| Модератор форума: Yuri_G |
| Сообщество uCoz Мастерская uCoz Дизайн: управление шаблонами Создание нового меню сайта (вопросы по созданию СТАНДАРТНОГО меню) |
| Создание нового меню сайта |
|
В этой инструкции описано как создать себе новое меню, если во время обновления для вашего сайта было потеряно старое.
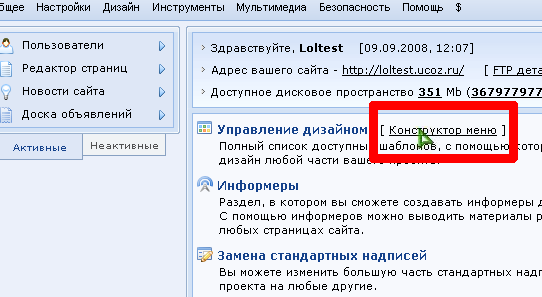
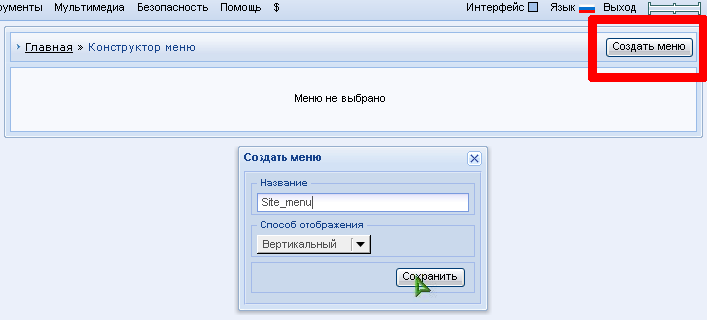
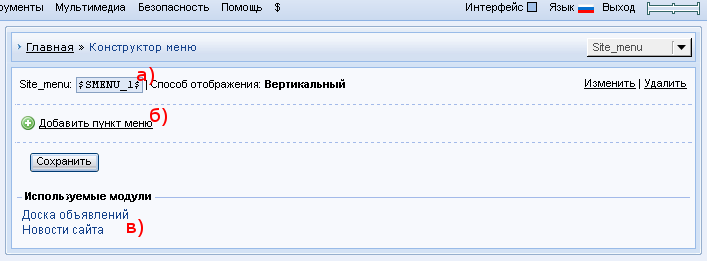
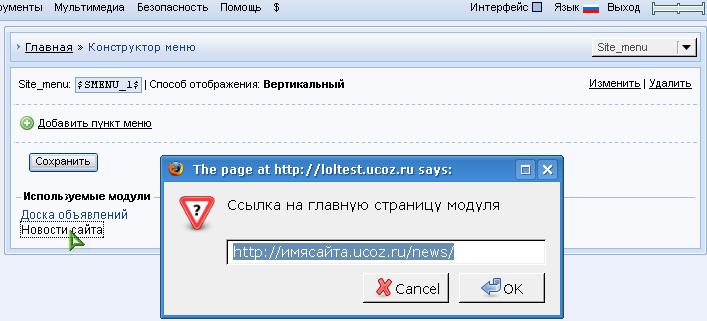
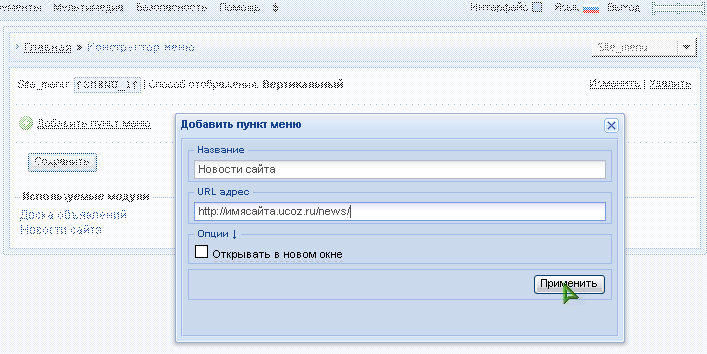
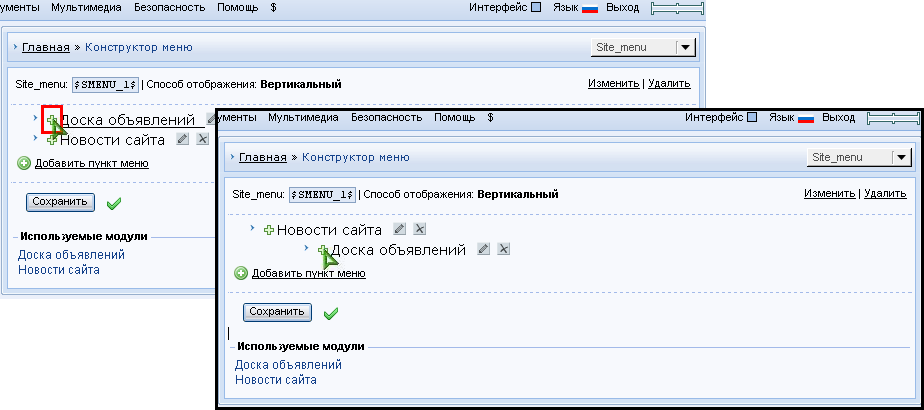
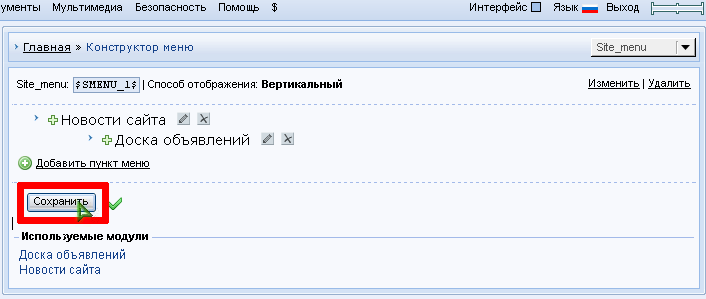
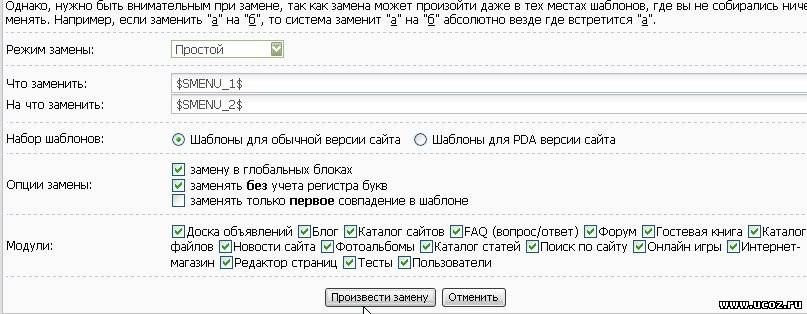
Необходимо войти в конструктор меню: Панели управления > [Конструктор меню]  После нажатия кнопки "Создать меню", в открывшемся окошке ввести название нового меню (например, "Site_menu"), выбрать способ отображения пунктов меню (обычно вертикальный), и сохранить.  На странице "Конструктора меню" следует обратить внимание на: а) $SMENU_1$ - код, используемый в стандартных шаблонах для отображения меню сайта. У вновь создаваемого меню сайта должен быть именно этот $код$. б) "+ Добавить пункт меню" - ссылка вызовет мастера по добавлению пункта меню. в) Ниже "Используемых модулей" находятся прямые ссылки на главные страницы модулей, которые (ссылки) в дальнейшем будут использованы для создания пунктов меню.  В качестве примера будет добавлен в меню пункт "Новости сайта". Для начала, следует щёлкнуть по ссылке "Новости сайта" в "Используемых моулях", и полученный адрес скопировать в буфер обмена.  Далее, в окне мастера по добавлению пункта меню, ввести название для нового пункта меню (обычно название модуля) и в поле адреса URL вставить из буфера обмена адрес главной страницы модуля.  При необходимости, подобным образом можно добавить ещё несколько пунктов меню. Изменить порядок следования пунктов можно просто перетаскивая их мышью. При желании, можно сделать подпункты перетаскивая пукт меню за крестик, левее от названия:  В конце всех изменений следует сохранить новое меню.  Если вы создали второе меню и хотите вторым меню заменить первое, то сделать это быстро можно с помощью опции Быстрой замены Замените $SMENU_1$ на $SMENU_2$ автозаменой в шаблонах дизайна. Так у вас на сайте сменится старое (первое) меню на новое (второе) вами созданное.  $IMAGE5$ $IMAGE5$ Примечание: каждому новому меню созданному вами в конструкторе меню присваивается номер, который потом отображается в коде. Список всех созданных меню находится на главной странице конструктора  Там же находится и опция Создать меню. При вызове любого меню из списка откроется страница редактирования с вызванным меню  где отображено название меню, его код и способ отображения, ну и собственно само меню с пунктами редактирования где отображено название меню, его код и способ отображения, ну и собственно само меню с пунктами редактирования |
|
Цитата (Sad5213) Простите,если не в тему.Может где-то этот вопрос уже задавался.Как сделать,чтобы на главной странице,вместо новостей главной,отображались последние новости с других страниц?Сильно не пинайте,я ещё учусь... В панели управления: Настройки - Общие настройки - (в нижней части страницы) При переходе на главную страницу открывать |
|
Ну это при условии замены $SMENU_1$ на $SMENU_2$, а если я хочу сделать одно меню сбоку,
второе (оно же главное) установить горизонтально, куда мне вставлять код $SMENU_2$ , я понимаю что под шапку, но в данном шаблоне никак не могу попасть в нужное место. Как мне войти в шапку и установить $SMENU_2$, вот скрин шаблона  Прикрепления:
2588807.jpg
(66.7 Kb)
|
|
Доброго времени суток!
У меня проблема с сайтом: http://www.batazhev.ru/. Выпадающее меню не "выпадает" на пунктах меню Главная, Биография, Контактные данные. А в пунктах меню Фотоальбомы и Гостевая - выпадают (в браузерах Google Chrome Mozilla Firefox). В браузере Internet Explorer все нормально (как ни странно). Заранее благодарю всех откликнувшихся. |
|
Во всём виновата пжив
|
|
Прочитала я все так и не могу понять. или найти ответ. Вот создала я подпункт-скажите А КАКОЙ ТАМ ПИСАТЬ URL что бы была чистая страница сайта.,и можно было там писать новую информацию. Я и так и этак пишу-оно или вообще неправильно. или показывает тот предыдущий пунк с информацией.
|
|
Natalia0411, сначала такую страницу надо создать в "Редакторе страниц". Тогда адрес её можно будет получить в адресной строке браузера при открытии этой страницы.
Отправляя сообщение о помощи, приводите ссылку на свой сайт. Это не считается рекламой, зато снимает массу вопросов.
|
|
Selena, назначил пункту название as... В CSS в "Mainmenu start" вставил код
Код a.as:link {color:#ffffff !important; } a.as:hover{color:#ffffff !important;} a.as:visited{color:#ffffff !important;} a.as:active{color:#ffffff !important;} и ничего не происходит! мой сайт http://malroz.ru/
|
|
Selena, можно:
Код Код/*---------------- Mainmenu start------------*/ .uMenuH li {float:left;padding: 0 5px;list-style:none;} ul.uMenuRoot, .uMenuV { margin: 0px; padding: 0px; margin-left: 0px; } .uMenuV .uMenuItem span { margin-left: 10px; } .uMenuV .uMenuRoot li { margin-left: 0px; list-style-type: none; border-bottom: 1px dotted #5ec2e4; line-height: 19px; } .uMenuV .uMenuArrow { position: absolute; height: 7px; width: 4px; top: 6px; right: 0px; background: url(/.s/t/796/23.gif); } .uMenuV li:hover {} .uMenuV a {} .uMenuV a:hover {} .uMenuV a:active {} .uMenuV a.uMenuItemA { color: #219cc5; background-position: 0px -40px; } .uMenuV .uMenuRoot .uMenuItem { margin-top: 3px; margin-bottom: 3px; } .uMenuV .uMenuItem a { background: url(/.s/t/796/24.png) no-repeat; background-position: 0px -6px; } .uMenuV .uMenuRoot .uMenuItem a:hover { background-position: 0px -40px; } a.as:link {color:#ffffff !important; } a.as:hover{color:#ffffff !important;} a.as:visited{color:#ffffff !important;} a.as:active{color:#ffffff !important;} /*------------------- Mainmenu end -------------------*/ Добавлено (21 Фев 2013, 16:50:49) мой сайт http://malroz.ru/
|
| |||

Будьте в курсе всех обновлений: подпишитесь на наш официальный Telegram-канал uCoz и задавайте вопросы в чате сообщества!

 Чат сообщества
Чат сообщества










