| Модератор форума: Yuri_G |
| Сообщество uCoz Мастерская uCoz Дизайн: управление шаблонами Создание нового меню сайта (вопросы по созданию СТАНДАРТНОГО меню) |
| Создание нового меню сайта |
|
В этой инструкции описано как создать себе новое меню, если во время обновления для вашего сайта было потеряно старое.
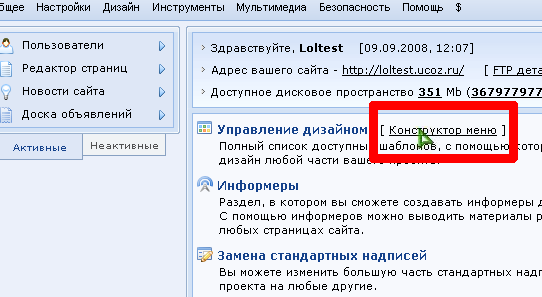
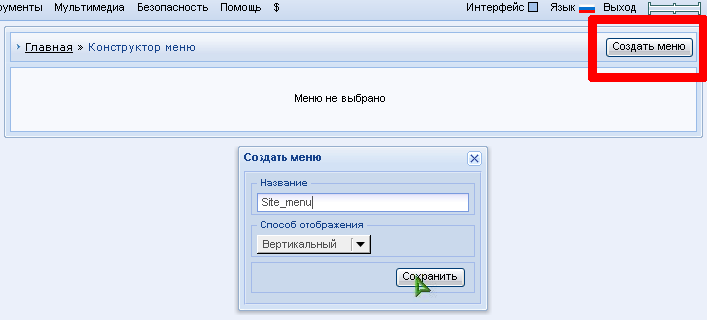
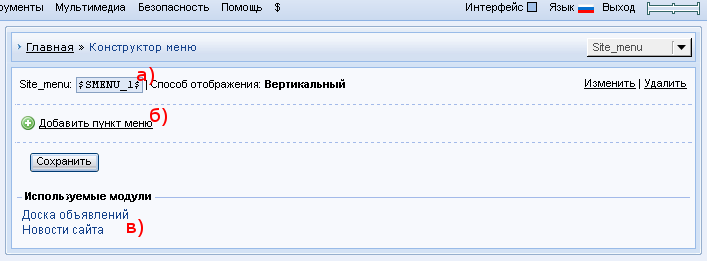
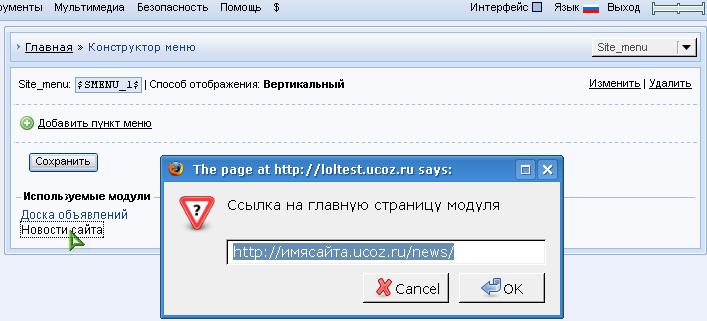
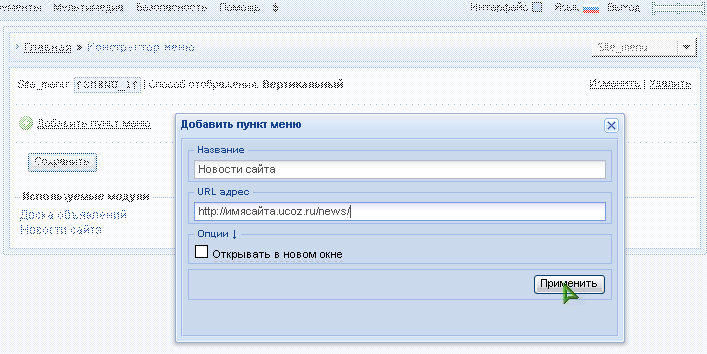
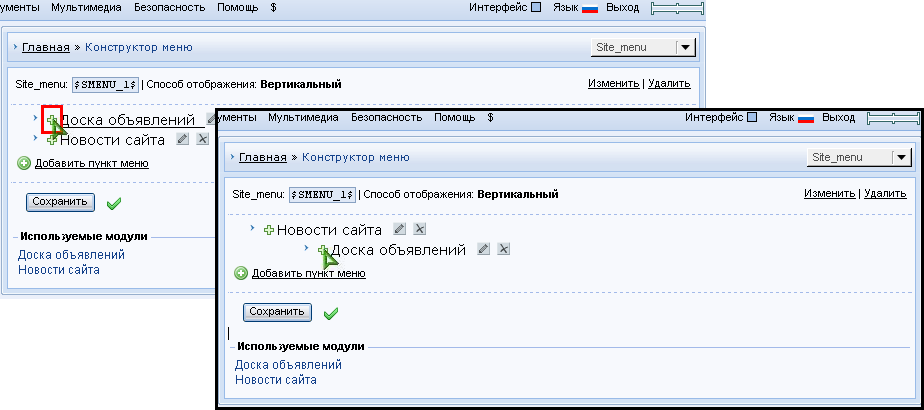
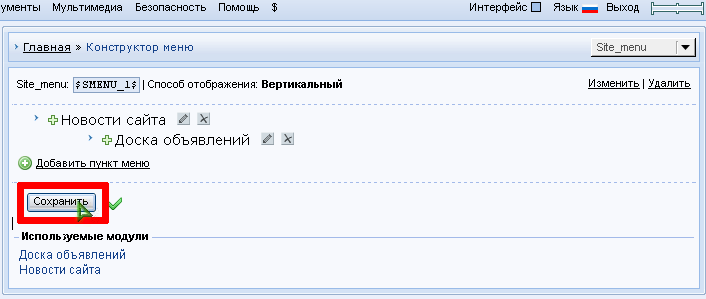
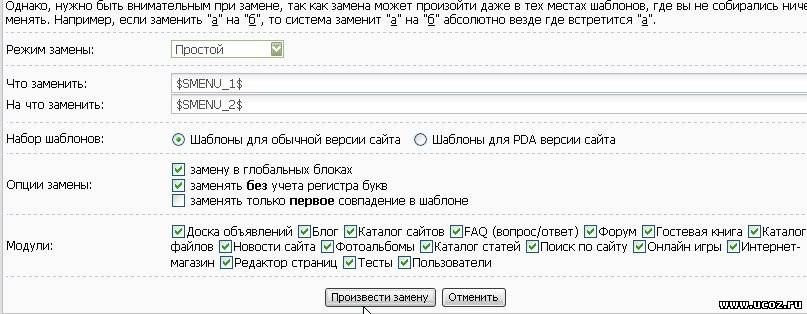
Необходимо войти в конструктор меню: Панели управления > [Конструктор меню]  После нажатия кнопки "Создать меню", в открывшемся окошке ввести название нового меню (например, "Site_menu"), выбрать способ отображения пунктов меню (обычно вертикальный), и сохранить.  На странице "Конструктора меню" следует обратить внимание на: а) $SMENU_1$ - код, используемый в стандартных шаблонах для отображения меню сайта. У вновь создаваемого меню сайта должен быть именно этот $код$. б) "+ Добавить пункт меню" - ссылка вызовет мастера по добавлению пункта меню. в) Ниже "Используемых модулей" находятся прямые ссылки на главные страницы модулей, которые (ссылки) в дальнейшем будут использованы для создания пунктов меню.  В качестве примера будет добавлен в меню пункт "Новости сайта". Для начала, следует щёлкнуть по ссылке "Новости сайта" в "Используемых моулях", и полученный адрес скопировать в буфер обмена.  Далее, в окне мастера по добавлению пункта меню, ввести название для нового пункта меню (обычно название модуля) и в поле адреса URL вставить из буфера обмена адрес главной страницы модуля.  При необходимости, подобным образом можно добавить ещё несколько пунктов меню. Изменить порядок следования пунктов можно просто перетаскивая их мышью. При желании, можно сделать подпункты перетаскивая пукт меню за крестик, левее от названия:  В конце всех изменений следует сохранить новое меню.  Если вы создали второе меню и хотите вторым меню заменить первое, то сделать это быстро можно с помощью опции Быстрой замены Замените $SMENU_1$ на $SMENU_2$ автозаменой в шаблонах дизайна. Так у вас на сайте сменится старое (первое) меню на новое (второе) вами созданное.  $IMAGE5$ $IMAGE5$ Примечание: каждому новому меню созданному вами в конструкторе меню присваивается номер, который потом отображается в коде. Список всех созданных меню находится на главной странице конструктора  Там же находится и опция Создать меню. При вызове любого меню из списка откроется страница редактирования с вызванным меню  где отображено название меню, его код и способ отображения, ну и собственно само меню с пунктами редактирования где отображено название меню, его код и способ отображения, ну и собственно само меню с пунктами редактирования |
|
Привет всем , в меню сделал под меню , там должна быть ссылка на товар интернет магазина "категория производитель" а ссылку где эту взять? Если когда я выбераю производитель глетчер ссылки нет на именно глетчер а мне она нужна, как найти ссылку на всех произ , что бы сделать под меню , СПС заранее. Magazineguns.ru
Добавлено (25-Дек-2012, 16:08:24) |
|
Ivo2555, У вас перегружается не вся страница, а только её кусочек (насколько я понимаю, это технология Ajax). Попробуйте поглядеть в ПУ, где вы эти категории прописывали.
Прекрасное есть, но мы там не представлены...
Хотите сказать "спасибо" - ставьте "плюсик" в репутацию...))) |
|
Цитата (Ivo2555) http://magazineguns.ru/shop/pnevmatika и там есть кат производителей , допустим на глетчер ссылку где взять Ivo2555,Легче всего чтоб все добавить как надо(все по полочкам,по категориям)-научится создавать прайс листы под свой магазин. Сообщение отредактировал rzet-777 - Вторник, 25 Дек 2012, 17:16:46
|
|
Здравствуйте!
Help me please! 1. Не знаю каким образом сделать, чтобы горизонтальное меню стало рабочим. Т.е. открытая страница верхнего меню светилась голубым цветом когда она открыта, а не строка левого меню - дизайн интерьера 2. Сайт http://d-stud.ru/ 3. для того, чтобы добавить горизонтальное меню и сделать его таким же как вертикальное в ссs было добавлено: /* auhm2 */ #auhm2 ul {clear:left; float:left; list-style:none; margin:0; padding:0; position:relative; left:40%; text-align:center;} #auhm2 ul li {display:block; float:left; list-style:none; margin:0; padding:0; position:relative; right:50%;} #auhm2 ul li a {display:block; margin:0; color:5d5d5d; padding:.4em .8em; text-decoration:none;} #auhm2 ul li a:hover {color:57acac; text-decoration:none;} другим способом - через конструктор пробовала создать горизонтальное меню - оно не получилось таким же как вертикальное - получалась лишь в виде оранжевых ссылок |
|
Здравствуйте. Сделала новое горизонтальное меню Menu2., старое пока не удаляла. Внешний вид его не нравится. Не устраивает цвет, шрифт и расположение. Не могу найти его в css. Вижу только старое меню. (в старом нашла где можно и что поменять). Может старое нужно удалить или заменить вторым, чтобы оно отображалось? http://zakupka-uralsk.ucoz.ru/
|
|
Цитата (Selena) l-diz, стили для горизонтального меню надо дописывать самостоятельно, их в стандартной таблице стилей нет.  Или я должна дописывать его характеристики в верхней части сайта, (куда я его вставила), после слова $menu2$? Или я должна дописывать его характеристики в верхней части сайта, (куда я его вставила), после слова $menu2$?Добавлено (29 Дек 2012, 00:47:12) Цитата (l-diz) Цитата (Selena)l-diz, стили для горизонтального меню надо дописывать самостоятельно, их в стандартной таблице стилей нет. т.е. новое меню не может отображаться в таблице стилей? Просто для того, что бы дописать, наверное нужно знать его расположение в таблице? А я в таблице вообще не вижу его((( или я чего то не понимаю Или я должна дописывать его характеристики в верхней части сайта, (куда я его вставила), после слова $menu2$? Во всем разобралась, спасибо за ответ)) |
|
Доброго Времени Суток! Помогите пожалуйста установить меню на "ПДА" версию сайта??? КУда вставлять этот код?
Код CSS Код: ul { list-style: none; margin: 0; padding: 0; } #menu3 { width: 200px; border: 1px solid #ccc; margin: 10px; } #menu3 li a { height: 32px; voice-family: "\"}\""; voice-family: inherit; height: 24px; text-decoration: none; } #menu3 li a:link, #menu3 li a:visited { color: #888; display: block; background: url(/images/menu3.gif); padding: 8px 0 0 30px; } #menu3 li a:hover, #menu3 li #current, #menu3 li a:active { color: #283A50; background: url(/images/menu3.gif) 0 -32px; padding: 8px 0 0 30px; } |
|
У меня не открывается вход в панель управления показывает, что неправильный логин или пароль. Что делать? другие функции работают
Добавлено (04 Янв 2013, 21:05:59) |
| |||

Будьте в курсе всех обновлений: подпишитесь на наш официальный Telegram-канал uCoz и задавайте вопросы в чате сообщества!

 Чат сообщества
Чат сообщества







