| Модератор форума: JonMagon, Yuri_G |
| Сообщество uCoz Общение пользователей Общение (флуд и флейм) Оцените сайт (Оцениваем дизайн, навигацию, код) |
| Оцените сайт |
|
Уважаемые пользователи! В этой теме вы можете разместить заявку на оценку вашего сайта или оценивать сайты по поданным заявкам. Любому вебмастеру всегда нужен взгляд со стороны, и конечно хочется знать мнение окружающих. В этой теме у вас есть возможность не только получить советы по улучшению вашего сайта, но и просто выставить на оценку свой труд По каким критериям будут оцениваться сайты в этой теме
Форма подачи заявки
 Прочитайте перед подачей заявки
|
|
Gulsar, возвращай старый дизайн дружище =)
Сообщение отредактировал WasaBeS - Понедельник, 02 Май 2016, 00:09:56
|
|
http://www.sudwrestling.ru/
Вольная борьба в Судиславле - последние новости, фото и видео.
Прикрепления:
9050674.png
(415.8 Kb)
|
|
Admin6781, ну не плохо , но нужно дорабатывать. Модуль фото и видео. С мобилы не заходил, но на пк при уменьшении ширины окна браузера меню наложено на шапку. Вид материалов в статьях режет глаз. На главной вверху в информере картинки не в одну линию (выше/ниже). Посоветовал бы пересмотреть и попробовать изменить вид материалов. И думаю стоит сделать небольшой отступ от шапки. Ну и в целом можно потрудится над мелочами и оформить сайт более красивее.
|
|
Доброго времени суток!
В общем история такая. Создал сайт, получилось довольно таки не плохо. все работает, все на своих местах. Остался доволен результатом в общем. Но вроде хорошо все только для меня. И поэтому я хотел бы, чтобы Вы протестировали мой сайт, высказали свою критику, или может похвалили. В общем всем благодарен за мнение. Добро пожаловать : Оценить сайт |
|
Админ4016, скрипт кто сегодня был не стоит подгружать с чужого сайта. это сразу минус сто в карму вашего сайта. и доктип прописывается в общих настройках, а не в шаблон
|
|
Админ4016, во-первых, пропишите мета-теги. Во-вторых, если у вас есть страницы в соцсетях и вы планируете делать репосты с сайта, сделайте разметку Open Graph. Я бы ещё Schema.org добавил для пафоса. В-третьих, на страницах блога нет ни одного заголовка h1, h2. Это минус. Ну и в-четвертых, исправьте "Сайт защищен правоаблодателем". Не солидно блогеру делать такие ошибки.
 |
|
скрипт кто сегодня был не стоит подгружать с чужого сайта. это сразу минус сто в карму вашего сайта. и доктип прописывается в общих настройках, а не в шаблон Добавлено (08 Июн 2016, 07:19:51) во-первых, пропишите мета-теги. Во-вторых, если у вас есть страницы в соцсетях и вы планируете делать репосты с сайта, сделайте разметку Open Graph. Я бы ещё Schema.org добавил для пафоса. В-третьих, на страницах блога нет ни одного заголовка h1, h2. Это минус. Ну и в-четвертых, исправьте "Сайт защищен правоаблодателем". Не солидно блогеру делать такие ошибки Но вот по поводу Open Graph и Shema.org и не понял. Сейчас погуглю. А у Вас есть пример ? Я обязательно прислушаюсь. Кстати, по поводу заголовков, они обязательны? Добавлено (08 Июн 2016, 08:35:40) Добавлено (08 Июн 2016, 08:44:14) Добавлено (08 Июн 2016, 09:39:15) |
|
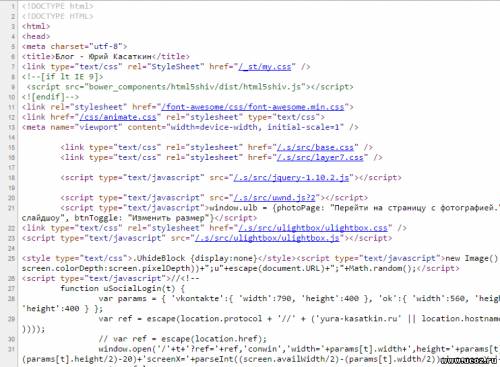
Я так понял, что разметка Open Graph нужна для редактирования публикуемого поста в соц. сети. Но при репосте я и так могу редактировать описание, изображение и заголовок. В чем смысл ставить Open Graph разметку? По поводу Open Graph можете почитать в справочнике Яндекса. Там всё подробно расписано и показаны примеры. А в чем разница прописи !DOCTYPE в общих настройках? Я например никаких изменений не вижу вообще. Объясните пожалуйста. У вас в исходном коде получается два доктайпа:  Удалите его из кода страниц и оставьте в общих настройках. Он будет подставляться автоматически. Куда прописать заголовки h1 и h2? При прописи заголовков изменится вид материалов, но мне бы этого не хотелось... что подскажете? В тег h1 на главной странице можно заключить ваше имя. Вместо: Код <div class="auth_name">Юрий Касаткин</div> Сделать так: Код <h1 class="auth_name">Юрий Касаткин</h1> А теги h2 можно прописать в шаблоне модуля блог - "вид материала". Вместо: Код <h2 class="mtr_title"><a href="$ENTRY_URL$">$TITLE$</a></h2> Написать так: Код <div class="mtr_title"><a href="$ENTRY_URL$">$TITLE$</a></div> На других страницах заменить div на h1/h2 аналогичным образом. Прикрепления:
8969032.jpg
(454.7 Kb)
|
|
Доброго времени суток! В общем история такая. Создал сайт, получилось довольно таки не плохо. все работает, все на своих местах. Остался доволен результатом в общем. Но вроде хорошо все только для меня. И поэтому я хотел бы, чтобы Вы протестировали мой сайт, высказали свою критику, или может похвалили. В общем всем благодарен за мнение. Добро пожаловать : Оценить сайт Фон просто ужасный! |
|
— mini-gallery.cf
— Обои для рабочего стола и просто красивые картинки —  — Очень давно последний раз выкладывал свой сайт в этот раздел форума, с того времени было проделано много работы, как над внешним видом сайта, так и над его функционалом, прошу оценить мою работу по всем возможным критериям. P.S. Буду благодарен за подсказки, идеи, советы и просто хорошие отзывы. Прикрепления:
2764102.png
(306.9 Kb)
Сообщение отредактировал WasaBeS - Пятница, 15 Июл 2016, 14:00:31
|
|
http://quasar.by/
Новости астрономии Дизайн, функциональность, ошибки Прикрепления:
9378808.jpg
(0.0 Kb)
|
| |||

 Чат сообщества
Чат сообщества










