| Модератор форума: Yuri_G |
| Сообщество uCoz Мастерская uCoz Дизайн: управление шаблонами Стилизация выпадающего меню (Только стили и только выпадающее системное) |
| Стилизация выпадающего меню |
|
Самое первое. Для того, чтобы не менялись стили всего другого на странице, в стилях надо прописывать классы по образцу:
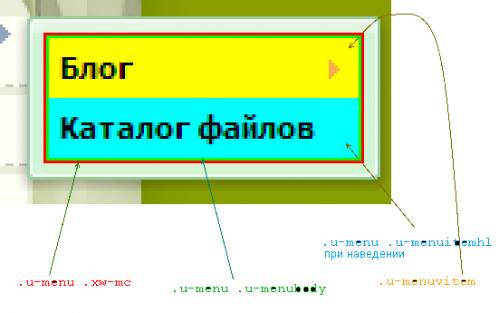
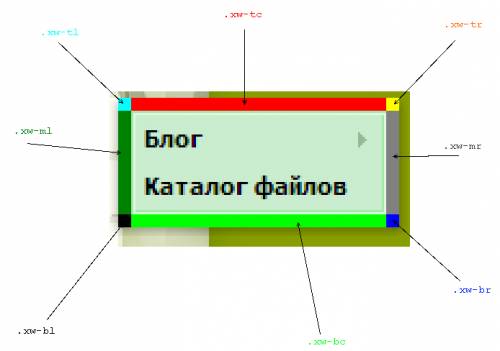
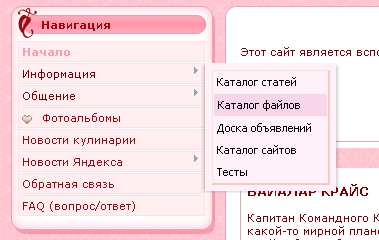
Quote #uMenuDiv1 .class {styles} где 1 - номер созданного меню. То есть, перед классом мы фактически подставляем часть кода, выделенную красным. Стили задаются в CSS. Quote .mySiteMenu .class {background:red !important; color:green !important;} 1. Цвет ссылок задаётся классами Quote (В обычном состоянии) .u-menu a:link,.u-menu a:visited,.u-menu a:active {color:red;font-size:10pt;text-decoration:none;} Quote (При наведении курсора на ссылку) .u-menu a:hover {color:red;font-size:11pt;text-decoration:none;} 2. Класс стрелочки  , указывающей на то, что в меню вложено подменю (оригинальный код): , указывающей на то, что в меню вложено подменю (оригинальный код): Quote .u-menuarrow {background:transparent url(/.s/img/wd/3/ar1.gif) no-repeat scroll 5px 8px;height:16px;width:16px;position:absolute;right:0;top:0} 3. Все остальные стили (основные) на двух картинках: первая - непосредственно тело меню, вторая - его обрамление. −−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−− Пример изменения меню для дизайна 983. Code #uMenuDiv1 .u-menuvitem {margin:1px;background:#f7d6e9;} #uMenuDiv1 .xw-tl {background:#FFF1F9;} #uMenuDiv1 .xw-tc {background:#FFF1F9;} #uMenuDiv1 .xw-tr {background:#FFF1F9;} #uMenuDiv1 .xw-ml {background:#FFF1F9;} #uMenuDiv1 .xw-mc {background:#FFF1F9;border-right:1px solid #ffc3cf;border-bottom:1px solid #ffc3cf;border-top:1px solid #fff3f5;border-left:1px solid #fff3f5;} #uMenuDiv1 .xw-mr {background:#FFF1F9;} #uMenuDiv1 .xw-bl {background:#FFF1F9;} #uMenuDiv1 .xw-bc {background:#FFF1F9;} #uMenuDiv1 .xw-br {background:#FFF1F9;} #uMenuDiv1 .u-menuitemhl {margin:1px;background:#f7d6e9;} Номер дизайна здесь приведён исключительно чтобы сравнить цвет. Прикрепления:
4006414.png
(15.3 Kb)
·
5465566.png
(16.1 Kb)
·
0686052.png
(5.6 Kb)
·
2654497.png
(5.6 Kb)
Сообщение отредактировал _}{0тт@бь)ч_ - Суббота, 25 Апр 2009, 15:41:27
|
|
Всем привет. Подскажите пожалуйста, при активации выпадающего меню, в его родительском элементе ссылка перестаёт быть активной(меняется цвет). Что нужно добавить в стилях, что бы при открытии выпадающего меню ссылка родителя оставалась активной(выделенной)? Ссылка на сайт.
Заранее спасибо. "Чем больше нас - тем меньше их!"
www.slmogu.ru Сообщение отредактировал mogu - Четверг, 17 Фев 2011, 22:32:17
|
|
Возникла проблема.
www.milovaroff.ru Выпадающее меню - текст был зеленого цвета. Стал черного. И НИКАК не получается его сделать опять зеленым. И Еще оч хотелось бы увеличить пробелы между строками менюшки (именно в выпадающем списке!) Причем если перейти в магазин и посмотреть это же меню (оно будет ниже) - то буквы зеленые... Решения Сообщение отредактировал Bonny07 - Среда, 23 Фев 2011, 11:13:12
|
|
Bonny07,Напиши отдельно и допиши, должно повлиять.
.u-menuitem {line-height: 25px!important; border-bottom:1px solid #red; padding: 10px 0px 10px 20px; margin: 10px 0px 0px 0px;} Only Windows 7. Only Internet Explorer 9. Only Ms SPD, all other error.
|
|
Piranhavw,
Quote (Piranhavw) Я так понял редактировать цвет шрифта выпадающего меню нельзя((( Размер, ширина, шрифт, стиль меняются, цвет -нет! Можно. Все можно. И цвет, и фон, и размер шрифта, и сам шрифт, и его начертания, и .... и тп. Заданием пункту меню класса и установкой этому классу необходимых свойств.  Quote (Piranhavw) странно но факт. - Ничё странного. Но факт. Всё написанное выше - моё личное мнение и на абсолютную правоту не претендует.
Есть вопросы лично ко мне - пиши сюда: http://likbezz.ru/forum/8 Сообщение отредактировал fflesh - Суббота, 30 Апр 2011, 22:10:24
|
|
Quote (Liman) А как сделать рамку вокруг выпадающего меню округлую ? Например, вот этим способом. .::I'll be back::.
Выбор за тобой! |
|
Quote (mob_dp2) соотв display / visibility убрать А где его убрать-то? Меню сделано в панели управления через "Конструктор меню", конкретный html-код генерируется юкозовским движком сразу со свойством display:none. В конструкторе меню регулировать видимость негде. В шаблонах тоже. Если бы движок прописывал для подменю class, а не style, всё было бы просто, а так — не нахожу, где это поменять. Пока нашёл эрзац-решение: вместо подменю вынес эти пункты в первый уровень и прописал для них в конструкторе меню отдельный класс. А там уж через CSS всё оформил как надо. Но у такого варианта есть недостатки: класс, прописанный в конструкторе, придаётся только ссылке, а не содержащему её li, так что возможности оформления всё-таки ограничены. Хочется всё-таки более толкового варианта. Сообщение отредактировал aikr - Вторник, 11 Окт 2011, 02:37:56
|
|
Ребята, выручайте!
Все как хотел сделал ,но не получается убрать рамку в выпадающем меню... Мне нужно, чтоб в основном меню она была, но в выпадающем меню ее не было, или чтобы была, но не перекрывала текст ,а то совсем не красиво получается... Вот код меню в CSS : Code /* Menus */ ul.uz, ul.uMenuRoot {list-style: none; margin: 0 0 0 0; padding-left: 0px;} li.menus {margin: 0; padding: 0 0 0 13px; margin-bottom: 10;} /* ----- */ /* Site Menus */ .uMenuH li {float:left;font-size:14pt;width:auto;height:20px} .uMenuH .uMenuItemA {font-family:Tahoma,Arial,Helvetica;display:block;height:25px;background:#0000FF;} .uMenuH .uMenuItem {display:block;padding-left: 15px;} .uMenuH li a:link {text-decoration:none; color:#000000;background:#FFFFFF;} .uMenuH li a:visited {text-decoration:none; color:#000000;background:#FFFFFF;} .uMenuH li a:hover {text-decoration:none; color:#000000;background:#FFFFFF;} .uMenuH li a:active {text-decoration:none; color:#000000;background:#FFFFFF;} .uMenuH .uMenuArrow {position:absolute;width:0px;height:100px; background:#FFFFFF;} .uMenuH .uMenuItemA {font-family:Tahoma,Arial,Helvetica; font-weight:bold;display:block;height:22px;background:#FFFFFF;margin:0px;border-right:2px solid #000000;border-bottom:2px solid #FFFFFF;border-top:2px solid #FFFFFF;border-left:2px solid #000000;} .uMenuH a.uMenuItemA:link {text-decoration:none; color:#000000} .uMenuH a.uMenuItemA:visited {text-decoration:none; color:#000000} .uMenuH a.uMenuItemA:hover {text-decoration:none; color:#000000;} #uMenuDiv2 .xw-tl {background:#FFFFFF!important;} #uMenuDiv2 .xw-tc {background:#FFFFFF!important;} #uMenuDiv2 .xw-tr {background:#FFFFFF!important;} #uMenuDiv2 .xw-ml {background:#FFFFFF!important;} #uMenuDiv2 .xw-mc {background:#FFFFFF!important;} #uMenuDiv2 .xw-mr {background:#FFFFFF!important;} #uMenuDiv2 .xw-bl {background:#FFFFFF!important;} #uMenuDiv2 .xw-bc {background:#FFFFFF!important;} #uMenuDiv2 .xw-br {background:#FFFFFF!important;} /* --------- */ /* Menus */ ul.uz, ul.uMenuRoot {list-style: none; margin: 0 0 0 0; padding-left: 0px;} li.menus {margin: 0; padding: 0 0 0 13px; margin-bottom: 10;} /* ----- */ /* Site Menus */ .uMenuH li {float:left;font-size:14pt;width:auto;height:20px} .uMenuH .uMenuItemA {font-family:Tahoma,Arial,Helvetica;display:block;height:25px;background:#0000FF;} .uMenuH .uMenuItem {display:block;padding-left: 15px;} .uMenuH li a:link {text-decoration:none; color:#000000;background:#FFFFFF;} .uMenuH li a:visited {text-decoration:none; color:#000000;background:#FFFFFF;} .uMenuH li a:hover {text-decoration:none; color:#000000;background:#FFFFFF;} .uMenuH li a:active {text-decoration:none; color:#000000;background:#FFFFFF;} .uMenuH .uMenuArrow {position:absolute;width:0px;height:100px; background:#FFFFFF;} .uMenuH .uMenuItemA {font-family:Tahoma,Arial,Helvetica; font-weight:bold;display:block;height:22px;background:#FFFFFF;margin:0px;border-right:2px solid #000000;border-bottom:2px solid #FFFFFF;border-top:2px solid #FFFFFF;border-left:2px solid #000000;} .uMenuH a.uMenuItemA:link {text-decoration:none; color:#000000} .uMenuH a.uMenuItemA:visited {text-decoration:none; color:#000000} .uMenuH a.uMenuItemA:hover {text-decoration:none; color:#000000;} #uMenuDiv2 .xw-tl {background:#FFFFFF!important;} #uMenuDiv2 .xw-tc {background:#FFFFFF!important;} #uMenuDiv2 .xw-tr {background:#FFFFFF!important;} #uMenuDiv2 .xw-ml {background:#FFFFFF!important;} #uMenuDiv2 .xw-mc {background:#FFFFFF!important;} #uMenuDiv2 .xw-mr {background:#FFFFFF!important;} #uMenuDiv2 .xw-bl {background:#FFFFFF!important;} #uMenuDiv2 .xw-bc {background:#FFFFFF!important;} #uMenuDiv2 .xw-br {background:#FFFFFF!important;} /* --------- */ Сайт http://sibakril.ru Жду помощи! Заранее спасибо! Добавлено (16-Окт-2011, 17:24:28) Добавлено (17-Окт-2011, 07:26:59) Code <script type="text/javascript"> $(document).ready(function(){$('.sliEsq').click(function(){$(this).parent().children('.sliesQ').toggle('slow');return false;});}); </script> <table style="border-collapse: collapse; width: 75%; font-weight: bold;"><tbody><tr> <td> <div style="position: relative; left: 0px; top: 0px;"> <div class="mnus mnur" style="position: absolute; left: 0px; top: 0px; z-index: 100;"> <a title="ГЛАВНАЯ" href="/" class="sliEsq">ГЛАВНАЯ</a> </div> </div><br /></td> <td><div style="position: relative; left: 0px; top: 0px;"> <div class="mnus mnur" style="position: absolute; left: 0px; top: 0px; z-index: 100;"> <a title="О НАС" href="/index/0-2" class="sliEsq">О НАС</a> </div> </div><br /></td> <td><div style="position: relative; left: 0px; top: 0px;"> <div class="mnus mnur" style="position: absolute; left: 0px; top: 0px; z-index: 100;"> <a title="МАТЕРИАЛЫ" href="/index/materialy/0-4" class="sliEsq">МАТЕРИАЛЫ</a> </div></div><br /></td> <td><div style="position: relative; left: 0px; top: 0px;"> <div class="mnus mnur" style="position: absolute; left: 0px; top: 0px; z-index: 100;"> <a title="НАШИ НАПРАВЛЕНИЯ" href="/index/nashi_napravlenija/0-5" class="sliEsq">НАШИ НАПРАВЛЕНИЯ</a> <div class="sliesQ"> <div class="mnut mnup mnur"><a href="/index/tekhnika_dlja_kukhni/0-7" title="ТЕХНИКА ДЛЯ КУХНИ">ТЕХНИКА ДЛЯ КУХНИ</a></div> <div class="mnut mnuq mnur"><a href="/index/remontno_otdelochnye_raboty/0-10" title="РЕМОНТ И ОТДЕЛКА">РЕМОНТ И ОТДЕЛКА</a></div> <div class="mnut mnuq mnur"><a href="http://" title="Подпункт 03 меню">Подпункт 03</a></div> <div class="mnut mnuq mnur"><a href="http://" title="Подпункт 04 меню">Подпункт 04</a></div> </div></div></div><br /></td> <td><div style="position: relative; left: 0px; top: 0px;"> <div class="mnus mnur" style="position: absolute; left: 0px; top: 0px; z-index: 100;"> <a title="КОНТАКТЫ" href="/index/0-3" class="sliEsq">КОНТАКТЫ</a> </div></div><br /></td> </tr></tbody></table> В CCS написал следующее: Code .sliesQ {position: relative; top: 0px; left: 0px; display: none;} .mnur {text-align: center; color: #000; border: 2px #000 solid;} .mnus {text-align: center;width: 160px; padding: 0.5em 0px; background-color: #ccf;} .mnut {text-align: center;font-size: 8pt;font-weight: bold; padding: 2px 0px 3px 0px; background-color: #eee;} .mnup {text-align: center;margin-top: 3px;} .mnuq {text-align: center;margin-top: 1px;} Но ссылки стали некликабельными, кроме тех что в выпадающем меню... Что я сделал не так? Думай! Решай! Действуй!
Сообщение отредактировал nskpc - Воскресенье, 16 Окт 2011, 16:40:01
|
|
nskpc,
$(document).ready(function(){$('.sliEsq').mouseover(function(){$(this).parent().children('.sliesQ').toggle('slow');return false;});}); Ссылки напишите как " оформленные " ссылки без класса меню ... |
|
Здравствуйте!
UPD: спасибо, описанные ранее проблемы решены - была забыта скобка в CSS. Тем не менее, вопрос. Даже если придать всем подклассам типа Code #uMenuDiv2 .xw-tl {background:#f5f5f5;} Сообщение отредактировал ALAman - Понедельник, 24 Окт 2011, 01:13:59
|
|
Нашел такую вещь без всяких скриптов:
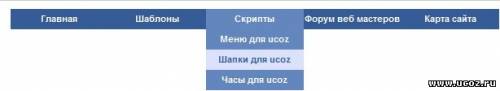
Но для правильной работы меню без скрипта в коде стоят точные значения отступов и сдвигов, с которыми не смог пока разобраться, какой из параметров что и куда раздвигает. В частности, вверху стоит значение *{...}, которое рушит существующую таблицу стилей. Во-2, любое изменение пунктов и размеров меню также отражается на его работе. Хотя в приведенном примере менюшка именно такая что мне надо:  Прикрепления:
1539498.jpg
(16.0 Kb)
Любой Путь верный, что ведёт к Добру и Свету
Сообщение отредактировал Baddy - Четверг, 22 Дек 2011, 11:09:06
|
|
Baddy,
Quote которое рушит существующую таблицу стилей Quote любое измене .... ажается на его работе Сообщение отредактировал Miss_Esq - Четверг, 22 Дек 2011, 11:12:17
|
| |||


 Чат сообщества
Чат сообщества