| Модератор форума: Yuri_G |
| Сообщество uCoz Мастерская uCoz Дизайн: управление шаблонами Стилизация выпадающего меню (Только стили и только выпадающее системное) |
| Стилизация выпадающего меню |
|
Самое первое. Для того, чтобы не менялись стили всего другого на странице, в стилях надо прописывать классы по образцу:
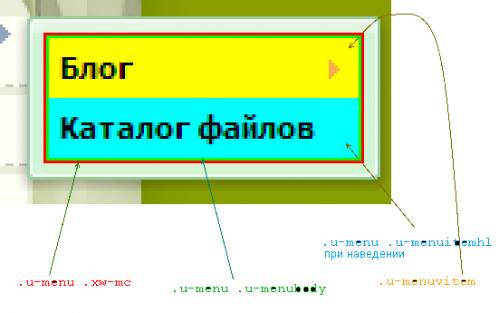
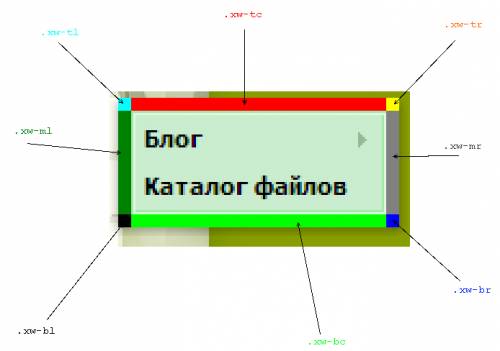
Quote #uMenuDiv1 .class {styles} где 1 - номер созданного меню. То есть, перед классом мы фактически подставляем часть кода, выделенную красным. Стили задаются в CSS. Quote .mySiteMenu .class {background:red !important; color:green !important;} 1. Цвет ссылок задаётся классами Quote (В обычном состоянии) .u-menu a:link,.u-menu a:visited,.u-menu a:active {color:red;font-size:10pt;text-decoration:none;} Quote (При наведении курсора на ссылку) .u-menu a:hover {color:red;font-size:11pt;text-decoration:none;} 2. Класс стрелочки  , указывающей на то, что в меню вложено подменю (оригинальный код): , указывающей на то, что в меню вложено подменю (оригинальный код): Quote .u-menuarrow {background:transparent url(/.s/img/wd/3/ar1.gif) no-repeat scroll 5px 8px;height:16px;width:16px;position:absolute;right:0;top:0} 3. Все остальные стили (основные) на двух картинках: первая - непосредственно тело меню, вторая - его обрамление. −−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−− Пример изменения меню для дизайна 983. Code #uMenuDiv1 .u-menuvitem {margin:1px;background:#f7d6e9;} #uMenuDiv1 .xw-tl {background:#FFF1F9;} #uMenuDiv1 .xw-tc {background:#FFF1F9;} #uMenuDiv1 .xw-tr {background:#FFF1F9;} #uMenuDiv1 .xw-ml {background:#FFF1F9;} #uMenuDiv1 .xw-mc {background:#FFF1F9;border-right:1px solid #ffc3cf;border-bottom:1px solid #ffc3cf;border-top:1px solid #fff3f5;border-left:1px solid #fff3f5;} #uMenuDiv1 .xw-mr {background:#FFF1F9;} #uMenuDiv1 .xw-bl {background:#FFF1F9;} #uMenuDiv1 .xw-bc {background:#FFF1F9;} #uMenuDiv1 .xw-br {background:#FFF1F9;} #uMenuDiv1 .u-menuitemhl {margin:1px;background:#f7d6e9;} Номер дизайна здесь приведён исключительно чтобы сравнить цвет. Прикрепления:
4006414.png
(15.3 Kb)
·
5465566.png
(16.1 Kb)
·
0686052.png
(5.6 Kb)
·
2654497.png
(5.6 Kb)
Сообщение отредактировал _}{0тт@бь)ч_ - Суббота, 25 Апр 2009, 15:41:27
|
|
Самое первое. Для того, чтобы не менялись стили всего другого на странице, в стилях надо прописывать классы по образцу:
Quote #uMenuDiv1 .class {styles} где 1 - номер созданного меню. То есть, перед классом мы фактически подставляем часть кода, выделенную красным. Стили задаются в CSS. Quote .mySiteMenu .class {background:red !important; color:green !important;} 1. Цвет ссылок задаётся классами Quote (В обычном состоянии) .u-menu a:link,.u-menu a:visited,.u-menu a:active {color:red;font-size:10pt;text-decoration:none;} Quote (При наведении курсора на ссылку) .u-menu a:hover {color:red;font-size:11pt;text-decoration:none;} 2. Класс стрелочки  , указывающей на то, что в меню вложено подменю (оригинальный код): , указывающей на то, что в меню вложено подменю (оригинальный код): Quote .u-menuarrow {background:transparent url(/.s/img/wd/3/ar1.gif) no-repeat scroll 5px 8px;height:16px;width:16px;position:absolute;right:0;top:0} 3. Все остальные стили (основные) на двух картинках: первая - непосредственно тело меню, вторая - его обрамление. −−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−− Пример изменения меню для дизайна 983. Code #uMenuDiv1 .u-menuvitem {margin:1px;background:#f7d6e9;} #uMenuDiv1 .xw-tl {background:#FFF1F9;} #uMenuDiv1 .xw-tc {background:#FFF1F9;} #uMenuDiv1 .xw-tr {background:#FFF1F9;} #uMenuDiv1 .xw-ml {background:#FFF1F9;} #uMenuDiv1 .xw-mc {background:#FFF1F9;border-right:1px solid #ffc3cf;border-bottom:1px solid #ffc3cf;border-top:1px solid #fff3f5;border-left:1px solid #fff3f5;} #uMenuDiv1 .xw-mr {background:#FFF1F9;} #uMenuDiv1 .xw-bl {background:#FFF1F9;} #uMenuDiv1 .xw-bc {background:#FFF1F9;} #uMenuDiv1 .xw-br {background:#FFF1F9;} #uMenuDiv1 .u-menuitemhl {margin:1px;background:#f7d6e9;} Номер дизайна здесь приведён исключительно чтобы сравнить цвет. Прикрепления:
4006414.png
(15.3 Kb)
·
5465566.png
(16.1 Kb)
·
0686052.png
(5.6 Kb)
·
2654497.png
(5.6 Kb)
Сообщение отредактировал _}{0тт@бь)ч_ - Суббота, 25 Апр 2009, 15:41:27
|
|
заранее прошу прощения, но действительно все уже проштудировал... Старею и тупею...
Как изменить шрифт (гарнитуру, кегль) в выпадающем меню? все остальное понятно - и фон и подсветка... Да, еще чтобы при этом не менялся шрифт основного меню, разумеется. |
|
vvf, сделайте подобную строчку:
Code #uMenuDiv1 .u-menu a:link {font: bold 7pt; text-decoration: none; color:#00d514;} только соответственно вставьте те параметры которые вам нужны.... так же можно сделать и для visited, active и hover ... Прекрасное есть, но мы там не представлены...
Хотите сказать "спасибо" - ставьте "плюсик" в репутацию...))) |
|
Quote (_}{0тт@бь)ч_) 3. Все остальные стили (основные) на двух картинках: первая - непосредственно тело меню, вторая - его обрамление. Это цитата из первого поста. Как убрать это обрамление? Вообще его скрыть, или сделать абсолютно прозрачным... Понимаю что в строчки с .xw-tl, .xw-tc, и т.д. нужно что то дописать, но что? Сообщение отредактировал PingOfDeath - Пятница, 12 Ноя 2010, 02:23:50
|
|
PingOfDeath,
Quote (PingOfDeath) Вообще его скрыть, или сделать абсолютно прозрачным... Quote .class{background:transparent!important;} ... Всё написанное выше - моё личное мнение и на абсолютную правоту не претендует.
Есть вопросы лично ко мне - пиши сюда: http://likbezz.ru/forum/8 |
|
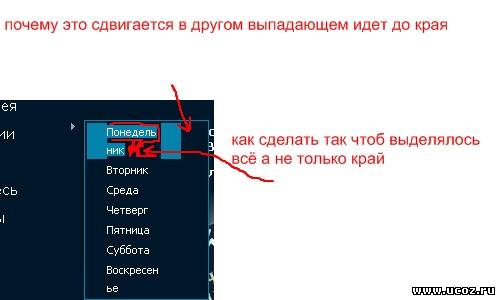
Мужики помогите упарился в код смотреть и тыкать не выходит методом научного тыка, Затея простейшая чтоб при наведении выделялось все а уменя тока края и если прям на ссылку то и она но не вся кнопка, и еще почему то криво во втором меню а в первом нормально.
 Прикрепления:
2422808.jpg
(31.4 Kb)
|
|
Quote (mika6669) даже не могу придумать в каком коде может прописываться ширина выпадающего меню. Ширину можно задать чему угодно. Также можно задать ссылкам display:block, тогда они должны сами растянуть родительский элемент. Любые работы по:
- Javascript, jQuery, HTML, CSS - Верстке макетов и установке их на сайты - Нестандартным решениям |
|
Возник вопрос, который я сам не смог решить.
1)есть стандартное вертикальное выпадающее меню. цвет шрифта в выпавшем меню я сделал серым. Хочу сделать так, что бы при наведении курсора в выпавшем меню на пункт, цвет шрифта в этом меню менялся на белый. Это можно сделать? В основном меню я так сделал , а в выпадающем не получается 2) можно ли сделать так: при наведении на пункт в основном меню, выделять его так же, как и в выпадающем меню? вокруг красной полоской на всю длину основного меню? сайт http://capital.3dn.ru/ Сообщение отредактировал -=Juger=- - Суббота, 08 Янв 2011, 16:46:24
|
|
Grayy,
Quote (Grayy) А как сделать цвет меню прозрачным? Quote <style type="text/css"> /* StartStyle */ element{background:transparent;} /* EndStyle */ </style> Всё написанное выше - моё личное мнение и на абсолютную правоту не претендует.
Есть вопросы лично ко мне - пиши сюда: http://likbezz.ru/forum/8 Сообщение отредактировал fflesh - Четверг, 13 Янв 2011, 21:08:07
|
| |||

Будьте в курсе всех обновлений: подпишитесь на наш официальный Telegram-канал uCoz и задавайте вопросы в чате сообщества!

 Чат сообщества
Чат сообщества