Внимание! Данный раздел закрыт и доступен только для чтения в связи с запуском нового проекта uВопросы, на котором Вы можете найти ответ или задать любой интересующий вопрос по системе uCoz. Задавайте вопросы, ищите ответы и помогайте найти ответы другим пользователям системы! Получайте баллы и открывайте новые достижения. Подробнее в блоге...
Архив - только для чтения | |
| Модератор форума: Shеriff, JonMagon, Yuri_G |
| Сообщество uCoz Архивариус Вопросы новичков (первые шаги в системе) Новая панель ББ кодов и форма добавления сообщений (Подробно про все что с ней связано.) |
| Новая панель ББ кодов и форма добавления сообщений |
|
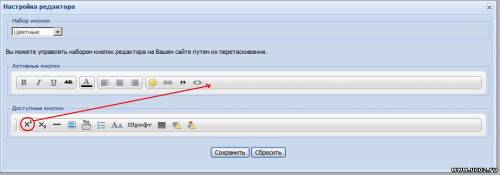
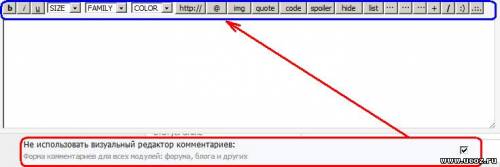
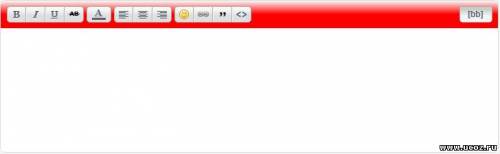
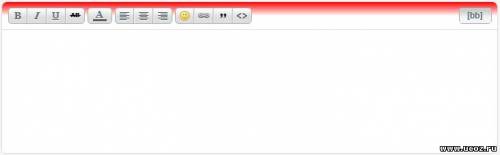
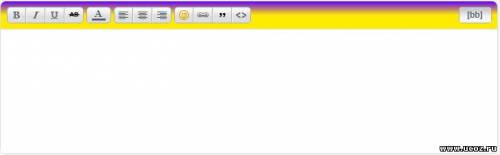
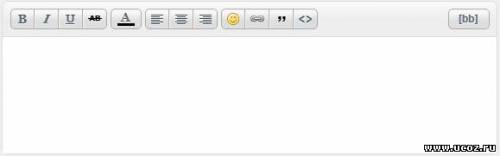
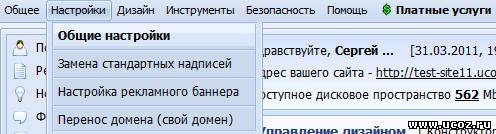
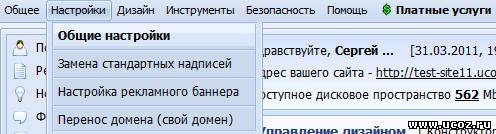
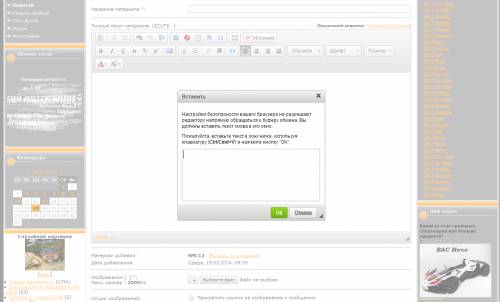
Всем привет, многие зайдя на свои любимые сайты увидели что форма ответов на форуме и форма комментариев поменялась.  Что случилось? Где другие кнопки? Например кнопка добавления картинок... Набор кнопок настроить просто: 1. Заходим в ПУ и в админ панели выбираем Настройки - Общие настройки  2. Спускаемся до пункта Не использовать визуальный редактор комментариев: и настраиваем наши кнопки нажав на [ Настройка редактора ]. Кнопки настраиваются очень просто, перетаскиваем нужные нам и сохраняем. Кнопки можно выбрать цветного оформления или черно-белые: Для тех кто хочет вернуть старый вид: Все еще проще: 1. Заходим в ПУ и в админ панели выбираем Настройки - Общие настройки  2. Спускаемся до пункта Не использовать визуальный редактор комментариев: и ставим галку. Сохраняем. * - Мне нравится новая панель, но вот как бы мне поменять цвет поля для ввода текста? - Меняется не сложно: Заходим в свой css и в любое место прописываем код: Код .wysibb-body { background:#FFFFFF !important; } .wysibb-text textarea { background:#FFFFFF !important; } #FFFFFF - это белый фон, вы прописываете сюда нужный цвет фона и сохраняете. * - А как поменять цвет фона у самой панельки с кнопками? - Это не сложно. В css прописываем класс: Код .wysibb .wysibb-toolbar { background-image: -webkit-linear-gradient(bottom, #FFF 50%, #FFFFFF 100%) !important; background-image: -ms-linear-gradient(bottom, #FFF 50%, #FFFFFF 100%) !important; } #FFF и #FFFFFF - это наш белый цвет. Меняем на свой. Если сменим только #FFF, например на красный, то получим: А если поменяем только #FFFFFF на красный, то получим: А вот например поэксперементировали (#FFEB00 50%, #60F 100%) Другие интересующие вопросы спрашиваем ниже, будем пробовать решать  Прикрепления:
6298167.jpg
(24.8 Kb)
·
7756422.jpg
(37.7 Kb)
·
8754329.jpg
(56.1 Kb)
·
8894481.jpg
(30.7 Kb)
·
5789666.jpg
(28.5 Kb)
·
7927860.jpg
(28.3 Kb)
·
8752814.jpg
(28.8 Kb)
·
9480733.jpg
(42.7 Kb)
Сообщение отредактировал DIREN - Среда, 16 Янв 2013, 14:21:05
|
|
Selena, млин, я сейчас плакать буду, вы что издеваетесь.. ну смотрите, какая у меня ерунда, когда я хочу, добавить тему, а я хочу, что бы было, как в коментах редактор, ну что не понятного?.
я делала, и убирала галочку, и ставила, не появляется такой редактор как в коментах. вот рисунок прилагаю Прикрепления:
4675633.jpg
(224.5 Kb)
Сообщение отредактировал antina - Вторник, 18 Мар 2014, 20:47:42
|
|
antina, всему виной ваша невнимательность. Тема данная о чём? О новой форме добавления комментариев и сообщений на форуме. А по вашему скрину только сейчас выяснилось, что вы имели в виду форму добавления материалов в модулях-каталогах. Вот вам и ответ.
Читайте официальный блог компании - //blog.ucoz.ru/blog/wysiwyg_update/2014-03-17-313 Обновление вылито ещё не на все сервера, но ждать осталось недолго. Отправляя сообщение о помощи, приводите ссылку на свой сайт. Это не считается рекламой, зато снимает массу вопросов.
|
|
Selena, да солнышко, именно про форму добавления материала говорила, а в этой теме потому что , как бы тут такой редактор..я почитала, а как же теперь мне подключить этот новый редактор? я уже его хочу!!!
|
|
Сегодня хотел добавить новый материал и обнаружил что строчка ББ кодов пропала скажите как вернуть а визуальный редактор вообще стал странный
 Прикрепления:
9541196.jpg
(33.5 Kb)
|
|
|
|
Сегодня хотел добавить новый материал и обнаружил что строчка ББ кодов пропала скажите как вернуть а визуальный редактор вообще стал странный  Прикрепления:
3831113.png
(153.9 Kb)
|
|
SMC12, пока что никак. Все обсуждения по поводу нового виз. редактора ведутся в соответствующей для этого теме: //forum.ucoz.ru/forum/24-63448-3
|
|
Всех приветствую.. давно поставил скрипт в каталог файлов "дополнительные bb кобы это споллер и code
КОД Код <script type="text/javascript"> $(document).ready(function(){ //Script by Bogggdan, http://javascript.ucoz.net/ © if ($("#brief")) $("input.codeButtons[value='u']:first").parent().after("<span style=\"padding-right: 1px;\"><input title=\"Вставить код\" value=\"Code\" onclick=\"simpletag('code','','','brief','')\" class=\"codeButtons\" id=\"codes\" type=\"button\"></span><span style=\"padding-right: 1px;\"><input title=\"spoiler\" value=\"spoiler\" onclick=\"simpletag('spoiler','','','brief','')\" class=\"codeButtons\" id=\"spoiler\" type=\"button\"></span>"); if ($("#message")) $("input.codeButtons[value='u']:last").parent().after("<span style=\"padding-right: 1px;\"><input title=\"Вставить код\" value=\"Code\" onclick=\"simpletag('code','','','message','')\" class=\"codeButtons\" id=\"codes\" type=\"button\"></span><span style=\"padding-right: 1px;\"><input title=\"spoiler\" value=\"spoiler\" onclick=\"simpletag('spoiler','','','message','')\" class=\"codeButtons\" id=\"spoiler\" type=\"button\"></span>"); }); </script> Но вот пропали.. Краткое описание: есть а Полный текст материала: ПРОПАЛИ  В чем может быть проблнма Добавлено (20 Мар 2014, 15:15:07) Прикрепления:
3321153.jpg
(26.0 Kb)
|
|
У меня почему то пропал сверху значок со Смайлами.
http://screeny.ru/5332fe2ead32b5dc4004509a - скрин Она пропал как раз тогда, когда я поставила свой набор смайлов на сайт. Адрес сайта - http://greytail.ucoz.com.br/ |
|
Серохвостка, ну тогда надо срочно смотреть в ПУ - общие настройки. и там использовать визуальный редактор комментариев:
Думаю там или стоит галочка в поле "Не переносить стандартный блок смайлов в редактор" либо смайлик надо перенести на нужные панельки. сам он не пропадает. даже при своих смайлах. Гадаю по фотографии! Спасибо в репутацию)) Платные услуги не дорого
|
|
Нимфадора, Там нету галочки, а значок со смайлом так и не появился.
|
|
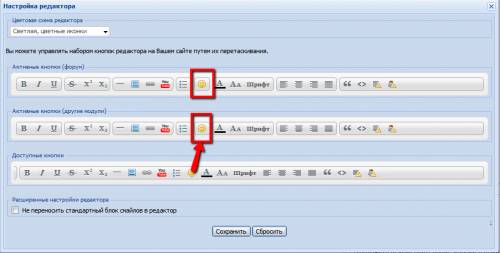
Серохвостка, идёте в Общие настройки, находите "настройка редактора":
 Жмёте и в открывшемся окне проверяете наличие смайлика на нужной панели. В случае отсутствия перетаскиваете с нижней панельки.  Прикрепления:
7169041.png
(5.1 Kb)
·
4807275.png
(49.7 Kb)
Отправляя сообщение о помощи, приводите ссылку на свой сайт. Это не считается рекламой, зато снимает массу вопросов.
|
| |||

Будьте в курсе всех обновлений: подпишитесь на наш официальный Telegram-канал uCoz и задавайте вопросы в чате сообщества!

 Чат сообщества
Чат сообщества