| Модератор форума: Yuri_G |
| Сообщество uCoz Мастерская uCoz Дизайн: управление шаблонами Создание нового меню сайта (вопросы по созданию СТАНДАРТНОГО меню) |
| Создание нового меню сайта |
|
В этой инструкции описано как создать себе новое меню, если во время обновления для вашего сайта было потеряно старое.
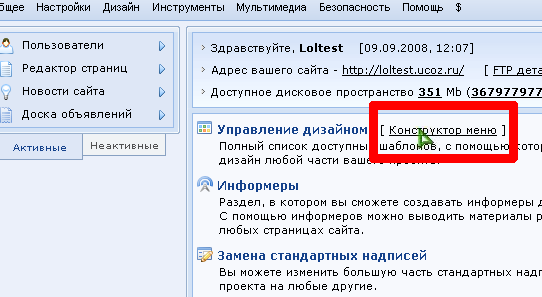
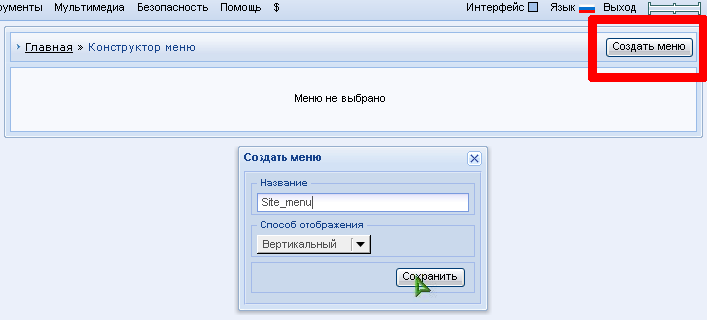
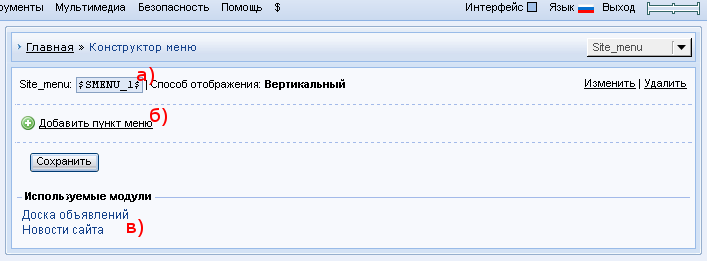
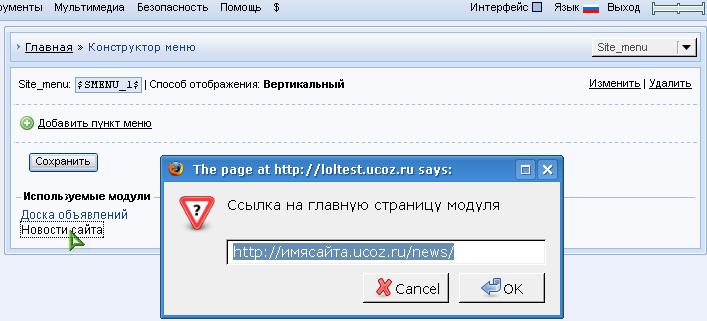
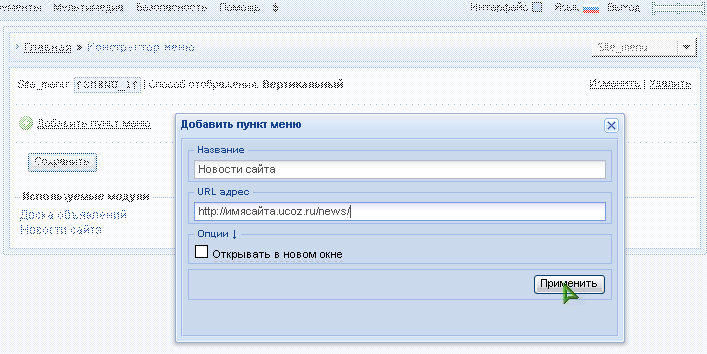
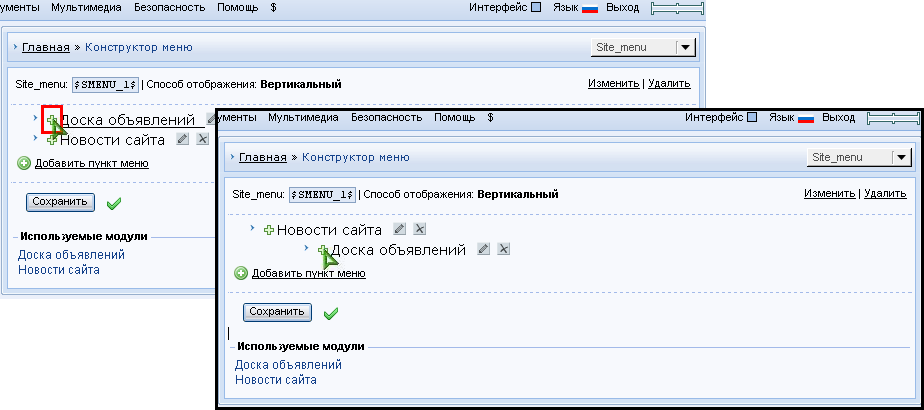
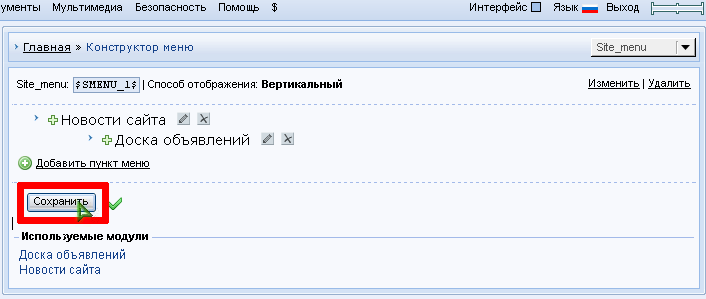
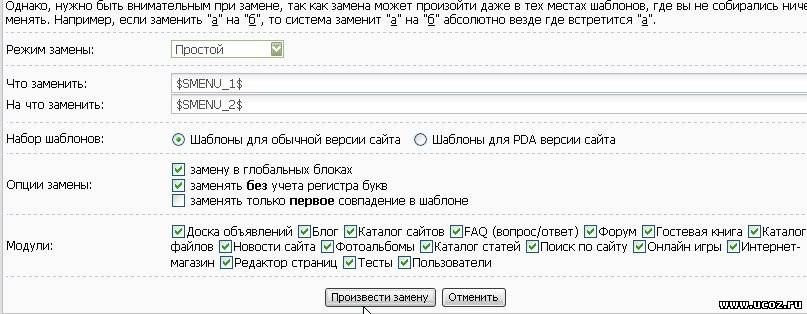
Необходимо войти в конструктор меню: Панели управления > [Конструктор меню]  После нажатия кнопки "Создать меню", в открывшемся окошке ввести название нового меню (например, "Site_menu"), выбрать способ отображения пунктов меню (обычно вертикальный), и сохранить.  На странице "Конструктора меню" следует обратить внимание на: а) $SMENU_1$ - код, используемый в стандартных шаблонах для отображения меню сайта. У вновь создаваемого меню сайта должен быть именно этот $код$. б) "+ Добавить пункт меню" - ссылка вызовет мастера по добавлению пункта меню. в) Ниже "Используемых модулей" находятся прямые ссылки на главные страницы модулей, которые (ссылки) в дальнейшем будут использованы для создания пунктов меню.  В качестве примера будет добавлен в меню пункт "Новости сайта". Для начала, следует щёлкнуть по ссылке "Новости сайта" в "Используемых моулях", и полученный адрес скопировать в буфер обмена.  Далее, в окне мастера по добавлению пункта меню, ввести название для нового пункта меню (обычно название модуля) и в поле адреса URL вставить из буфера обмена адрес главной страницы модуля.  При необходимости, подобным образом можно добавить ещё несколько пунктов меню. Изменить порядок следования пунктов можно просто перетаскивая их мышью. При желании, можно сделать подпункты перетаскивая пукт меню за крестик, левее от названия:  В конце всех изменений следует сохранить новое меню.  Если вы создали второе меню и хотите вторым меню заменить первое, то сделать это быстро можно с помощью опции Быстрой замены Замените $SMENU_1$ на $SMENU_2$ автозаменой в шаблонах дизайна. Так у вас на сайте сменится старое (первое) меню на новое (второе) вами созданное.  $IMAGE5$ $IMAGE5$ Примечание: каждому новому меню созданному вами в конструкторе меню присваивается номер, который потом отображается в коде. Список всех созданных меню находится на главной странице конструктора  Там же находится и опция Создать меню. При вызове любого меню из списка откроется страница редактирования с вызванным меню  где отображено название меню, его код и способ отображения, ну и собственно само меню с пунктами редактирования где отображено название меню, его код и способ отображения, ну и собственно само меню с пунктами редактирования |
|
Мой сайт http://miroslavatv.ucoz.ru/ дизайн 966
у меня есть верхняя часть сайта и первый контенер так вот мне надо еще одно меню как в верхней части сайта,чтоб я могла добавить оставшиеся нужные модули. у меня меню прописано Главная » Управление дизайном » Редактирование шаблонов страницы сайтаСворачиваемый текст Code <head><meta http-equiv="content-type" content="text/html; charset=UTF-8"><title>$SITE_NAME$ - $MODULE_NAME$</title><?$META_DESCRIPTION$?><link type="text/css" rel="StyleSheet" href="/.s/src/css/966.css" /></head><body style="background:#FFFFFF; margin:0px; padding:0px;">$ADMIN_BAR$[/color] [color=#828282]<table border="0" cellpadding="0" cellspacing="0" width="100%"><tr><td valign="top" width="289" align="center"><img src="/.s/t/966/1.jpg" border="0"><table border="0" cellpadding="0" cellspacing="0" width="289" height="356"><tr><td width="70"><img src="/.s/t/966/2.jpg" border="0"></td>[/color] [color=#828282]<td width="181" height="356" style="background:url('/.s/t/966/3.jpg');" align="center"><!-- <sblock_menu> --><?if($SMENU_1$)?><!-- <bc> -->$SMENU_1$<!-- </bc> --><?endif?><!-- </sblock_menu> --></td>[/color] я так понимаю мне надо это вставить в первый контейнер ,но когда вставляю то весь сайт рвется и переползает куда то. Сворачиваемый текст Code [color=#828282]<!-- <block1> --><?if($LOGIN_FORM$)?><div class="box"> <h3><!-- <bt> --><!--<s5158>-->Форма входа<!--</s>--><!-- </bt> --></h3> <!-- <bc> -->$LOGIN_FORM$<!-- </bc> --></div><?endif?><!-- </block1> -->[/color] [color=#828282]<!-- <block2> --><?if($CATEGORIES$)?><div class="box"> <h3><!-- <bt> --><!--<s5351>-->Категории раздела<!--</s>--><!-- </bt> --></h3> <!-- <bc> -->$CATEGORIES$<!-- </bc> --></div><?endif?><!-- </block2> -->[/color] [color=#828282]<!-- <block3> --><?if($BASKET$)?>[/color] [color=#828282]<div class="box"> <h3><!-- <bt> --><!--<s5441>-->Корзина<!--</s>--><!-- </bt> --></h3> <!-- <bc> -->$BASKET$<!-- </bc> --></div><?endif?><!-- </block3> -->[/color] [color=#828282]<!-- <block4> --> сори у меня только так все ставится |
|
|
|
Классика, куда требуется. Это либо первый, либо второй контейнер. Либо какая-то другая часть сайта, где вы хотите видеть это меню.
Вам помогут, если прикрепите:
- Ссылку на сайт - Скриншот проблемы через встроенное прикрепление изображений - HTML (CSS) Код проблемного участка в спойлере |
|
На сайте стояло вертикальное меню. По инструкции выше создала горизонтальное. Стили присущие вертикальному в горизонтальном не сохранились. В коде, спрятанном под $SMENU_2$ идёт div id="uMenuDiv2", но в ССS #uMenu вообще нет, так что приписать двойку некуда. Как сделать так, чтобы стили присущие вертикальному меню, стали актуальными для нового горизонтального?
Ссылка на сайт: http://ukstatus.moy.su/ |
|
Аморалес, у вас в стилях прописано:
Code /* Site Menus */ .uMenuH li { float:left;padding:0 5px;list-style: none;} .uMenuV .uMenuItem {} .uMenuV {background: none;} .uMenuV li {list-style: none;margin: 0px !important;background: none;} .uMenuV li a {font-size: 14px;display: block;padding: 5px 10px 5px 5px;} .uMenuV li a:hover {background: #b8cfe6;} .uMenuV .uMenuItem {display: block;padding: 1px 0px ;} .uMenuV .uMenuItemA {background: #000000;text-decoration: none;} .uMenuV .uMenuArrow {position: absolute; right: 3px; top: 10px;width: 4px; height: 7px;overflow: hidden; background: url(/.s/t/784/10.gif);} Для .uMenuH пропишите нужное аналогично как для .uMenuV Отправляя сообщение о помощи, приводите ссылку на свой сайт. Это не считается рекламой, зато снимает массу вопросов.
|
|
Аморалес, это общий класс для горизонтального меню, а вы сейчас говорите об идентификаторе конкретного меню. Хотите, можете прописывать для #uMenuDiv2
Отправляя сообщение о помощи, приводите ссылку на свой сайт. Это не считается рекламой, зато снимает массу вопросов.
|
|
У меня возник такой вопрос, в меню присутствует код
<ul style="display:none;"> Разве это не влияет на СЕО? Ведь можно было бы задать класс к примеру <ul class="uluMenu"> и в стилях указать для этого класса .uluMenu{display:none;} Так думаю было бы безопаснее. Просто я обращал внимания что ПС не предлагает посетителям дополнительные ссылки в поиске из содержания в меню. Я думаю вам стоит на это обратить внимания. |
|
Всем привет!
Столкнулся с такой проблемой: на сайте с дизайном № 968 (щенок) активный пункт меню (например, "Главная страница", если открыта именно она) видна нормально. Неактивные пункты меню напрочь сливаются с фоном, не видно ни фига. Подскажите, пожалуйста, как быть? Добавлено (11-Дек-2012, 22:28:59) |
|
almir,
Quote не видно ни фига |
|
Дополнение.
Ссылку дал корявую. Адрес сайта с проблемным меню http://super-beagle.ucoz.ru/ Добавлено (12-Дек-2012, 14:49:24) Добавлено (12-Дек-2012, 14:51:43) |
| |||

Будьте в курсе всех обновлений: подпишитесь на наш официальный Telegram-канал uCoz и задавайте вопросы в чате сообщества!

 Чат сообщества
Чат сообщества








