| Модератор форума: JonMagon |
| Сообщество uCoz Вебмастеру JavaScript, Flash и прочие технологии jQuery TabControl (Реализация блока с вкладками на jQuery) |
| TabControl |
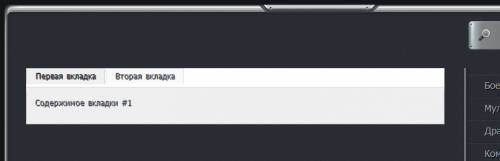
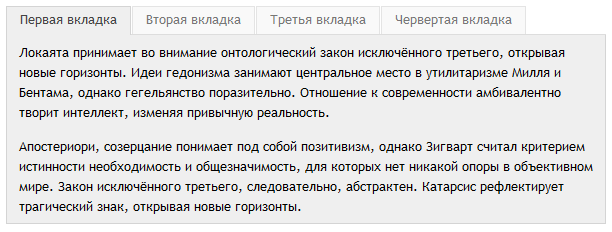
 Предисловие Недавно понадобился плагин вкладок, лазая по сети, наткнулся на эту замечательную вещь. Найдя еще несколько подобных штук, выбор остался именно на этом плагине. Описание Данный скрипт на jQuery реализует TabControl (для тех, кто не знает: TabControl - блок с вкладками, в каждой вкладке свое содержимое). Очень прост в использовании и имеет кучу других полезных качеств, и одно из них - кроссбраузерность (в IE 6 тоже работает). Установка 1. Загружаем прикрепленный файл tables.js в папку js на своем сайте. 2. Переходим в режим редактирование CSS кода (ПУ » Управление дизайном » Редактирование шаблонов » Таблица стилей (CSS)), в самое начало вставляем следующий код Код /* TabControl Start */ p {padding: 7px 0;} .sectiontable { width: 100%; background: #EFEFEF; margin: 0 0 30px; } ul.tabs { height: 28px; line-height: 25px; list-style: none; border-bottom: 1px solid #DDD; background: #FFF; } .tabs li { float: left; display: inline; margin: 0 1px -1px 0; padding: 0 13px 1px; color: #777; cursor: pointer; background: #F9F9F9; border: 1px solid #E4E4E4; border-bottom: 1px solid #F9F9F9; position: relative; } .tabs li:hover, .vertical .tabs li:hover { color: #F70; padding: 0 13px; background: #FFFFDF; border: 1px solid #FFCA95; } .tabs li.current { color: #444; background: #EFEFEF; padding: 0 13px 2px; border: 1px solid #D4D4D4; border-bottom: 1px solid #EFEFEF; } .box { display: none; border: 1px solid #D4D4D4; border-width: 0 1px 1px; background: #EFEFEF; padding: 0 12px; } .box.visible { display: block; } .section.vertical { width: 440px; border-left: 160px solid #FFF; } .vertical .tabs { width: 160px; float: left; display: inline; margin: 0 0 0 -160px; } .vertical .tabs li { padding: 0 13px; margin: 0 0 1px; border: 1px solid #E4E4E4; border-right: 1px solid #F9F9F9; width: 132px; height: 25px; } .vertical .tabs li:hover { width: 131px; } .vertical .tabs li.current { width: 133px; color: #444; background: #EFEFEF; border: 1px solid #D4D4D4; border-right: 1px solid #EFEFEF; margin-right: -1px; } .vertical .box { border-width: 1px; } /* TabControl End */ Сохраняем. 3. В шаблоне, где собираетесь использовать TabControl, перед |

 Чат сообщества
Чат сообщества







 Полезная табличка))
Полезная табличка))