| Модератор форума: Yuri_G |
| Сообщество uCoz Мастерская uCoz Дизайн: управление шаблонами Дизайн: решение вопросов (редактирование шаблонов) |
| Дизайн: решение вопросов | ||
Правила темы 1) Если после редактирования шаблонов у вас возникли проблемы с дизайном, то вы должны четко и ясно описать возникшие проблемы. Описание проблемы !обязательно! должно сопровождаться ссылкой на сайт где присутствует проблема с дизайном (лучше всего на страницу, где присутствует проблема ) 2) Если в описании проблемы с дизайном необходим скриншот, то скриншоты не должны по размерам превышать 500х500 пкс 3) Если в описании проблемы нужно выложить код проблемного участка шаблона, то код должен быть заключен в тег code  Тема имеет архив. Тема имеет архив.Данная тема имеет архив. Просмотреть архив. | ||
|
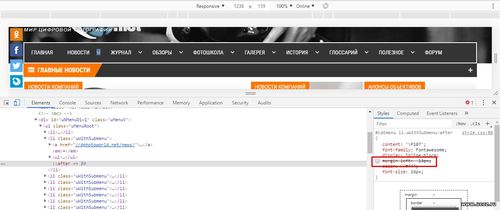
Маркелов, в стилях в этой строке удали то, что красным:#catmenu li.uWithSubmenu:after {content: '\f107';font-family: Fontawesome;display: inline-block;/* margin-left: -13px; */color:#fff;font-size:16px;} Спасибо, но... Нет такой строки в Css. Все, что есть там: article, aside, details, figcaption, figure, footer, header, hgroup, menu, nav, section {display:block;} img,object,iframe,audio,video,table {max-width:100%;} body {background:#fff;margin:0;padding:0!important;font-size:13px;font-family:Tahoma,Geneva,sans-serif;color:#000;} img,form {border:0;margin:0;text-indent:0 !important;} a,input {outline:none;} p {text-indent: 20px; font-size: 14px;font-family: 'Roboto',sans-serif;} p img {text-indent:0;} a {color:#000;text-decoration:none;} a:hover {color:#7a7a7f; text-decoration:underline;} h1,h2, h3, h4, h5, h6 {font-weight:normal;margin:5px 0;padding:0;} h1 {font:24px 'Roboto', sans-serif; padding: 0 0 7px 20px;font-weight:700;} h2 {font:21px 'Roboto', sans-serif; padding: 0 0 7px 20px;font-weight:700;} h3 {font:18px 'Roboto', sans-serif; padding: 0 0 7px 20px;font-weight:700;} h4 {font-size:17px;font-family: 'Roboto',sans-serif; padding: 0 0 7px 20px;font-weight:700;} h5 {font-size:15px;font-family: 'Roboto',sans-serif; padding: 0 0 7px 20px;font-weight:700;} h6 {font-size:13px;font-family: 'Roboto',sans-serif; padding: 0 0 7px 20px;font-weight:700;} ul {list-style:square;} hr {clear:both;border:none;border-bottom:1px solid #dbe1e8;padding:10px 0 0;margin:0 0 10px;} ul, li {margin-bottom: 5px;padding-bottom:5px;} blockquote {padding: 5px 20px 5px 45px; max-width:750px; width:75%; background-color: #eceff3; position:relative; color: #414141; font-size 13px; font-family:Verdana; bottom:10px; margin:0px;} blockquote:before {color: #000; font-family:Arial; font:20px; content: "“"; display:block; font-size:50px; padding-left:5px; left:5px; position:absolute; bottom:10px;} .eText a {color:#808080!important;text-decoration:none!important;} .eText a:hover {color:#D2691E!important;text-decoration:none!important;} calTable td {font: 12px 'Tahoma';color: #000000;padding: 4px 7px 5px 7px;} td.calMonth a {color: #646464;} td.calWday {color: #000000;} td.calWdaySe {color: #ff9900;} td.calWdaySu {color: #ff9900;} td.calWday, td.calWdaySu, td.calWdaySe {background: url(/.s/t/785/30.gif) repeat-x;border-width: 1px;border-style: solid;border-color: #dcdcdc #c4c4c4 #adadad #c4c4c4; border-radius: 8px; -moz-border-radius: 8px; } .calMday {} td.calMdayA {color: #fffffe;background: #24bdff;border-radius: 8px; -moz-border-radius: 8px;} a.calMdayLink {color: #7f786d;} td.calMdayIsA {color: #fffffe;background: none;} a.calMonthLink:link,a.calMdayLink:link {} a.calMonthLink:visited,a.calMdayLink:visited {} a.calMonthLink:hover,a.calMdayLink:hover {} a.calMonthLink:active,a.calMdayLink:active {} | ||
|
Маркелов, в этих стилях https://dphotoworld.net/css/style.css
 Прикрепления:
1696120.jpg
(83.2 Kb)
Сообщение отредактировал bandjuk - Воскресенье, 08 Сен 2019, 18:59:23
| ||
|
Вопрос по шаблону 1805. Незарегистрированным пользователям не высвечиваются изображения в слайдере и информативных блоках (промо-блок), пропадает нижняя часть сайта и первый контейнер, в котором, собственно, и находится панель входа. Уже несколько раз переустанавливала шаблон и ничего не получается. Пожалуйста, помогите исправить!
Должно быть так:  А у меня так:  просто белый фон, вместо слайдера и черный в информационных блоках. Адрес сайта: ссылка на сайт Прикрепления:
9495512.png
(35.9 Kb)
| ||
|
Арика, проверяйте настройки браузера. пробуйте другим. на странице сделайте несколько раз ctrl+f5
зашла как гость все картинки отобразились везде. слайдер листается и картинки меняются | ||
|
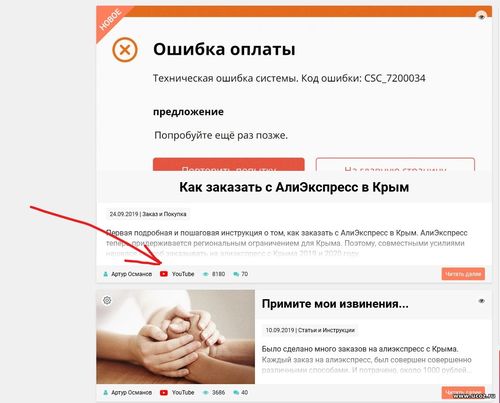
Не могу понять, почему не затемняется иконка в браузере Microsoft Edge
стоит - css filter: grayscale(100%);  А вот если открыть статью, то эта же иконка под статьёй - нормально работает! Добавлено (08 Окт 2019, 19:26:55) Добавлено (23 Окт 2019, 10:24:46) Прикрепления:
9670204.jpg
(93.4 Kb)
Мой сайт: https://aliprosto.com/
И я горжусь, тем что есть =D Сообщение отредактировал Energyy - Вторник, 08 Окт 2019, 15:00:12
| ||
|
Energyy, открывайте шаблоны и под my.css в секции head вставляйте
<link rel="stylesheet" href="/css/ajax.css"> или в общий файл стилей первой строчкой @import url(ссылка на файл стилей) | ||
|
Energyy, открывайте шаблоны и под my.css в секции head вставляйте<link rel="stylesheet" href="/css/ajax.css"> Спасибо большое - помогло! Добавлено (08 Ноя 2019, 23:40:55) Мой сайт: https://aliprosto.com/
И я горжусь, тем что есть =D | ||
|
Energyy, эту страницу надо запретить к индексированию можно попробовать прописать там каноникал на главную и в роботс ее в запрет. но оптимизировать ее под эту чекалку гугла точно не надо
| ||
|
Energyy, эту страницу надо запретить к индексированию можно попробовать прописать там каноникал на главную и в роботс ее в запрет. но оптимизировать ее под эту чекалку гугла точно не надо Доброе утро А можно подробнее эти шаги рассказать?))) Что то позабывал я уже... Мой сайт: https://aliprosto.com/
И я горжусь, тем что есть =D | ||
|
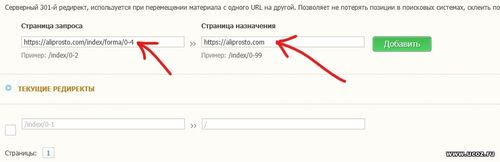
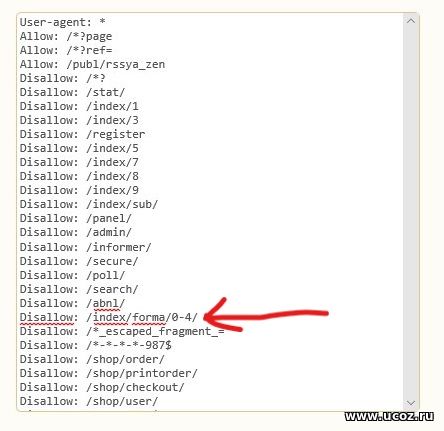
Вот наша проблемная страница: https://aliprosto.com/index/forma/0-4
У меня в Юкоз премиум тариф. Поэтому ставим 301 редирект на главную сайта  Далее, запрещаем в файле роботс индексацию страницы https://aliprosto.com/index/forma/0-4  Так правильно? Добавлено (19 Ноя 2019, 18:05:15) Прикрепления:
0570050.jpg
(28.5 Kb)
·
6883878.jpg
(30.1 Kb)
Мой сайт: https://aliprosto.com/
И я горжусь, тем что есть =D | ||
|
Energyy, страницу назначения впишите так /
| ||
|
А может будет достаточно того, что бы только запретить эту страницу к индексации в роботс ?
Мой сайт: https://aliprosto.com/
И я горжусь, тем что есть =D Сообщение отредактировал Energyy - Вторник, 19 Ноя 2019, 18:16:37
| ||
|
Energyy, гугл часто игнорирует роботс
|
| |||


 Чат сообщества
Чат сообщества







