| Модератор форума: Yuri_G |
| Сообщество uCoz Мастерская uCoz Дизайн: управление шаблонами Комментарии: настройка дизайна (работа стилями) |
| Комментарии: настройка дизайна |
|
Стандартный шаблон комментариев теперь выглядит так:
Код <div class="$CLASS$" style="padding:3px;"> <div class="cDate" style="float:right">$DATE$ $MODER_PANEL$</div> <div class="cTop"><span style="width:18px;">$NUMBER$.</span> <b>$NAME$</b> <?if($USERNAME$)?>(<a href="$PROFILE_URL$">$USERNAME$</a>)<?endif?> <?if($EMAIL$)?><a href="$EMAIL_JS$" title="Email"><img border="0" align="absmiddle" src="http:https://src.ucoz.ru/t/114/e.gif"></a><?endif?> <?if($SITE$)?><a rel="nofollow" href="$SITE$" target="_blank" title="Site"><img border="0" align="absmiddle" src="http:https://src.ucoz.ru/t/114/h.gif"></a><?endif?> </div> <div class="cMessage">$MESSAGE$</div> <?if($ANSWER$)?><div class="cAnswer"><b>Ответ администратора</b>: $ANSWER$</div><?endif?> </div> Или табличный такой: Код <table border="0" cellpadding="0" cellspacing="0" width="100%" class="$CLASS$"><tr><td style="padding:3px;"><div style="float:right;font-size:11px;font-family:Arial,sans-serif;"><?if($COMMENT_RATING$<0)?><span class="myWinError"><b>$COMMENT_RATING$</b></span><?else?><?if($COMMENT_RATING$=0)?><span style="color:gray;"><b>$COMMENT_RATING$</b></span><?else?><span class="myWinSuccess"><b>+$COMMENT_RATING$</b></span><?endif?><?endif?> <?if($GOOD_COMMENT_URL$)?><a href="$GOOD_COMMENT_URL$"><img alt="" src="http://s2.ucoz.net/img/icon/thumbu.png" width="13" align="absmiddle" border="0" title="Хороший пост"></a> <a href="$BAD_COMMENT_URL$"><img alt="" src="http://s2.ucoz.net/img/icon/thumbd.png" width="13" border="0" align="absmiddle" title="Плохой пост"></a><?else?><img alt="" src="http://s2.ucoz.net/img/icon/thumbu_.png" align="absmiddle" width="13" border="0" title="Хороший пост"> <img alt="" src="http://s2.ucoz.net/img/icon/thumbd_.png" width="13" align="absmiddle" border="0" title="Плохой пост"><?endif?> $MODER_PANEL$</div><div class="cTop" style="text-align:left;"><?if($IS_OWN$)?><span class="myWinError">*</span> <?else?><?if($IS_NEW$)?><span class="myWinSuccess">*</span> <?endif?><?endif?><a href="#ent$ID$" onclick="if (document.getElementById('comEnt$ID$')){$('body').scrollTo( { top:$('#comEnt$ID$').offset().top-22, left:0}, 500 );return false;}" name="ent$ID$"><b>$NUMBER$</b></a> <?if($USERNAME$)?><a href="$PROFILE_URL$"><b>$USERNAME$</b></a><?else?><b>$NAME$</b><?endif?> <span style="font-size:7pt;unicode-bidi:embed;">($DATE$ $TIME$)</span> <?if($ENTRY_URL$)?>[<a href="$ENTRY_URL$" target="_blank" title="Перейти на страницу материала">Материал</a>]<?endif?> </div> <div class="cMessage" style="text-align:left;clear:both;padding:2px 0;"><?if($USER_AVATAR_URL$)?><a href="$PROFILE_URL$" title="$USERNAME$" style="padding-right:4px;"><img alt="" align="left" src="$USER_AVATAR_URL$" width="30" border="0" /></a><?endif?>$MESSAGE$</div> <?if($ANSWER$)?><div class="cAnswer" style="text-align:left;clear:both;"><b>Ответ</b>: $ANSWER$</div><?endif?> <?if($ANSWER_URL$)?><div style="clear:both;padding:4px 0;font-size:7pt;">[<a href="$ANSWER_URL$">Ответить</a>]</div><?endif?> </td></tr></table> То есть таблиц больше нет и совершенно поменялись классы. Естественно вы остались без оформления комментариев после обновлений от 12.06.07. Но это дело поправимое. У нас теперь есть новые классы: cDate - отвечает за вид даты добавления комментария. cTop - отвечает за вид данных об авторе комментария. cMessage - отвечает за вид самого комментария. cAnswer - отвечает за вид ответа администратора. И есть ещё очень интересная штука - $CLASS$ - CSS класс (разный для четных/нечетных комментариев) принимает вид: cBlock1 - нечётные cBlock2 - чётные Есть ещё классы для оформления общего контейнера с комментариями: commentsPart - общий вид. csTop - отвечает за первую строку в контейнере с комментариями. csQuantity - отвечает за вид надписи о количестве комментариев. Есть ещё разные id, но их мы тут касаться не будем, это для знатоков. В итоге пример самого простенького комментария: /* Comments Style */ .cTop {font-size:11px;color:#C19454;font-weight:bold;padding-bottom:5px;} .cDate {font-size:11px;color:#C19454;} .cMessage{padding-left:5px;padding-top:2px;border:1px dashed #A67F48;text-align:justify;padding-bottom:5px;padding-right:3px;} .cAnswer {padding-left:15px;padding-top:4px;font-style:italic;color:#7b2a24;} /* -------------- */ CSS-конструктор для настройки стилей комментариев: Перейти » |
|
Подскажите пожалуйста. При древовидном режиме комментариев, когда нажимаешь на "ответить" окно открывается в виде полоски, т.е. не сохраняет высоту.
 Эта проблема только в Хроме. Где искать причину, можно ли что-то исправить, благодарю. Добавлено (14 Мар 2014, 21:55:37) Сообщение отредактировал maxkor - Четверг, 13 Мар 2014, 01:31:28
|
|
Здраствуйте
Возникла проблема - если дообавляется комментарий к публикации - полную версию публикации посмотреть нельзя. И на комментарий ответить сообветственно тоже. При переходе в полное описание вот такая штука... СЕРВЕР ВРЕМЕННО НЕ МОЖЕТ ОТОБРАЗИТЬ ЗАПРОШЕННУЮ СТРАНИЦУ Кто поможет? вот можно посмотреть http://shkola-ditsad.ucoz.com/load/magazin_gotovikh_robit/4 |
|
Доброе время суток!
Подскажите пожалуйста. Я поставил комментарии через соц. сети. Интересует если возможность настроить вид комментариев под дизайн сайта. |
|
Доброго времени суток! у меня проблема! помогите пожалуйста, если можете!
На сайте http://www.krestiklara.net/ , на главной странице расположены файлы... так вот: с некоторого времени здесь не видны комментарии.... как можно исправить???? К примеру: вот оставлены 3 комментария.... но их никто не видит((( http://www.krestiklara.net/load....-0-7865 Пожалуйста помогите!Буду очень признательна! |
|
Здравствуйте, подскажите как можно решить такую проблему. Блок комментариев в шаблон сайта и часть текста скрыта за правой стороной, для того что бы полностью прочитать комментарий приходиться мотать в низ страницы и там ползунком перемещать страницу влево.
Добавлено (09 Янв 2015, 02:44:36) |
|
Здравствуйте. Пожалуйста, подскажите, возможно ли в панели BB-кодов в комментариях добавление изображения сделать не через ссылку, а с рабочего стола?
|
|
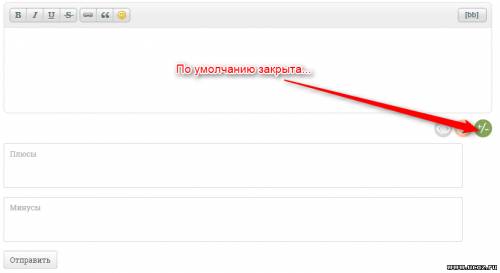
В шаблоне "Форма добавления комментария" есть это
Код <?if($MODULE_ID$=='shop')?><span class="uf-with-tooltip ucf-option"><label class="ucf-option-label ucf-option-additional" onclick="if($(this).hasClass('ucf-option-checked')){$(this).removeClass('ucf-option-checked');$('#ucf-details').hide();}else{$(this).addClass('ucf-option-checked');$('#ucf-details').fadeIn();}"><input class="uf-checkbox" type="checkbox"></label><span class="uf-tooltip">Дополнительные поля</span></span><?endif?> <?if($MODULE_ID$=='shop')?><li id="ucf-details" class="uf-hidden"><ul class="uf-form ucf-form"> <li><textarea class="uf-txt-input prosFl" rows="3" name="pros" id="pros" placeholder="Плюсы"></textarea></li> <li><textarea class="uf-txt-input consFl" rows="3" name="cons" id="cons" placeholder="Минусы"></textarea></li> </ul> </li> <?endif?>  Помогите сделать так, чтобы эта кнопка по умолчанию была активирована, то есть дополнительные поля были открыты. Прикрепления:
4603853.png
(28.5 Kb)
Adguard - Рекламы не будет!
|
|
Lan64, если у вас соц. комментирование, то панель управления - инструменты - соц. комментирование - Значение подписки по умолчанию: - выставьте нужное значение кроме без подписки и сохраните внизу
если простое комментирование, то по умолчанию над формой комментирования должно быть поле Подписка, где пользователь сам выбирает тип подписки |
|
Добрый вечер! На странице вроде как имеется комментарий, но он не виден. В чем причина такого отображения?
Вот пример такого эффекта http://russia-matches.ucoz.ru/publ/ |
| |||

 Чат сообщества
Чат сообщества