Архив - только для чтения |
| Сообщество uCoz Модули uCoz Контент-модули Каталоги Модуль "Онлайн игры" (назначение, возможности, решение проблем) |
| Модуль "Онлайн игры" |
|
МОДУЛЬ ОНЛАЙН ИГРЫ
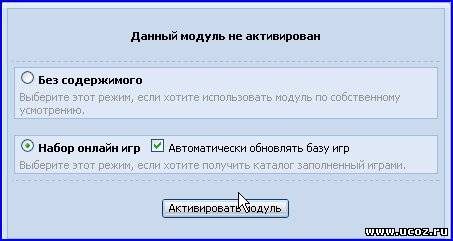
 Для начала работы с модулем его нужно активировать. Активация модуля производится из панели управления сайтом. Пока модуль не активирован в списке модулей на главной странице ПУ он находится во вкладке "неактивные". При активации модуля вам предложат два варианта активации: без содержимого и набор онлайн игр
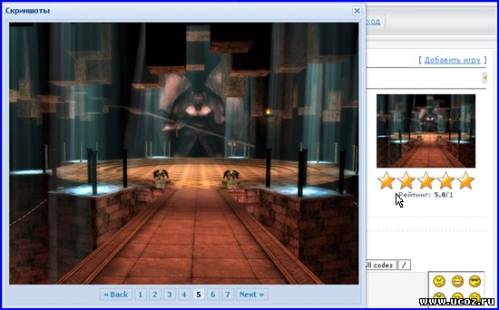
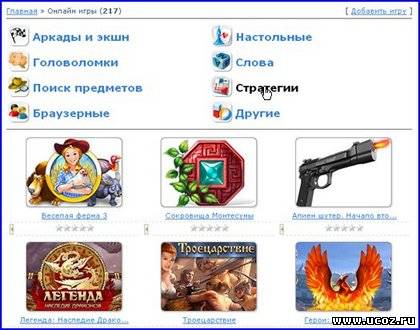
 При выборе активации без содержимого вы получите полнофункциональный модуль, который можете использовать по своему усмотрению. Название модуля по умолчанию будет "онлайн игры", но название модуля можно сменить в ПУ в настройках модуля, там же можно будет настроить поля для добавления новых материалов и заменить стандартные надписи для модуля онлайн игры на вкладке "замена стандартных надписей" на главной странице ПУ. При выборе активации набор онлайн игр вы получите не только готовый к работе полнофункциональный модуль, но ещё и контент, который вам даётся по умолчанию, с возможностью обновления стандартной базы игр (при активации - галочка на обновлениях). В стандартный набор входят игры разных жанров и разных категорий - это и онлайн игры, и скачиваемые игры и браузерные игры. Особенно хочется отметить, что новый модуль "Онлайн игры" является одним из самых универсальных модулей. Возможность добавлять разделы, категории, фильтры, множество дополнительных полей для добавления материала, плюс новые функциональные возможности встроенные по умолчанию. В шаблоны модуля встроена новая возможность оценки материалов в виде изображений, по умолчанию это звёздочки. Code <?$RSTARS$('30','/.s/img/stars/3/30.png','1','float')?> В модуле реализован $IMGS_ARRAY_JS$. Реализован в виде скриншотов, на странице материала и комментариев к нему.
При добавлении материала заполняя поле *изображения* вы заливаете ваши изображения, которые потом выводятся в виде превью в теле материала, нажав на которое подымется аякс-окошко в котором вы сможете просмотреть все изображения относящиеся к данному материалу. Надеюсь, вы уже поняли, что получили новый модуль с огромными возможностями! Прикрепления:
1242700.jpg
(24.0 Kb)
·
8904933.jpg
(40.7 Kb)
·
2461407.jpg
(43.4 Kb)
·
7074768.jpg
(4.8 Kb)
Сообщение отредактировал webanet - Вторник, 08 Сен 2009, 01:52:32
|
|
Добрый день. Я модуль онлайн игры переделал под онлайн фильмы. Возник вопрос вот на главной странице (в данном случае это онлайн игры) у меня имеется описание сайта, но вот проблема это описание так же имеется и на второй, и третей и на всех страницах ( /stuff/0-2, /stuff/0-3 и тд) через условные операторы у меня не получилось оставить описание только на главной странице. Вопрос: Можно ли оставить описание только на главной и как это сделать?
Онлайн фильмы в хорошем качестве
|
|
Здравствуйте
Вопрос: Почему при выборы групп, которые могут просматривать, добавлять и.т.п онлайн-игры, не отображаются все группы сайта, а только ключевые? это баг, или косяк из-за того что сайт у меня создан еще в 2007... Ссылка на сам проект: Hoi2.ru, модуль ваш я пока еще не запустил для общего обзора. Добавлено (30-Мар-2012, 00:45:05) |
|
Как вывести аватар пользователя добавившего материал, а не вошедшего на сайт, или получить ссылку на аватар?
Более 100 бесплатных, внешних ссылок на ваш сайт. подробности
|
|
GeR@In,
Quote (GeR@In) Как вывести аватар пользователя добавившего материал, а не вошедшего на сайт, или получить ссылку на аватар? В блоге и новостях есть оператор, в каталогах - скриптом. ... Всё написанное выше - моё личное мнение и на абсолютную правоту не претендует.
Есть вопросы лично ко мне - пиши сюда: http://likbezz.ru/forum/8 |
|
fflesh, в модуле онлайн игры, работает только оператор выводящий ссылку на аватар пользователя, просматриваемого материал.
Quote (fflesh) в каталогах - скриптом. а нет необходимого на примете? Более 100 бесплатных, внешних ссылок на ваш сайт. подробности
|
|
|
|
как отключить категории или сделать чтобы всегда стояла одна автоматически, просто я использую этот модуль для других целей
Добавлено (04-Май-2012, 06:41:58) |
|
Добрый день у меня вопрос. Как мне сделать что бы у скрина игры была обводка ка на модуле фото, примерно как показано на этой ссылке http://www.nizckod.ru/load....-0-4523
|
|
Chesterfield5017, border: 3px solid #025482;
внутренняя border: 2px solid #ECECEC; |
|
Chesterfield5017, вот вам такой кодик, надеюсь под себя вы его сможете подправить.
Code <img style="border: 1px solid rgb(255, 0, 0);" src="$SOURCE$" height="80" width="100" alt="" border="0"> Ув. webanet, я больше не буду нарушать правила форума. Но я так и не понял почему мой счетчик сообщений обнулили до нуля. :-)
|
|
Quote (Райан) Chesterfield5017, вот вам такой кодик, надеюсь под себя вы его сможете подправить. Code<img style="border: 1px solid rgb(255, 0, 0);" src="$SOURCE$" height="80" width="100" alt="" border="0"> Вы меня не правельно поняли мне нужно именно с округлёнными углами! Добавлено (06-Май-2012, 16:20:07) |
|
Всем дорого дня у меня есть такой скромный вопрос: правильно ли я это написал
Code <?if!($OTHER4$='ссылка на zip файл' or $OTHER5$='ссылка на exe файл')?> Дело в том что он почему то не правильно работает! Условия оператора таковы: если дополнительное поле №4 совпадает вот таким словом "ссылка на zip файл" то не показывать или же дополнительное поле №5 совпадает вот таким словом "ссылка на exe файл" то не показывать. Chesterfield5017, есть два варианта. Первое это с помощью css, второй с помощью таблицы. Первый вариант: Пишешь это в таблице стилей Code .imgscreen {background:#FFF; padding:7px; -moz-border-radius: 5px; -webkit-border-radius: 5px; -khtml-border-radius: 5px; border-radius: 5px;} #imgscreenshadow {margin:7px 7px 7px 7px;z-index:9999; box-shadow: 0 0 5px black; box-shadow: 0 0 10px black;box-shadow: 0 0 20px rgba(0,0,0,0.5); -moz-box-shadow: 0 0 20px rgba(0,0,0,0.5); -webkit-box-shadow: 0 0 20px rgba(0,0,0,0.5);} и вот этот код Code <img alt="" title="Просмотры: $READS$<?if($SWF_LINK$)?> | Запуски: $RUNS$<?endif?><?if($COMMENTS_URL$)?> | Комментарии: $COMMENTS_NUM$<?endif?>" src="$SCREEN_URL$" border="0"> меняешь на это Code <img id="imgscreenshadow" class="imgscreen" alt="" title="Просмотры: $READS$<?if($SWF_LINK$)?> | Запуски: $RUNS$<?endif?><?if($COMMENTS_URL$)?> | Комментарии: $COMMENTS_NUM$<?endif?>" src="$SCREEN_URL$" border="0"> Второй вариант Вот этот код Code <img alt="" title="Просмотры: $READS$<?if($SWF_LINK$)?> | Запуски: $RUNS$<?endif?><?if($COMMENTS_URL$)?> | Комментарии: $COMMENTS_NUM$<?endif?>" src="$SCREEN_URL$" border="0"> меняешь на это Code <table border="0" cellpadding="0" cellspacing="0" align="center"><tbody><tr> <td width="17" background="http://www.nizckod.ru/2/12/ava_1.png" height="17"></td> <td background="http://www.nizckod.ru/2/12/ava_2.png" height="17"></td> <td width="17" background="http://www.nizckod.ru/2/12/ava_3.png" height="17"></td> </tr><tr> <td width="17" background="http://www.nizckod.ru/2/12/ava_4.png"></td> <td><img alt="" title="Просмотры: $READS$<?if($SWF_LINK$)?> | Запуски: $RUNS$<?endif?><?if($COMMENTS_URL$)?> | Комментарии: $COMMENTS_NUM$<?endif?>" src="$SCREEN_URL$" border="0"></td> <td width="17" background="http://www.nizckod.ru/2/12/ava_5.png"></td> </tr><tr> <td width="17" background="http://www.nizckod.ru/2/12/ava_6.png" height="17"></td> <td background="http://www.nizckod.ru/2/12/ava_7.png" height="17"></td> <td width="17" background="http://www.nizckod.ru/2/12/ava_8.png" height="17"></td> </tr></tbody></table> Сообщение отредактировал Imhoteb - Вторник, 15 Май 2012, 12:59:32
|
| |||


 Чат сообщества
Чат сообщества

 В шаблоне материала и комментария к нему представлен в виде кода
В шаблоне материала и комментария к нему представлен в виде кода