| Модератор форума: Yuri_G |
| Сообщество uCoz Модули uCoz Дополнительные функции Соц-бар от uCoz (Инструкция) |
| Соц-бар от uCoz |
|
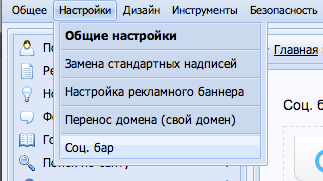
Соц-бар от uCoz  Подробнее о новом полезном инструменте по социализации ваших сайтов читайте в нашем блоге: //blog.ucoz.ru/blog/reliz_soc_bara_ucoz_up_10_2013/2013-10-03-286 Как настроить блок "Друзья сайта": http://manual.ucoz.net/board/44-1-0-520 1. Как включить бар на сайте? Для того, чтобы активировать соц-бар на своем сайте, войдите в панель управления вашего сайта и выберите в административном баре Настройки → Соц-бар:  Выберите настройку "Включен" для активации соц-бара на вашем сайте и настройте его вид по своему желанию и предпочтениям. 2. Почему я не вижу соц-бар на своем сайте? Возможные причины:
Если перечисленные выше условия для вашего сайта соблюдаются, но соц-бар всё равно не отображается, добавьте в шаблон системный код $ADMIN_BAR$. |
|
у меня есть вопрос. был бы рад если бы ктото прислушался.
соц бар всплывающий или скрытый выглядит немного дешево. не легче ли сделать строчку с соц кнопками лайк и шейр внизу под статьей в районе комментариев? ну как на всех блогах, когда заканчивается статья внизу кнопка твиттера фейсбука и гугл плюса. всплывающий соц бар портит дизайн сайта и делает его дешевым |
|
Костаника, а адрес сайта где?
|
|
Костаника, удаляем скрипт
Код <script src="http://ajax.googleapis.com/ajax/libs/jquery/1.6.1/jquery.min.js"></script> |
|
Костаника, и все же попробуйте удалить. думаю ваш слайдер будет работать и на юкозовской библиотеке. а данный скрипт может нарушать работу других функций сайта. удалите и посмотрите.
|
|
http://vedminagora.ru/ Здравствуте.Пропал соц бар.Настройке перепроверенны на несколько раз.Всё включенно.Вчера ещё работал.И так же вчера подключила кнопочку смены цветовой гаммы дизайна.Может из-за этого конфликт какой то?
В нижнюю часть сайта был поставлен скрипт Код <div id="st-switcher"> <div class="swch-box"> <div class="swch-pst"> <div class="swch-ttl">Вид материалов</div> <a href="#" class="twcol" title="Вариант 1">twcol</a> <a href="#" class="smtb" title="Вариант 2">smtb</a> <a href="#" class="bgtb" title="Вариант 3">bgtb</a> <div class="clr"></div> </div> <div class="swch-ttl">Цветовая схема</div> <div class="swch-clrs"> <a href="#" class="blue" title="Blue">blue</a> <a href="#" class="cyan" title="Cyan">cyan</a> <a href="#" class="green" title="Green">green</a> <a href="#" class="orange" title="Orange">orange</a> <a href="#" class="pink" title="Pink">pink</a> <a href="#" class="red" title="Red">red</a> <a href="#" class="teal" title="Teal">teal</a> <a href="#" class="violet" title="Violet">violet</a> <a href="#" class="yellow" title="Yellow">yellow</a> <div class="clr"></div> </div> <div id="swch-btn"><span></span></div> </div> </div> <style type="text/css"> #st-switcher {position:fixed;left:-130px;top:100px;z-index:9999;opacity:.95;-moz-opacity:.95;filter:alpha(opacity=95);_display:none;} #st-switcher .swch-box {position:relative;padding:10px 0 0 5px;width:123px;background:#222;border:1px solid #111;-webkit-border-bottom-right-radius:5px;-moz-border-radius-bottomright:5px;border-bottom-right-radius:5px;} #st-switcher .swch-ttl {padding:0 0 10px 0;margin:0 0 10px 0;width:118px;border-bottom:1px solid #333;color:#ccc;font-size:16px;letter-spacing:-1px;font-style:italic;} #st-switcher a {display:block;width:36px;height:36px;overflow:hidden;white-space:nowrap;text-indent:100%;float:left;margin:0 5px 5px 0;-moz-border-radius:3px;-webkit-border-radius:3px;border-radius:3px;} #st-switcher a.blue {background:#0969b1 url(/img/top-bl.png);} #st-switcher a.cyan {background:#09a1b1 url(/img/top-cy.png);} #st-switcher a.green {background:#69b109 url(/img/top-gr.png);} #st-switcher a.orange {background:#b15009 url(/img/top-or.png);} #st-switcher a.pink {background:#b10969 url(/img/top-pi.png);} #st-switcher a.red {background:#b10916 url(/img/top-rd.png);} #st-switcher a.teal {background:#09b16b url(/img/top-te.png);} #st-switcher a.violet {background:#9121b6 url(/img/top-vi.png);} #st-switcher a.yellow {background:#b1a309 url(/img/top-ye.png);} #st-switcher .swch-pst {padding:0 0 10px 0;} #st-switcher .swch-pst a {-moz-border-radius:0;-webkit-border-radius:0;border-radius:0;} #st-switcher a.twcol {background:url(/img/pvw.png);} #st-switcher a.smtb {background:url(/img/pvw.png) 0 -36px;} #st-switcher a.bgtb {background:url(/img/pvw.png) 0 -72px;} #swch-btn {position:absolute;width:32px;height:32px;padding:5px;top:-1px;right:-43px;background:#222;border:1px solid #111;border-left:none;-webkit-border-top-right-radius:5px;-webkit-border-bottom-right-radius:5px;-moz-border-radius-topright:5px;-moz-border-radius-bottomright:5px;border-top-right-radius:5px;border-bottom-right-radius:5px;} #swch-btn span {display:block;width:32px;height:32px;background:url(/img/tools.png) center center no-repeat;cursor:pointer;} </style> <script type="text/javascript">function setCookie(name,value,days){if(days){var date=new Date();date.setTime(date.getTime()+(days*24*60*60*1000));var expires="; expires="+date.toGMTString()}else var expires="";document.cookie=name+"="+value+expires+"; path=/"};function getCookie(name){var nameEQ=name+"=";var ca=document.cookie.split(';');for(var i=0;i<ca.length;i++){var c=ca;while(c.charAt(0)==' ')c=c.substring(1,c.length);if(c.indexOf(nameEQ)==0)return c.substring(nameEQ.length,c.length)}return null};function eraseCookie(name){setCookie(name,"",-1)};$('head').append('<link rel="stylesheet" type="text/css" href="/css/red.css" media="all" />');var sFile=$("link[href*='/css/']");$('#st-switcher .swch-clrs a,#st-switcher .swch-pst a').css('opacity',0.3).hover(function(){if($(this).hasClass('active')){}else{$(this).stop().animate({'opacity':0.6},300)}},function(){if($(t his).hasClass('active')){}else{$(this).stop().animate({'opacity':0.3},300)}};);if(getCookie('color-scheme')){var cScheme=getCookie('color-scheme');sFile.attr('href','/css/'+cScheme+'.css');setCookie('color-scheme',cScheme,30);$('#st-switcher .swch-clrs a.'+cScheme).addClass('active').animate({'opacity':1},300)}else{sFile.attr('href','/css/red.css');setCookie('color-scheme','red',30);$('#st-switcher .swch-clrs a.red').addClass('active').animate({'opacity':1},300)}$('#st-switcher .swch-clrs a').click(function(){if($(this).hasClass('active')){}else{$('#st-switcher .swch-clrs a').removeClass('active').animate({'opacity':0.3},300);sFile.attr('href','/css/'+$(this).attr('class')+'.css');setCookie('color-scheme',$(this).attr('class'),30);$(this).addClass('active').animate({'opacity':1},300)}return false};);if($('.post-i').length){var postI=$('.post-i');if(getCookie('post-view')){var pView=getCookie('post-view');if(pView=='smtb'){var pClass='post-i post-t'}if(pView=='bgtb'){var pClass='post-i post-w'}if(pView=='twcol'){var pClass='post-i'}setCookie('post-view',pView,30);$('#st-switcher .swch-pst a.'+pView).addClass('active').animate({'opacity':1},300);postI.each(function(){$(this).removeAttr('class').addClass(pClass)};)}else{setCookie('post-view','twcol',30);$('#st-switcher .swch-pst a.twcol').addClass('active').animate({'opacity':1},300)}$('#st-switcher .swch-pst a').click(function(){if($(this).hasClass('active')){}else{$('#st-switcher .swch-pst a').removeClass('active').animate({'opacity':0.3},300);if($(this).hasClass('smtb')){postI.each(function(){$(this).removeAttr('class').addClass('post-i post-t')};);setCookie('post-view','smtb',30)}if($(this).hasClass('bgtb')){postI.each(function(){$(this).removeAttr('class').addClass('post-i post-w')};);setCookie('post-view','bgtb',30)}if($(this).hasClass('twcol')){postI.each(function(){$(this).removeAttr('class').addClass('post-i')};);setCookie('post-view','twcol',30)}$(this).addClass('active').animate({'opacity':1},300)}return false};)}else{$('#st-switcher .swch-pst').remove()}$('#swch-btn span').click(function(){if($(this).hasClass('active')){$('#st-switcher').animate({'left':'-130px'},300);$(this).removeClass('active');setCookie('swch-box','hidden',30);return false}else{$('#st-switcher').animate({'left':'-1px'},300);$(this).addClass('active');eraseCookie('swch-box');return false}};);if(getCookie('swch-box')){}else{$('#swch-btn span').addClass('active');$('#st-switcher').css('left','-1px')};</script> он идёт от этого шаблона.Шаблон купленный.Я сразу внимание не обратила на соц бар.Заметила только сегодня,что он пропал.И теперь не знаю.....пропал он до или после установки кнопочки смены цвета. Добавлено (08 Июл 2014, 10:11:51) --------------------------------------------- Ну чтож...сделала восстановление шаблона.так и есть.Кнопочка соц бара появилась.Зашла попробывала в настройках поменять что бы он отображался сверху....и тоже не сработало.Соц бар остался снизу. Что же теперь делать? Сообщение отредактировал webanet - Вторник, 08 Июл 2014, 19:28:17
|
|
Неа.Не было.Спасибо за ответ большое.Поставила соц бар от Яндекс. http://api.yandex.ru/share/ Работает отлично ттт.
|
| |||

Будьте в курсе всех обновлений: подпишитесь на наш официальный Telegram-канал uCoz и задавайте вопросы в чате сообщества!

 Чат сообщества
Чат сообщества





