| Модератор форума: Yuri_G |
| Сообщество uCoz Модули uCoz Дополнительные функции WYSIWYG редактор (особенности использования) |
| WYSIWYG редактор |
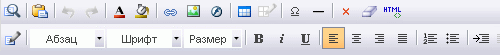
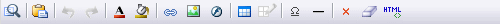
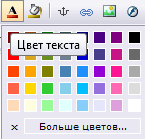
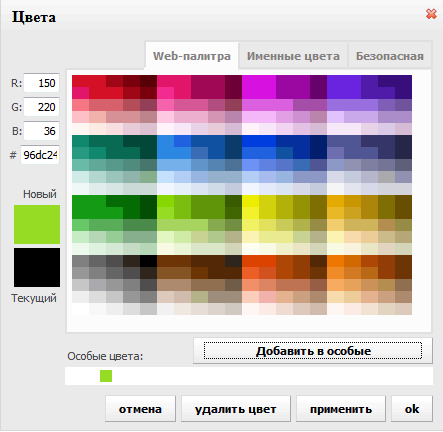
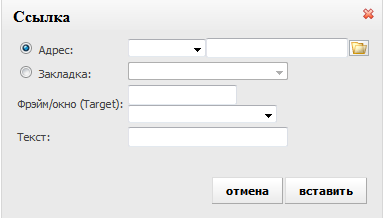
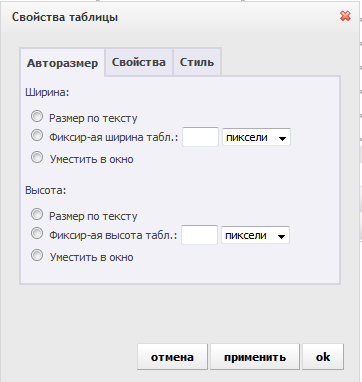
 Визуальный редактор предназначен для работы со страницами сайта без обращения к html-коду. Это облегчённая версия стандартных html-редакторов с подсказками. Редактор имеет область инструментов и область ввода материала. Область инструментов представлена двумя панелями.   Инструменты верхней панели   Иконка лупа. Иконка лупа. Позволяет осуществлять предпросмотр содержимого (только введённых материалов без дизайна). При её нажатии появляются варианты разрешения экрана, с которым следует просмотреть содержимое.  Иконка вставка. Иконка вставка. Позволяет вставлять материал как текст из текстового редактора Word. При нажатии на иконку появляется окно вставки текста.  Иконки отмены (левая) и повтора (правая) действий. Иконки отмены (левая) и повтора (правая) действий. Позволяют отменить шаг действия или повторить его.  Иконка цвета текста. Позволяет задавать цвет текста (выделить текст - задать цвет). При нажатии на иконку появляется палитра цветов. Выбор цвета осуществляется выбором цветного квадрата. Иконка цвета текста. Позволяет задавать цвет текста (выделить текст - задать цвет). При нажатии на иконку появляется палитра цветов. Выбор цвета осуществляется выбором цветного квадрата.  Крестик в нижнем левом углу закрывает палитру. Если цвета, представленные в малой палитре не удовлетворяют, можно использовать большую палитру, нажав на 'Больше цветов...'  Здесь можно выбрать web-палитру (256 цветов), именные цвета и безопасную палитру (216 цветов). Это палитры, принятые для Web-страниц интернета. Иллюстрации, созданные в такой палитре будут воспроизводиться на любой модели компьютера без искажений цвета. Вверху слева находятся значения модели RGB, которые можно вставить, если они известны, ниже под ними расположено окно цветового кода (#b0e0e6), который вставляется в html-код страницы. Внизу слева расположены образцы цвета - выбираемый и текущий. Работа с большой палитрой сводится к выбору цвета и нажатию кнопки применить. Если выбираемый цвет будет часто в дальнейшем использоваться, то его можно добавить в особые, нажав кнопку 'Добавить в особые'. При этом цвет появится в малой палитре под строкой 'Особые цвета'.  Иконка заливка. Иконка заливка. Позволяет выбрать цвет фона. Работа со цветом фона совершенна аналогична работе со цветом текста (малой и большой палитрами).  Иконка ссылка. Иконка ссылка. Позволяет вставлять на страницу ссылку. При её нажатии появляется диалоговое окно с выбором параметров.   Иконка изображения. Иконка изображения. Позволяет вставлять изображения. При нажатии на иконку появляется диалоговое окно с выбором параметров  В верхней строке можно выбрать картинку из файлового менеджера. Если картинка находится на другом ресурсе или на компьютере пользователя, то её необходимо предварительно загрузить в файловый менеджер. Во второй строке указывается название, которое будет служить alt-тегом картинки. В третьей строке можно выбрать вариант выравнивания картинки из выпадающего списка * Выбранный вариант выравнивания отображается в нижней части окна. Кнопка 'граница' позволяет выбрать рамку изображения (тип, толщину, цвет) * В окошках размеров можно задать размер изображения в пикселах. В правом части диалогового окна указываются размеры отступа. Пример введённых размеров отступа отображается в нижней части окна.  Иконка flash. Иконка flash. Позволяет вставить флеш-анимацию. При нажатии на иконку появляется диалоговое окно с выбором параметров  Окно схожее со вставкой изображения. Указывается файл в файловом менеджере, цвет подложки (палитрами), размера объекта, качество воспроизведения, выравнивание и цикл (будет повторятся анимация или нет).  Иконка таблица. Иконка таблица. Позволяет вставлять таблицу. При нажатии на иконку появляется простой вариант построения таблицы  При помощи мышки выбирается количество столбцов и строк, которые выделяются синим цветом. Для подтверждения выбора необходимо необходимо кликнуть мышкой. Для построения более сложной таблицы необходимо нажать на 'Больше возможностей'  Появляется диалоговое окно, позволяющее выбрать число строк, столбцов, расстояние между ячейками, рамку, а также объединить столбцы или строки. Объединение столбцов или ячеек происходит путём выделения мышкой нужных элементов или нажатия кнопки 'Объед >' или 'Объед. v'.  Иконка редактирования таблицы. Иконка редактирования таблицы. Позволяет редактировать уже созданную таблицу. При нажатии на иконку следует выбрать, что именно будет отредактировано - ячейки или таблица  Диалоговое окно пункта ячейки позволяет вставлять, объединять и удалять строки и ячейки уже вставленной таблицы. Изменению подвергается та ячейка, в которой находится курсор. Диалоговое окно редактирования таблицы состоит из трёх вкладок Во вкладке Авторазмер можно указать параметры высота и ширины таблицы. Размер по тексту - ширина и высота равны размещённому в ячейке тексту. Фиксированная ширина и высота - задаётся значение в пикселах. Уместить в окно - ширина и высота таблицы равны окну визуального редактора.   Во вкладке Свойства можно задать выравнивание таблицы, отступы от краёв, отступы в ячейках и между ними, рамку и фон таблицы. Диалоговое окно редактирования ячейки примерно одинаковое, содержащее тот же самый набор параметров. P.S. Удалить ячейку или таблицу можно нажатием на крестик, расположенный на линиях строк и столбцов  Во вкладке Стиль можно прописать дополнительные атрибуты таблицы на языке CSS.   Иконка омега. Иконка омега. Позволяет вставлять специальные символы, например, ©, £ и другие. При нажатии на иконку появляется список символов. Под списком расположено окно с кодом данного символа. Работа с таблицей сводится к выбору символа (кликнуть мышкой)  Иконка строка. Иконка строка. Позволяет вставлять линию, соответствующую тегу  Иконка крест. Иконка крест. Позволяет удалить всё содержимое страницы. При нажатии на иконку, система спросит подтверждение удаления  Иконка ластик. Иконка ластик. Позволяет удалять форматирование. Форматирование - это процесс изменения вида текста для различных целей, например, изменение цвета, шрифта, кегля, стиля начертания, выравнивания и т.д. Выделение форматированного текста и последующее нажатие ластика возвращает текст в исходный вид (гарнитура Verdana, цвет чёрный, размер 8 пунктов, выравнивание по левому краю без отступов).  Иконка HTML. Иконка HTML. Позволяет в отдельном окне редактировать html-код.  Инструменты нижней панели   Иконка стили и форматирование. Иконка стили и форматирование. Содержит выпадающий список  Работа с текстом, абзацем, списками аналогична работе в текстовом редакторе Word. Форматирование ячейки содержит примерно тот же набор параметров, который был рассмотрен выше при рассмотрении инструмента Редактирование таблицы. Пункт 'Особый CSS' позволяет вписать в отдельном окне атрибуты на языке CSS. Панель форматирования текста аналогичная таковой в текстовом редакторе Word. Включает (слева на право): работу с абзацем, выбор шрифта, размера, выделение текста жирным, наклон текста, подчёркивание текста, выравнивание по левому краю, по центру, по правому, нумерованный список, маркированный список, отступ справа, отступ слева. |
|
Не подскажете, почему при работе в редакторе WySiWyG шаблонов страниц, например форме добавления в каталог сайтов и на доску объявлений все изменения не хотят сохраняться. Пишет "Шаблон не должен превышать 75000 знаков". Характерно то, что даже при сокращении шаблона отображается тоже окно при попытке сохранить текст. Ссылка на мой сайт в подписи.
|
|
ulquiorra, для этого и есть примечание, что лучше использовать сторонний хтмл редактор, так как этот портит код.
|
|
Помогите пожалуйста разобраться. Через Главная » Управление дизайном » Редактирование шаблонов я редактировала код в Визуальнм HTML редакторе, после чего
код стал отображаться в таком виде а мне надо в стандартном Html. Боюсь сама щёлкать по кнопочк восстановить стандартный шаблон. так как уже раньше были проблемы. что пришлось после этого всю работу заново делать. |
|
baby-fancydoll, это тоже HTML, только корявый код. Вас в панели управления предупреждали "Мы настоятельно советуем использовать сторонний HTML редактор, так как встроенный подходит только для мелких изменений и портит оформление HTML-кода". Так что можете исправлять либо ручками, либо восстановите стандартный шаблон
|
|
Не могу вставить таблицу в визуальном редакторе.
Беру готовую открытую в браузере, выделяю-копирую, а при вставке остается только текст с содержимым яцеек. Если брать код таблицы и вставлять в html формате, все получается... Уверен, что примерно год назад работала вставка таблицы в визуальный редактор. а сейчас ощущение, что при вставке все теги удаляются... Если текст имеет даже просто выделение цветом или жарность, всо пропадает. Как исправить, чтобы можно было вставлять готовый форматированный текст - в новости, каталоги и проч., где есть возможность пополнять контент? |
|
в сторону от темы :
совет тем кто использует Opera 11 : при работе на WYSIWYG редакторе, если в опере у вас есть "расширение" hyper translate - то отключайте его !! иначе получите код расширения в добавленном материале. ≡ Ðream over, Welcom to REALiTY..!..
|
|
|
|
Quote (G-KOT-G) как в щаблон вставить свой шрифт???? Вопрос достойный Цитатника юкоз ибо если этот шрифт только у вас на компе, а у других его нет, он у них виден не будет. Добавлено (13-Апр-2011, 09:54:14) Quote (ulquiorra) Визуальный редактор очень портит и искажает, а вернее, увеличивает код, будет проще если сразу писать на html. Мне лично Визуальный редактор очень нравится. Писать чистый код может себе позволить лишь тот, у кого есть время на это. Если же имеешь новостной сайт, где в день публикуешь не менее 5-6 полноценных статей с фото, видео и прочими вкусностями, тут не до чистого кода ибо время дорого. Естественно при этом не надо вставлять текст с Ворда и прочих редакторов, а если вставил убирай лишнее. Сообщение отредактировал Fox2 - Среда, 13 Апр 2011, 09:50:08
|
|
Здравствуйте.
Подскажите, пожалуйста, как сделать, чтобы текст не "прилипал" к картинке ? Если для загрузки картинки, использовать иконку  , то в появившемся окне можно выбрать обтекание текстом и задать отступ с нужной стороны. , то в появившемся окне можно выбрать обтекание текстом и задать отступ с нужной стороны. При вставке же картинки, через поле в конце формы, мы указываем $IMAGE1-left$, а вот отступ задать не получается. |
|
T_Sergey, Переключитесь в режим HTML и пропишите отступы текста от изображения вручную ...
|
| |||


 Чат сообщества
Чат сообщества



















