| Модератор форума: Yuri_G |
| Сообщество uCoz Мастерская uCoz Дизайн: управление шаблонами Стилизация выпадающего меню (Только стили и только выпадающее системное) |
| Стилизация выпадающего меню |
|
Самое первое. Для того, чтобы не менялись стили всего другого на странице, в стилях надо прописывать классы по образцу:
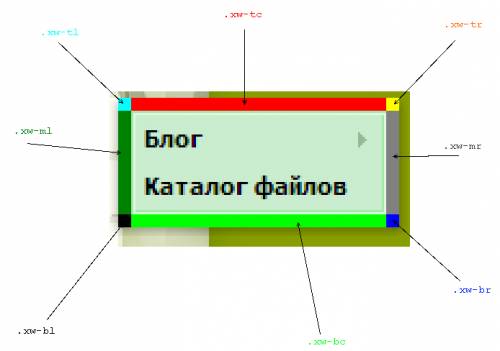
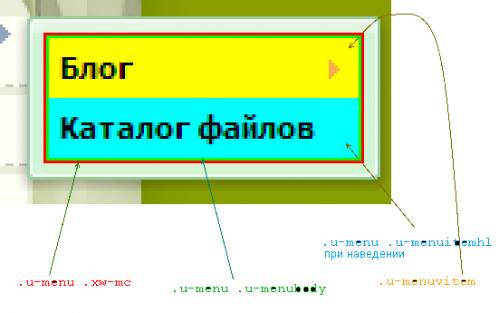
Quote #uMenuDiv1 .class {styles} где 1 - номер созданного меню. То есть, перед классом мы фактически подставляем часть кода, выделенную красным. Стили задаются в CSS. Quote .mySiteMenu .class {background:red !important; color:green !important;} 1. Цвет ссылок задаётся классами Quote (В обычном состоянии) .u-menu a:link,.u-menu a:visited,.u-menu a:active {color:red;font-size:10pt;text-decoration:none;} Quote (При наведении курсора на ссылку) .u-menu a:hover {color:red;font-size:11pt;text-decoration:none;} 2. Класс стрелочки  , указывающей на то, что в меню вложено подменю (оригинальный код): , указывающей на то, что в меню вложено подменю (оригинальный код): Quote .u-menuarrow {background:transparent url(/.s/img/wd/3/ar1.gif) no-repeat scroll 5px 8px;height:16px;width:16px;position:absolute;right:0;top:0} 3. Все остальные стили (основные) на двух картинках: первая - непосредственно тело меню, вторая - его обрамление. −−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−− Пример изменения меню для дизайна 983. Code #uMenuDiv1 .u-menuvitem {margin:1px;background:#f7d6e9;} #uMenuDiv1 .xw-tl {background:#FFF1F9;} #uMenuDiv1 .xw-tc {background:#FFF1F9;} #uMenuDiv1 .xw-tr {background:#FFF1F9;} #uMenuDiv1 .xw-ml {background:#FFF1F9;} #uMenuDiv1 .xw-mc {background:#FFF1F9;border-right:1px solid #ffc3cf;border-bottom:1px solid #ffc3cf;border-top:1px solid #fff3f5;border-left:1px solid #fff3f5;} #uMenuDiv1 .xw-mr {background:#FFF1F9;} #uMenuDiv1 .xw-bl {background:#FFF1F9;} #uMenuDiv1 .xw-bc {background:#FFF1F9;} #uMenuDiv1 .xw-br {background:#FFF1F9;} #uMenuDiv1 .u-menuitemhl {margin:1px;background:#f7d6e9;} Номер дизайна здесь приведён исключительно чтобы сравнить цвет. Прикрепления:
4006414.png
(15.3 Kb)
·
5465566.png
(16.1 Kb)
·
0686052.png
(5.6 Kb)
·
2654497.png
(5.6 Kb)
Сообщение отредактировал _}{0тт@бь)ч_ - Суббота, 25 Апр 2009, 15:41:27
|
|
fflesh,
Спасибо, но, я повторяю, вышеизложенный вопрос. Я спрашивал: где и как меняются цвета и размера шрифта для меню сайта в окне редактирования шаблонов>таблица стилей (CSS). повторюсь: Quote Я - дилетант в этом Ссылку на изменение цвета и размера в предыдущем сообщении я изучил, но не нашел места в CSS, где его можно применить. Но, все-равно, спасибо. |
|
elektrosteam,
Quote (elektrosteam) где и как меняются цвета и размера шрифта для меню сайта в окне редактирования шаблонов>таблица стилей (CSS). ПУ » Управление дизайном » Таблица стилей. Если там данной строчки нет, просто дописываете нужные свойства. Всё написанное выше - моё личное мнение и на абсолютную правоту не претендует.
Есть вопросы лично ко мне - пиши сюда: http://likbezz.ru/forum/8 |
|
fflesh,
Пояните, плиз: Quote ПУ » Управление дизайном » Таблица стилей. Если там данной строчки нет, просто дописываете нужные свойства. Но на сайте в меню уже есть и размер и цвет, значит эти свойства уже где-то прописаны. Вопрос где? и какая строчка за что отвечает? |
|
elektrosteam,
Quote (elektrosteam) Вопрос где? и какая строчка за что отвечает? Для вертикального меню: Code .uMenuV .uMenuItem {} .uMenuV li a{} Для горизонтального: Code .uMenuG .uMenuItem {} .uMenuG li a{} Всё написанное выше - моё личное мнение и на абсолютную правоту не претендует.
Есть вопросы лично ко мне - пиши сюда: http://likbezz.ru/forum/8 |
|
добрый день,
меняю стили по рекомендациям из 1 поста, но применяется только часть из них, в чем может быть загвоздка? сайт в подписи меню меняю для стиля uMenuH мне бы хотя бы голубой цвет убрать... Сообщение отредактировал tanchik - Вторник, 05 Июн 2012, 13:37:12
|
|
tanchik,
Quote (tanchik) мне бы хотя бы голубой цвет убрать... На вот это обратили внимание: Quote (rsod) 3. Все остальные стили (основные) на двух картинках: первая - непосредственно тело меню, вторая - его обрамление.  - Это и есть голубая картинка - обрамление и фон. Всё написанное выше - моё личное мнение и на абсолютную правоту не претендует.
Есть вопросы лично ко мне - пиши сюда: http://likbezz.ru/forum/8 |
|
Помогите пожалуйста,
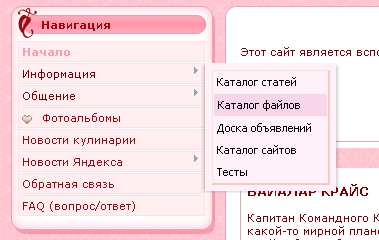
Из первого поста, допёр как менять оформление выпадающего меню.... И то, когда меня грубо говоря носом ткнули в нужную строчку. Теперь не могу понять почему не меняется цвет шрифта в под меню... Вроде прописываю всё как надо. Я новичок, объясните плиз, что не так /* Falling Menus*/ #uMenuDiv1 .u-menuvitem {margin:0px;background: url('http://www.studio-garant.ucoz.ru/up-panel_31.gif')} #uMenuDiv1 .xw-tl {background:transparent;} #uMenuDiv1 .xw-tc {background:transparent;} #uMenuDiv1 .xw-tr {background:transparent;} #uMenuDiv1 .xw-ml {background:transparent;} #uMenuDiv1 .xw-mc {background:#FFF1F9;border-right:0px solid #ffc3cf;border-bottom:0px solid #ffc3cf;border-top:0px solid #fff3f5;border-left:0px solid #fff3f5;} #uMenuDiv1 .xw-mr {background:transparent;} #uMenuDiv1 .xw-bl {background:transparent;} #uMenuDiv1 .xw-bc {background:transparent;} #uMenuDiv1 .xw-br {background:transparent;} #uMenuDiv1 .u-menuitemhl {margin:0px;background: url('http://www.studio-garant.ucoz.ru/fallinn_menu_background.gif')} #uMenuDiv1 .u-menu a:link {font: bold 7pt; text-decoration: none; color:#FFFFFF;} #uMenuDiv1 .u-menu a:link,.u-menu a:visited,.u-menu a:hover,.u-menu a:active {text-decoration:none;color: white;cursor:pointer;} #uMenuDiv1 .uMenuV a.uMenuItemA:hover {text-decoration:underline; color:#FFFFFF} #uMenuDiv1 .u-menu a:link,.u-menu a:visited,.u-menu a:hover,.u-menu a:active {text-decoration:none;color:#FFFFFF;cursor:pointer;} /* ----- */ Эти последние 4 строчки - это я пробовал такие варианты прописывать, и безуспешно. Просто я когда на линк в выподающем меню щелкаю, он мне в разных css слоях показывает что указан черный цвет, типа стили разные и он из разных походу берет их. как мне везде прописать допустим чтоб белый был вместо черноого шрифта? Вот что мне выдает барузер, когда прошу его показать код элемента данного:  Я так понял что одной моей строки недостаточно то что пишу у себя в стилях. Потому что черный цвет в трех местах или даже 4. по логике вещей то. И еще пожалуйста, объясните, куда надо прописывать строчку где указывается "width" для под меню, чтоб весь текст влез без троеточий. Напишите всю строчку, если не трудно, и куда её вставлять. Заранее огромное спасибо!!! Добавлено (05-Сен-2012, 23:17:10) Добавлено (05-Сен-2012, 23:29:00) |
|
|
|
axe_union, Возможно так , экспериментировать нужно ...
.uMenuItem > span:hover {color: #ff0;} .uMenuItem:hover > span{color: #ff0;} |
|
Miss_Esq, К сожалению не помогло
 Эта вся вещь идет, я так понял из Layer1.css, там всё свзяанно допустим меняешь цвет админки и рамка вокруг подменю тоже меняется... вот бы отредактировать этот супер секретный файл... я уже раз 10 пытался его своим заменить разными скриптами - нифига. Всё прозрачное делается тока и всё. А возможно написать какой-то срипт, подменяющий одну строчку в layer1.css? и прописать его у себя в стилях? Вот в layer1.css эта проклятая строчка, и номер layer'a (1,2,3..) меняется, в зависимости от того какая цветовая схема у админки выбрана. щас сделал стоит1. и цвет шрифта там черный вот он мне и дублируется в подменю. так как мне эту поганую строчку заменить бы?))))) вот она: .u-menu a:link,.u-menu a:visited,.u-menu a:hover,.u-menu a:active {text-decoration:none;color:#000000;cursor:pointer;} |
|
axe_union,
Quote подменяющий одну строчку в layer1.css? //forum.ucoz.ru/forum/38-37184-13 |
|
День добрый господа. Подскажите пожалуйста как изменить цвет и стиль подменю?
Речь идет об этом сайте http://turarenda.at.ua/ Хочу что бы подменю выпадало вниз а не в бок как сейчас + цвет подменю изменить за зеленый. Спасибо |
|
whitewolf2030,
Цвет на зеленый можно изменить, изменив общую тему оформления ПУ. Можно - в CSS, тогда возможностей больше. А вообще, все это меняется в CSS - в шапке темы есть названия всех классов, которые могут понадобиться. |
| |||

Будьте в курсе всех обновлений: подпишитесь на наш официальный Telegram-канал uCoz и задавайте вопросы в чате сообщества!

 Чат сообщества
Чат сообщества