Внимание! Данный раздел закрыт и доступен только для чтения в связи с запуском нового проекта uВопросы, на котором Вы можете найти ответ или задать любой интересующий вопрос по системе uCoz. Задавайте вопросы, ищите ответы и помогайте найти ответы другим пользователям системы! Получайте баллы и открывайте новые достижения. Подробнее в блоге...
Архив - только для чтения | |
| Модератор форума: Shеriff, JonMagon, Yuri_G |
| Сообщество uCoz Архивариус Вопросы новичков (первые шаги в системе) Замена логотипа, надписи SITE LOGO и аналогичных |
| Замена логотипа, надписи SITE LOGO и аналогичных |
|
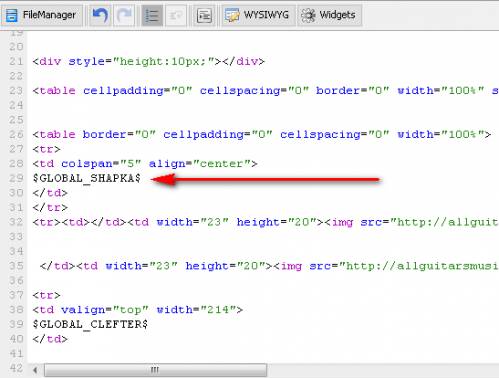
Для быстрой и удобной замены надписей Вы можете воспользоваться конструктором блоков. Если по какой-либо причине он у Вас не работает, замените надписи по инструкции, описанной далее. Где искать? В общем случае в стандартном шаблоне логотип сайта и надписи располагаются внутри комментариев Header (не путать с тэгами HEAD !!!) . Code <head> <title>$SITE_NAME$ - $PAGE_NAME$</title> <link type="text/css" rel="StyleSheet" href="http://info.do.am/_st/my.css" /> </head> Всё, что пишется между этими тэгами на странице НЕ ВЫВЕДЕТСЯ! Ищем текст вида Code <!-- Header --> и <!-- /Header --> Именно между этими комментариями в стандартных шаблонах (не во всех) располагается лого. Находим в шаблоне данный комментарий и используем все свои знания HTML. Надписи и куски кода можно заменять через Быструю замену. Тогда они одним разом меняются на всём сайте. Если вы хотите поменять название сайта сразу везде, а в шаблонах у вас стоит не текст, а Ucoz-код $SITE_NAME$, то можно это сделать в Общих настройках. Надпись вида Copyright MyCorp © 2008 в шаблоне выглядит как Copyright MyCorp © $YEAR$ и располагается между комментариями вида: Code <!-- Footer --> и <!-- /Footer -->  Для тех кто не понял, что написано выше - ознакомьтесь тогда сначала с учебником по HTML- Для тех кто не понял, что написано выше - ознакомьтесь тогда сначала с учебником по HTML- http://www.postroika.ru/html/content2.html Интересные решения
 Для тех, кто не понимает, как изменять тот или иной стандартный шаблон, советуем почитать тему Для тех, кто не понимает, как изменять тот или иной стандартный шаблон, советуем почитать тему Изменение стандартных шаблонов uCoz |
|
KaiLee, Пожалуйста:
http://adam-lambert.ucoz.com/ |
|
Вставил это код
Код <script language="JavaScript"> pic = new Array() for(i=0;i<4;i++) { pic [i]= new Image(); if(i==0) pic[i].src = "http://sitepropa.ucoz.net/Slider/slajder_vesna.jpg"; if(i==1) pic[i].src = "http://sitepropa.ucoz.net/Slider/pravo.jpg"; if(i==2) pic[i].src = "http://sitepropa.ucoz.net/Slider/osen.jpg"; if (i == 3) pic[i].src = "http://sitepropa.ucoz.net/Slider/slajder_pfvf.jpg";} n=0; function slideShow() { n++; if(n>2) n=0; document.images["slide"].src = pic[n].src; setTimeout("slideShow()",5000); // Скорость } </script> между <head> и </head> Вот пример кода Код <head> <script language="JavaScript"> pic = new Array() for(i=0;i<4;i++) { pic [i]= new Image(); if(i==0) pic[i].src = "http://sitepropa.ucoz.net/Slider/slajder_vesna.jpg"; if(i==1) pic[i].src = "http://sitepropa.ucoz.net/Slider/pravo.jpg"; if(i==2) pic[i].src = "http://sitepropa.ucoz.net/Slider/osen.jpg"; if (i == 3) pic[i].src = "http://sitepropa.ucoz.net/Slider/slajder_pfvf.jpg";} n=0; function slideShow() { n++; if(n>2) n=0; document.images["slide"].src = pic[n].src; setTimeout("slideShow()",5000); // Скорость } </head> Добавлено (03 Май 2013, 15:29:25) |
|
После редактирования уехал site- logo с картинки... как подправить?
http://pokupon.at.ua/# |
|
Ilyaram, инструкция тут http://manual.ucoz.net/publ/17-1-0-373 список инструкций для всех шаблонов тут http://manual.ucoz.net/publ/
|
|
Подскажите, пожалуйста, как менять или добавлять картинки на сайте (то, что в ФМ залить знаю, но ума не приложу, как искать то место, которое нужно заменить скопированным адресом картинки..) И если если есть где почитать об этом на форуме - буду признательна за ссылку! Картинок заливать нужно будет много (изображения товаров в интернет-магазине), не хочу по каждой задавать вопросы..)) *не судите строго чайника*))
сайт - http://xn-----elcwdhe1cmkg5bhd.xn--p1ai/ |
|
Как сделать рисунок на сайт "резиновым"? Но чтоб при уменьшении экрана он не обрезался, а при увеличении не дублировался
вот код надо менять что нибудь ? div#h3 {height:465px;background:url('http://movieonline.ucoz.com/poze/shapca.jpg') no-repeat #ECB07E;padding-right:10px;} div#h3 p {position:relative;top:20%;margin:0;padding:5px 5px 5px 70px;font-size:20pt;color:#FFFFFF;} находится в CSS Сообщение отредактировал geony - Воскресенье, 12 Май 2013, 22:37:21
|
|
geony,
Так: Код div#h3 {height:465px; background:url('/poze/shapca.jpg') no-repeat center top #ECB07E; background-size:100%; padding-right:10px} Matta, Возможно, изображения товаров стоит добавлять непосредственно в товары? Или я не понимаю, что Вы собираетесь с ними делать и как... Сообщение отредактировал KaiLee - Понедельник, 13 Май 2013, 20:43:49
|
|
Здравствуйте. Подскажите пожалуйста как убрать черный прямоугольник из шапки сайта (на скриншоте в красном круге).
В верхней части сайта убрал не нужные мне слова из кода в итоге код стал таким но появился черный прямоугольник. Как его убрать Сайт здесь: http://kentavr-dizel.ucoz.ru/ Прикрепления:
1234035.jpg
(73.9 Kb)
Сообщение отредактировал voron2995 - Вторник, 14 Май 2013, 01:29:31
|
|
voron2995,
Найдите в коде шапки это и удалите: Код <div id="navBar"> <a href="http://kentavr-dizel.ucoz.ru/"> <!--<s5176>--> <!--</s>--> </a> <a href="http://kentavr-dizel.ucoz.ru/index/3"> <!--<s3089>--> <!--</s>--> </a> <a href="javascript://" rel="nofollow" onclick="new _uWnd('LF',' ',-250,-110,{autosize:0,closeonesc:1,resize:1},{url:'/index/40'});return false;"> <!--<s3087>--> <!--</s>--> </a> <a href="http://kentavr-dizel.ucoz.ru/news/rss/"></a> </div> |
| |||

 Чат сообщества
Чат сообщества