| Модератор форума: dotbot |
| Сообщество uCoz Архивариус Корзина Дизайн: решение вопросов (архив для чтения) (редактирование шаблонов) |
| Дизайн: решение вопросов (архив для чтения) | ||
Правила темы 1) Если после редактирования шаблонов у вас возникли проблемы с дизайном, то вы должны четко и ясно описать возникшие проблемы. Описание проблемы !обязательно! должно сопровождаться ссылкой на сайт где присутствует проблема с дизайном (лучше всего на страницу, где присутствует проблема ) 2) Если в описании проблемы с дизайном необходим скриншот, то скриншоты не должны по размерам превышать 500х500 пкс 3) Если в описании проблемы нужно выложить код проблемного участка шаблона, то код должен быть заключен в тег [code][/code] Сообщение отредактировал webanet - Пятница, 12 Окт 2012, 13:39:32
| ||
|
| ||
|
Подскажите:
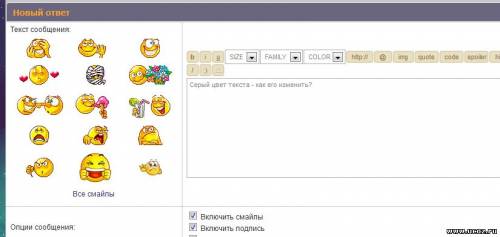
У меня на форуме в форме добавления ответа на форум, цвет текста серый, и очень блеклый - где можно его цвет изменить? upd: серый не только на форуме, но и при написании лс. сайт: http://magickraft.ucoz.net/ Прикрепления:
7071091.jpg
(47.9 Kb)
Сообщение отредактировал Faerie - Воскресенье, 22 Июл 2012, 18:32:59
| ||
|
| ||
|
как изменить цвет рейтинга комментариев (0) (+1) (-1) вот эти цвета надо поменять как?
| ||
|
| ||
|
может кто помочь вот мой вид переделал
Code /* Последние комментария пользователей ------------------------------------------*/ .uzer_coment { overflow: hidden; width:198px; background: #fff; border:1px solid #dbdbdb; border-bottom:none; } .uzer_coment_v { float:left; width:198px; height:27px; background: url('/fon_uzer_coment_v.png') repeat-x top; border-top: 1px solid #fff; } .uzer_coment_v a:link, .uzer_coment_v a:visited {color:#888;} .uzer_coment_v a:hover {color:#333;} .uzer_coment_v a:link, .uzer_coment_v a:visited, .uzer_coment_v a:hover { text-decoration:none; font:11px Verdana,Arial,Helvetica, sans-serif; font-weight: bold; text-shadow: 1px 1px 1px #fff; } .uzer_name { float:left; padding: 6px 0px 0px 10px; } .uzer_data { float:right; font:11px Verdana,Arial,Helvetica, sans-serif; font-weight: bold; color:#888; text-shadow: 1px 1px 1px #fff; padding: 6px 10px 0px 0px; } .uzer_massage { background: url('http://superheroes.3dn.ru/images/hr1.png') repeat-x top; width:188px; float:left; overflow: hidden; padding: 10px 5px 10px 5px; border-bottom: 1px solid #dbdbdb; } .uzer_massage :link, .uzer_massage :visited { display: block; text-decoration: none; color:#555; } .uzer_massage:hover { color:#555; background: url('http://superheroes.3dn.ru/images/hr1.png') repeat-x top #F3F3F3; } .coment_avatar { width:45px; height:45px; float:left; background: #F3F3F3; padding: 3px; margin-right: 5px; border:1px solid #dbdbdb; } /* -------------------------------------- */ а вот оригинал ошибок не допустил? Code /* Последние комментария пользователей ------------------------------------------*/ .uzer_coment { overflow: hidden; width:300px; background: #fff; border:1px solid #D6D6D6; border-bottom:none; } .uzer_coment_v { float:left; width:300px; height:27px; background: url('fon_uzer_coment_v.png') repeat-x top; border-top: 1px solid #fff; } .uzer_coment_v a:link, .uzer_coment_v a:visited {color:#888;} .uzer_coment_v a:hover {color:#333;} .uzer_coment_v a:link, .uzer_coment_v a:visited, .uzer_coment_v a:hover { text-decoration:none; font:11px Verdana,Arial,Helvetica, sans-serif; font-weight: bold; text-shadow: 1px 1px 1px #fff; } .uzer_name { float:left; padding: 6px 0px 0px 10px; } .uzer_data { float:right; font:11px Verdana,Arial,Helvetica, sans-serif; font-weight: bold; color:#888; text-shadow: 1px 1px 1px #fff; padding: 6px 10px 0px 0px; } .uzer_massage { background: url('fon_uzer_coment_ten.png') repeat-x top; width:290px; float:left; overflow: hidden; padding: 10px 5px 10px 5px; border-bottom: 1px solid #D6D6D6; } .uzer_massage :link, .uzer_massage :visited { display: block; text-decoration: none; color:#555; } .uzer_massage:hover { color:#555; background: url('fon_uzer_coment_ten.png') repeat-x top #F3F3F3; } .coment_avatar { width:45px; height:45px; float:right; background: #F3F3F3; padding: 3px; margin-left: 5px; border:1px solid #D6D6D6; } /* -------------------------------------- */ | ||
|
Quote (|ADM|POCTOB) .uzer_coment_v a:hover { text-decoration:none; font:11px Verdana,Arial,Helvetica, sans-serif; font-weight: bold; text-shadow: 1px 1px 1px #fff; } Вот так писать плохо по 2 причинам: 1. Гибридная запись фонт иногда нерпвильно интерпретируется, здесь все же лично я советую разбивать параметры 2. Менять шрифт для таких объектов - дурной тон. Одно дело обозначить общий шрифт и шрифт заголовков, другое - задавать шрифт отдельным текстовым блокам. Любые работы по:
- Javascript, jQuery, HTML, CSS - Верстке макетов и установке их на сайты - Нестандартным решениям | ||
|
скажите где можно скачать шаблонный на тему заработка в интернете скажите очень надо в спец топе не отвечают а в гугле ни чего не магу найти.
| ||
|
Quote (pashxan010999) где можно скачать шаблонный на тему заработка в интернете В интернете! Это не форум готовых шаблонов! Пожалуйста: mail google yandex .::I'll be back::.
Выбор за тобой! Сообщение отредактировал FeniX_kz - Понедельник, 23 Июл 2012, 17:20:32
|
| |||

Будьте в курсе всех обновлений: подпишитесь на наш официальный Telegram-канал uCoz и задавайте вопросы в чате сообщества!

 Чат сообщества
Чат сообщества