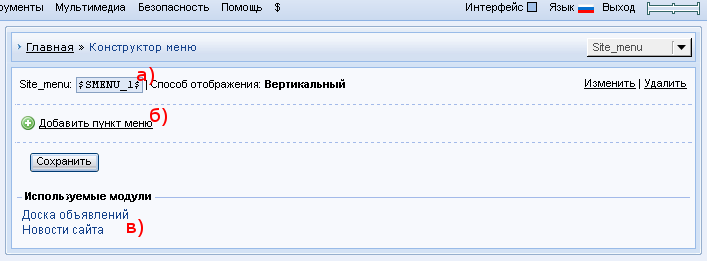
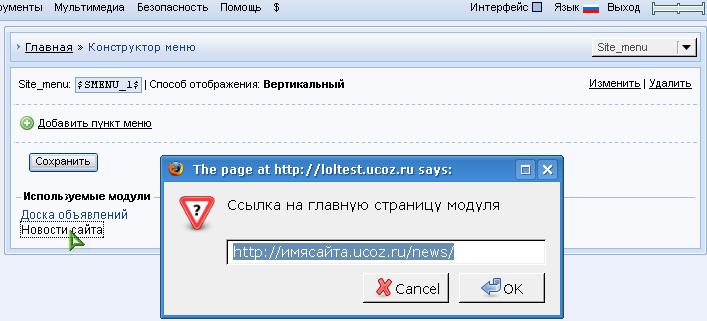
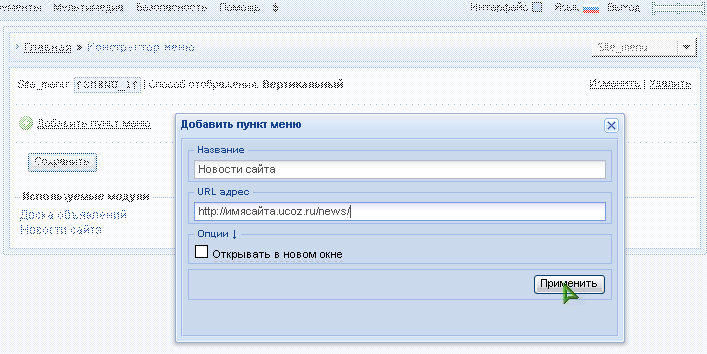
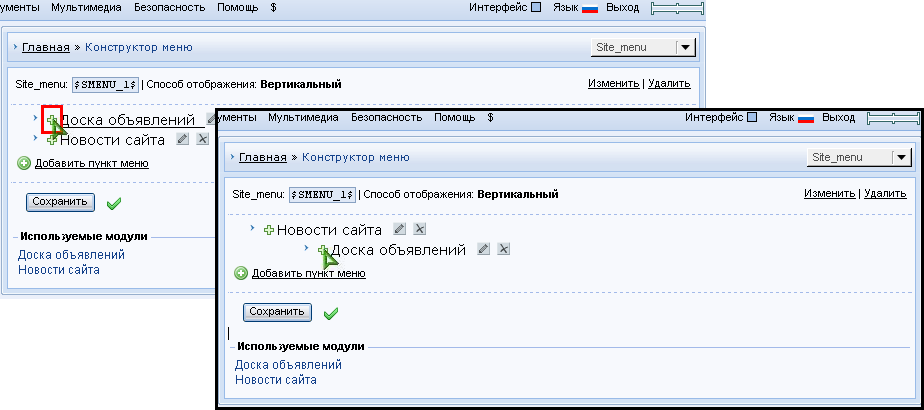
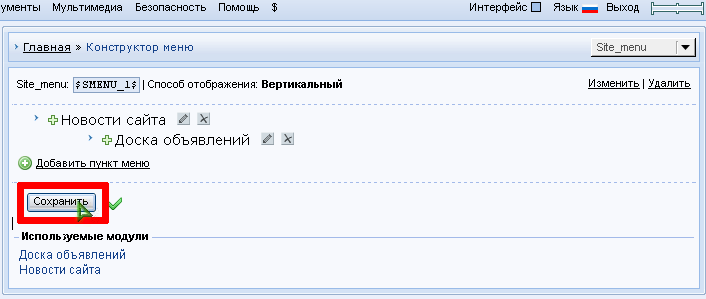
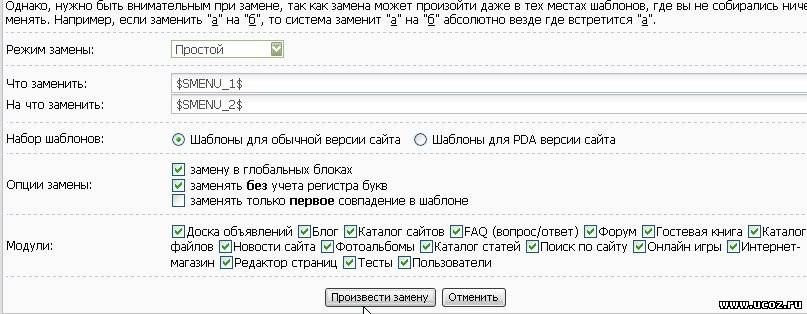
Необходимо войти в конструктор меню: Панели управления > [Конструктор меню]  После нажатия кнопки "Создать меню", в открывшемся окошке ввести название нового меню (например, "Site_menu"), выбрать способ отображения пунктов меню (обычно вертикальный), и сохранить.  На странице "Конструктора меню" следует обратить внимание на: а) $SMENU_1$ - код, используемый в стандартных шаблонах для отображения меню сайта. У вновь создаваемого меню сайта должен быть именно этот $код$. б) "+ Добавить пункт меню" - ссылка вызовет мастера по добавлению пункта меню. в) Ниже "Используемых модулей" находятся прямые ссылки на главные страницы модулей, которые (ссылки) в дальнейшем будут использованы для создания пунктов меню.  В качестве примера будет добавлен в меню пункт "Новости сайта". Для начала, следует щёлкнуть по ссылке "Новости сайта" в "Используемых моулях", и полученный адрес скопировать в буфер обмена.  Далее, в окне мастера по добавлению пункта меню, ввести название для нового пункта меню (обычно название модуля) и в поле адреса URL вставить из буфера обмена адрес главной страницы модуля.  При необходимости, подобным образом можно добавить ещё несколько пунктов меню. Изменить порядок следования пунктов можно просто перетаскивая их мышью. При желании, можно сделать подпункты перетаскивая пукт меню за крестик, левее от названия:  В конце всех изменений следует сохранить новое меню.  Если вы создали второе меню и хотите вторым меню заменить первое, то сделать это быстро можно с помощью опции Быстрой замены Замените $SMENU_1$ на $SMENU_2$ автозаменой в шаблонах дизайна. Так у вас на сайте сменится старое (первое) меню на новое (второе) вами созданное.  $IMAGE5$ $IMAGE5$ Примечание: каждому новому меню созданному вами в конструкторе меню присваивается номер, который потом отображается в коде. Список всех созданных меню находится на главной странице конструктора  Там же находится и опция Создать меню. При вызове любого меню из списка откроется страница редактирования с вызванным меню  где отображено название меню, его код и способ отображения, ну и собственно само меню с пунктами редактирования где отображено название меню, его код и способ отображения, ну и собственно само меню с пунктами редактирования |
|
ой, извините! в первом сообщении он был и я выкинула эту необходимость из головы
with-love.ucoz.ru сайт with-love.ucoz.ru
|
|
#top {
overflow: hidden; height: 43px; - при изменении этой высоты основная проблема не решается. } header nav ul li a { display: block; float: left; height: 41px; - изменение этой высоты решает проблему,но не приносит пользы без изменения первой высоты. line-height: 41px; margin: 1px; padding: 0 25px; color: #e7e7e7 !important; } Т.е. меню становится видно, но при изменении первой указанной высоты то, что находится ниже меню опускается на указанное количество пикселей. Этого хотелось бы избежать. к тому же, похоже, проблема вообще не здесь. Я пыталась установить шаблон, выбрав его из бесплатных. Вид сайта полностью менялся, но выпадающее меню было в порядке, его было видно. я сравнила CSS коды имеющегося и установленного шаблонов - они абсолютно одинаковы Добавлено (03 Мар 2014, 20:19:23) сайт with-love.ucoz.ru
|
|
Nad1n, меню всплывает на свободное место. если оно сверху, то вверх. В вашем дизайне код меню вставлен в контейнер с жёстко заданным по вертикали размером. Тут советовали прописать z-index. Поможет, если правильно определить для чего.
Отправляя сообщение о помощи, приводите ссылку на свой сайт. Это не считается рекламой, зато снимает массу вопросов.
|
|
Здравствуйте!
Сделал копию основного меню сайта $SMENU _1$ (Вертикальный), оставшееся от старого типового шаблона в $SMENU_6$ (Горизонтальный), скачанного на шаблона на http://templatestest.ucoz.com/. Для оптимизации всплывающего меню способом отображения основного меню сайта. Следуя инструкции по быстрой замене, произвел необходимые действия. В результате:  Установленное основное меню (Горизонтальный) в контейнер, поверх модулей, не отображает подменюшек. Как быть? Сайт: http://beginin-and-co.ucoz.ru/index/tekhnicheskoe_zadanie/0-33 Сообщение отредактировал Ррр-мяу - Суббота, 15 Мар 2014, 11:45:23
|
|
|
|
Добрый день,в меню сайта сделала выпадающие окна,например:фото-а там подразделы,советы родителям,а вней подразделы..но при нажатии на подразделы они не функционируют.И в них я ничего добавить не могу.Что нужно сделать?Помогите..http://olgaru.ucoz.ru/
|
|
фани, Создайте сначала сами подразделы в каталоге фото ... а потом уже вносить в меню ссылку на реально существующий раздел в соответствующий пункт меню ... Создание пункта меню не означает автоматического создания соответствующего раздела где бы то ни было ...
Так же и с советами, создайте страницу советов а потом её адрес и вносите в меню ... Сообщение отредактировал Miss_Esq - Суббота, 15 Мар 2014, 15:24:40
|
|
фани, В меню нужно писать ссылку типа
http://olgaru.ucoz.ru/index/poleznye_ssylki/0-8 или так покороче /index/poleznye_ssylki/0-8 а не как вы написали http://sovety/ http://sovety-roditeljam/ Создаёте страницу, потом переходите на неё (по ссылке в ajax окне по завершению процедуры), откроется страница, в обозревателе, в поисковой строке увидите реальный адрес страницы, вот его то и берите ... |
|
Ситуация такова:
  Код <div id="top"> <nav> <!-- <sblock_menu> --> <?if([color=#ff0000]$SMENU_6$)?><!-- <bc> -->[color=#ff0000]$SMENU_6$<!-- </bc> --><?endif?> <!-- </sblock_menu> --> </nav> <form onsubmit="this.sfSbm.disabled=true" method="get" action="$HOME_PAGE_LINK$search/"> <input id="s_text" name="q" value="Search our site:" onblur="if(this.value=='') this.value='Search our site:';" onfocus="if(this.value=='Search our site:') this.value='';" type="text"> <input id="s_image" name="sfSbm" type="hidden"> </form> </div> <div id="logo_and_follow"> <div id="logo"> <h1><a href="http://beginin-and-co.ucoz.ru/$HOME_PAGE_LINK$"> $SITE_NAME$</a></h1><h2 align="center"><span style="font-size: 12pt;">г. Новошахтинск Ростовская область </span></h2><h2 align="center"> </h2></div> <div id="icons"> <span>Follow Us:</span> <a href="$RSS_LINK$"><img src="/img/1.png" alt="rss"></a> <a href="#"><img src="/img/2.png" alt="twitter"></a> <a href="#"><img src="/img/3.png" alt="vk"></a> <a href="#"><img src="/img/4.png" alt="facebook"></a> </div> </div> <div id="photo"> <div id="photo_info"> <h2>Lorem ipsum dolor sit amet</h2> <br></div> <img src="/img/photo1.jpg" alt=""> </div> Подменюшки - отсутствуют. http://beginin-and-co.ucoz.ru/index/nashi_ceny/0-18 Я понимаю, что согласно дизайна скачанного шаблона, у меня есть возможность использовать только 5 пунктов основного меню. Выручит только многоуровневое меню. Но подменю не работают!!!  Сообщение отредактировал Ррр-мяу - Суббота, 15 Мар 2014, 20:01:16
|
|
Ррр-мяу,
Цитата Но подменю не работают!!! |
| |||

 Чат сообщества
Чат сообщества








