Внимание! Данный раздел закрыт и доступен только для чтения в связи с запуском нового проекта uВопросы, на котором Вы можете найти ответ или задать любой интересующий вопрос по системе uCoz. Задавайте вопросы, ищите ответы и помогайте найти ответы другим пользователям системы! Получайте баллы и открывайте новые достижения. Подробнее в блоге...
Архив - только для чтения | |
| Модератор форума: Shеriff, JonMagon, Yuri_G |
| Сообщество uCoz Архивариус Вопросы новичков (первые шаги в системе) Замена логотипа, надписи SITE LOGO и аналогичных |
| Замена логотипа, надписи SITE LOGO и аналогичных |
|
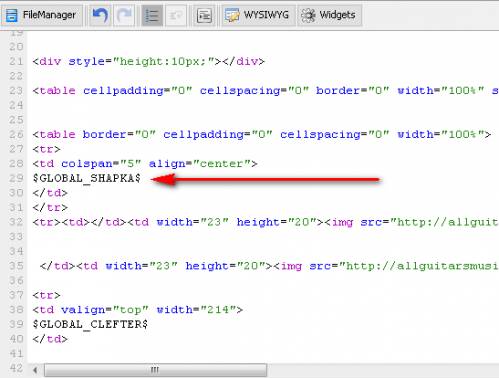
Для быстрой и удобной замены надписей Вы можете воспользоваться конструктором блоков. Если по какой-либо причине он у Вас не работает, замените надписи по инструкции, описанной далее. Где искать? В общем случае в стандартном шаблоне логотип сайта и надписи располагаются внутри комментариев Header (не путать с тэгами HEAD !!!) . Code <head> <title>$SITE_NAME$ - $PAGE_NAME$</title> <link type="text/css" rel="StyleSheet" href="http://info.do.am/_st/my.css" /> </head> Всё, что пишется между этими тэгами на странице НЕ ВЫВЕДЕТСЯ! Ищем текст вида Code <!-- Header --> и <!-- /Header --> Именно между этими комментариями в стандартных шаблонах (не во всех) располагается лого. Находим в шаблоне данный комментарий и используем все свои знания HTML. Надписи и куски кода можно заменять через Быструю замену. Тогда они одним разом меняются на всём сайте. Если вы хотите поменять название сайта сразу везде, а в шаблонах у вас стоит не текст, а Ucoz-код $SITE_NAME$, то можно это сделать в Общих настройках. Надпись вида Copyright MyCorp © 2008 в шаблоне выглядит как Copyright MyCorp © $YEAR$ и располагается между комментариями вида: Code <!-- Footer --> и <!-- /Footer -->  Для тех кто не понял, что написано выше - ознакомьтесь тогда сначала с учебником по HTML- Для тех кто не понял, что написано выше - ознакомьтесь тогда сначала с учебником по HTML- http://www.postroika.ru/html/content2.html Интересные решения
 Для тех, кто не понимает, как изменять тот или иной стандартный шаблон, советуем почитать тему Для тех, кто не понимает, как изменять тот или иной стандартный шаблон, советуем почитать тему Изменение стандартных шаблонов uCoz |
|
Цитата (Chelovek№1) С этим? Цитата (Chelovek№1) При сохранении сразу выдает его код код вставляйте куда хотите. Добавлено (17 Мар 2013, 04:48:21) I love Sims 3
|
|
Цитата (Yasik) Спасибо, а куда можно этот код вставить? Где хотите видеть туда и вставляйте. Помог, ставьте + в репутацию.
|
|
Yasik,
Где сайт. Помог, ставьте + в репутацию.
|
|
Код #header {background: url(/papapapkp.jpg) no-repeat top center;} #header-top {height: 372px;} #site-logo {display: block;float: left;margin:50px 0 0 220px;width:90px;height:30px;border: none;border-spacing:0;} #site-logo td {width:90px;height:30px;font: bold 20px 'Times New Roman', 'Verdana';color: #fdeaa8;text-align: centr;vertical-align: middle;} #header .searchform {margin: 318px 64px 0 0;width: 238px;height: 24px; float: right;background: url(/.s/t/789/7.png);} Подскажите, какие значения ввести, чтобы поместить название в середину, где отмечено красной линией на рисунке? |
|
|
|
Nuras_Bolandi, http://magickraft.ucoz.net/
|
|
Цитата (Печенька0657) #site-logo {display: block;float: left;margin:50px 0 0 220px;width:90px;height:30px;border: none;border-spacing:0;} Замените на Цитата #site-logo { display: block; float: left; margin: 200px 0 0 400px; width: 90px; height: 30px; border: none; border-spacing: 0; } Помог, ставьте + в репутацию.
|
|
Chelovek№1, спасибо большое! А как сделать, чтобы название было одной строчкой?
|
|
|
|
Nuras_Bolandi, удалила, не меняется все равно ничего
|
|
|
| |||

 Чат сообщества
Чат сообщества