| Модератор форума: Yuri_G |
| Сообщество uCoz Мастерская uCoz Дизайн: управление шаблонами Создание нового меню сайта (вопросы по созданию СТАНДАРТНОГО меню) |
| Создание нового меню сайта |
|
В этой инструкции описано как создать себе новое меню, если во время обновления для вашего сайта было потеряно старое.
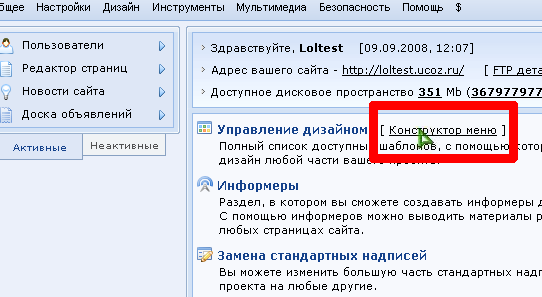
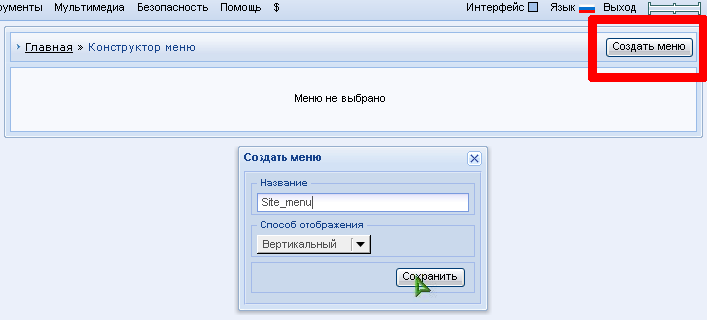
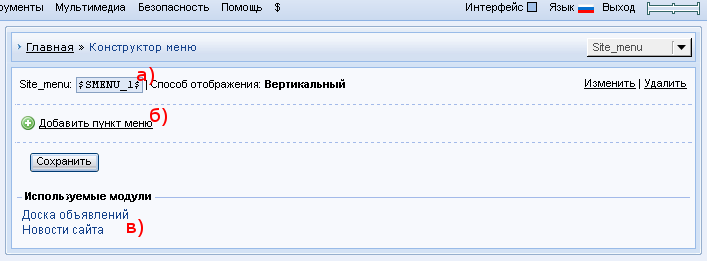
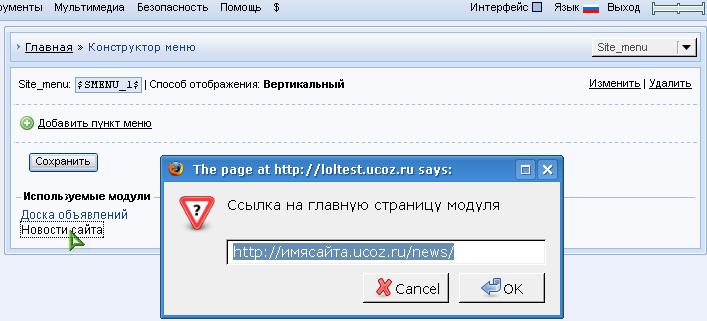
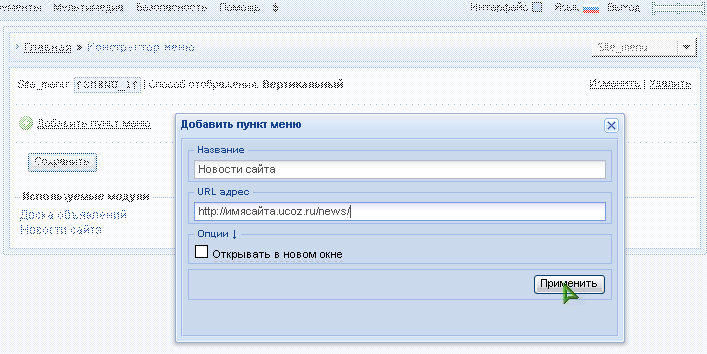
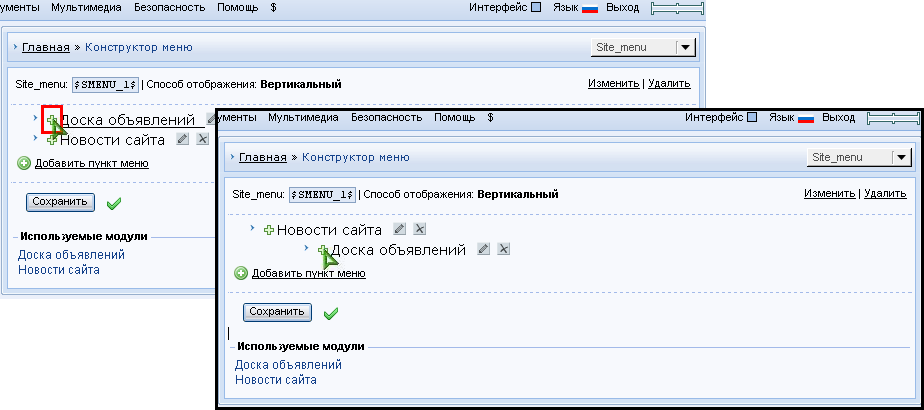
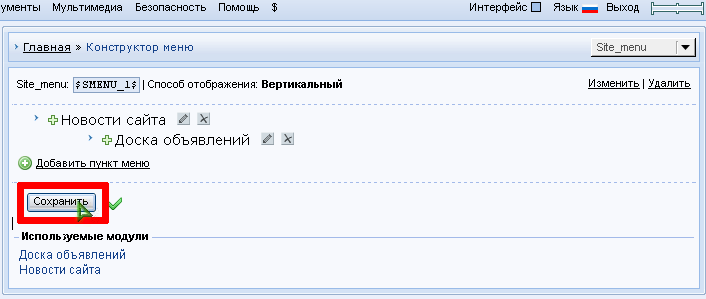
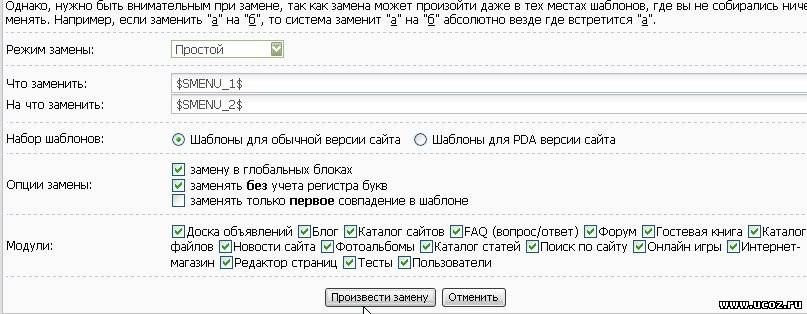
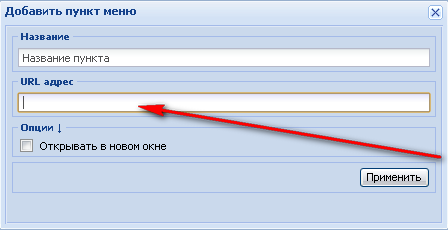
Необходимо войти в конструктор меню: Панели управления > [Конструктор меню]  После нажатия кнопки "Создать меню", в открывшемся окошке ввести название нового меню (например, "Site_menu"), выбрать способ отображения пунктов меню (обычно вертикальный), и сохранить.  На странице "Конструктора меню" следует обратить внимание на: а) $SMENU_1$ - код, используемый в стандартных шаблонах для отображения меню сайта. У вновь создаваемого меню сайта должен быть именно этот $код$. б) "+ Добавить пункт меню" - ссылка вызовет мастера по добавлению пункта меню. в) Ниже "Используемых модулей" находятся прямые ссылки на главные страницы модулей, которые (ссылки) в дальнейшем будут использованы для создания пунктов меню.  В качестве примера будет добавлен в меню пункт "Новости сайта". Для начала, следует щёлкнуть по ссылке "Новости сайта" в "Используемых моулях", и полученный адрес скопировать в буфер обмена.  Далее, в окне мастера по добавлению пункта меню, ввести название для нового пункта меню (обычно название модуля) и в поле адреса URL вставить из буфера обмена адрес главной страницы модуля.  При необходимости, подобным образом можно добавить ещё несколько пунктов меню. Изменить порядок следования пунктов можно просто перетаскивая их мышью. При желании, можно сделать подпункты перетаскивая пукт меню за крестик, левее от названия:  В конце всех изменений следует сохранить новое меню.  Если вы создали второе меню и хотите вторым меню заменить первое, то сделать это быстро можно с помощью опции Быстрой замены Замените $SMENU_1$ на $SMENU_2$ автозаменой в шаблонах дизайна. Так у вас на сайте сменится старое (первое) меню на новое (второе) вами созданное.  $IMAGE5$ $IMAGE5$ Примечание: каждому новому меню созданному вами в конструкторе меню присваивается номер, который потом отображается в коде. Список всех созданных меню находится на главной странице конструктора  Там же находится и опция Создать меню. При вызове любого меню из списка откроется страница редактирования с вызванным меню  где отображено название меню, его код и способ отображения, ну и собственно само меню с пунктами редактирования где отображено название меню, его код и способ отображения, ну и собственно само меню с пунктами редактирования |
|
Помогите пожалуйста, не соображу сама как быть, мне нужно новое меню, я их создала уже 10, и больше новых делать нельзя, а мне нужно, как-то можно добавить по другому меню на страницу? Я пробовала просто ссылками добавлять, но у меня не получается оформить все так, чтобы было также как основное меню. Может есть более быстрый способ.
|
|
Quote (planetaD) как-то можно добавить по другому меню на страницу? что значит 'добавить по другому меню'? Создали меню, создали в нем новые пункты и в нужном месте на сайте прописали код вызова этого меню. В чем конкретно проблема? .::I'll be back::.
Выбор за тобой! |
|
новых меню можно добавить все 10 штук, а мне нужно больше, а теперь функция создать меню не дотупна
|
|
planetaD, лимит меню исчерпан, теперь придется писать меню вручную или найдите менюшки в интернете, наиболее похожие на стандартное...
.::I'll be back::.
Выбор за тобой! Сообщение отредактировал FeniX_kz - Суббота, 07 Июл 2012, 09:29:21
|
|
пишу в ручную, а можно как то скопировать шаблон я не смогла в таблице стилей разобраться что именно копировать, чтобы новое меню сделать
Code /* Menus */ ul.uz, ul.uMenuRoot {list-style: none; margin: 0 0 0 0; padding-left: 0px;} li.menus {margin: 0; padding: 0 0 0 15px; background: url('/.s/t/805/22.gif') no-repeat; margin-bottom: .6em;} /* ----- */ /* Site Menus */ .uMenuH li {float:left;padding:0 5px;} .uMenuV .uMenuItem {font-weight:bold;} .uMenuV li a:link {text-decoration:none; color:#4F98BC;} .uMenuV li a:active {text-decoration:none; color:#4F98BC;} .uMenuV li a:visited {text-decoration:none; color:#4F98BC;} .uMenuV li a:hover {text-decoration:none; color:#000000;} .uMenuV a.uMenuItemA:link {text-decoration:none; color:#79BD11} .uMenuV a.uMenuItemA:visited {text-decoration:none; color:#79BD11} .uMenuV a.uMenuItemA:hover {text-decoration:none; color:#000000} .uMenuV .uMenuArrow {position:absolute;width:10px;height:10px;right:0;top:3px;background:url('/.s/t/805/23.gif') no-repeat 0 0;} .uMenuV li {margin: 0; padding: 5px 5px 5px 15px;border-bottom:1px solid #a2d7ec;font-size:10pt;font-weight:normal; background: url('/.s/t/805/22.gif') left center no-repeat;} /* --------- */ /* Module Part Menu */ .catsTd {padding: 0 0 6px 15px; background: url('/.s/t/805/22.gif') no-repeat;} .catName {font-family:Verdana,Tahoma,Arial,Sans-Serif;font-size:11px;} .catNameActive {font-family:Verdana,Tahoma,Arial,Sans-Serif;font-size:11px;} .catNumData {font-size:7pt;color:#6E6E6E;} .catDescr {font-size:7pt; padding-left:10px;} a.catName:link {text-decoration:none; color:#7D7D7D;} a.catName:visited {text-decoration:none; color:#7D7D7D;} a.catName:hover {text-decoration:none; color:#016CAC;} a.catName:active {text-decoration:none; color:#7D7D7D;} a.catNameActive:link {text-decoration:none; color:#016CAC;} a.catNameActive:visited {text-decoration:none; color:#016CAC;} a.catNameActive:hover {text-decoration:none; color:#000000;} a.catNameActive:active {text-decoration:none; color:#016CAC;} /* ----------------- */ вот что есть про меню в таблице стилей, а что мне отсюда взять чтобы создать самой меню не соображу |
|
Здравствуйте.
Не нашел подходящий раздел, решил задать вопрос. В архиве записей стоят месяца. Сайт начал функционировать уже более года назад - июль 2011 г. Сейчас появился июль 2012. а между ними остальные месяца. Далее так и будет - по месяцу добавляться? Или в августе записи за 2011 г трансформируются в год? Где можно это настроить? Спасибо. |
|
Quote (темуха) Можно ли изменить размер блоков? как это сделать? ПУ-управление дизайном-Страницы сайта- там ищите ячейку с кодом первого контейнера и меняйте размер Quote (темуха) Можно ли сделать панель с блоками справа? //forum.ucoz.ru/forum/31-37383-1 Смысл тот же, просто перемещаете код глобального блока после кода $CONTENT$ / $BODY$ .::I'll be back::.
Выбор за тобой! |
|
Можно обратиться со странной просьбой, плиззз? Я совершенный нуль в CSS. Буду очень признательна, если заглянете на САЙТ
Что нужно изменить или добавить в таблице стилей, чтобы хотя бы просто сделать все кнопки всех меню одинаковыми, как вот сейчас ГЛАВНАЯ, РЕГИСТРАЦИЯ, ВХОД ??? Прошу прощения, скриншот тоже не умею, вот скопировала по крестьянски ниже: Code /*---------------- Mainmenu start------------*/ .uMenuH li {float:left;padding: 0 5px;list-style:none;} ul.uMenuRoot { margin: 0px; padding: 0px; list-style-type: none; } .uMenuV .uMenuRoot li { line-height: 18px; border-bottom: 1px solid #dcdbe0; border-top: 1px solid #ffffff; } .uMenuV .uMenuRoot .uMenuItem { margin: 3px 0px; } .uMenuV .uMenuRoot span { margin-left: 0px; } .uMenuV .uMenuRoot a { display: block; width: 170px; background: url(/.s/t/797/18.gif) no-repeat; background-position: 0px -16px; color: #555555; } .uMenuV .uMenuRoot .uMenuItem a:hover { background-position: -7px -1px; color: #1282d8; } .uMenuV .uMenuRoot .uMenuItem a:active {} .uMenuV .uMenuRoot a.uMenuItemA { background-position: -7px -1px; color: #1282d8; } .uMenuV .uMenuRoot .uMenuItem span { margin-left: 10px; } .uMenuV .uMenuArrow { position: absolute; width: 5px; height: 17px; top: 4px; right: 0px; background: url(/.s/t/797/19.png); } .u-menuarrow { top: 1px !important; } /*------------------- Mainmenu end -------------------*/ /*--------------------- Containers end ---------------------*/ Добавлено (17-Июл-2012, 23:47:00) --------------------------------------------- Вот ясно это ЗДЕСЬ Но подскажите кто-нибудь в связи со странной просьбой выше, где найти в моей таблице CSS стилей имя CSS класса трех кнопок ГЛАВНАЯ, РЕГИСТРАЦИЯ, ВХОД ? САЙТ Заранее благодарю  |
|
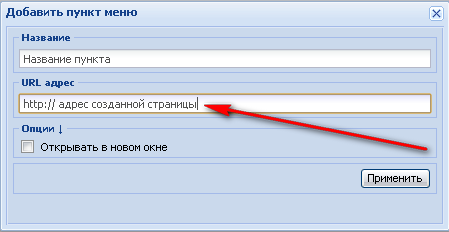
Как узнать url-адрес страницы? При создании нового пункта, в поле URL адрес нужно прописать адрес страницы, на которую будет ссылаться данный пункт меню.  - Необходимо перейти на страницу, на которую будет попадать пользователь, нажав на созданный вами пункт в меню. Или создайте страницу сами через Редактор страниц и затем в адресной строке браузера скопируйте url-адрес и вставьте его в поле нового пункта.   .::I'll be back::.
Выбор за тобой! |
|
|
|
|
| |||

Будьте в курсе всех обновлений: подпишитесь на наш официальный Telegram-канал uCoz и задавайте вопросы в чате сообщества!

 Чат сообщества
Чат сообщества


















