| Модератор форума: JonMagon |
| Сообщество uCoz Вебмастеру JavaScript, Flash и прочие технологии Вопросы по применению скриптов в системе uCoz |
| Вопросы по применению скриптов в системе uCoz |
 В данной теме можно попросить помощи для решения проблемы с использованием скриптов в системе uCoz, исполняемых на стороне клиента.  Правила темы:
|
|
MaxL,
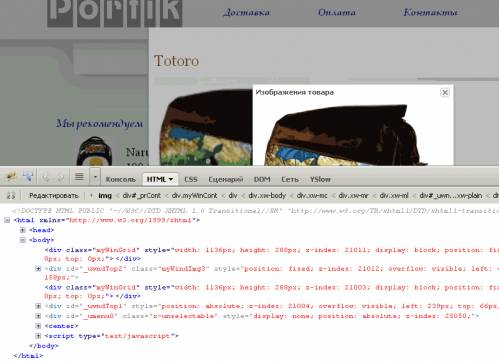
Quote (MaxL) Но у меня все по другому. Второму блоку выдается тот-же id, что и первому. Вы, видимо, не внимательно читаете. ... Либо не можете правильно распорядится полученной информацией ... Ещё раз: Первое: ID - это уникальный элемент на странице, тем более генерированный системным скриптом (но даже не в этом дело). Второе: Если есть блок, значит им можно управлять. Так или иначе. А как управлять - написано выше: Quote (fflesh) - просто стилями: Code #_uwndWnd3{z-index:99999999!important} ... или onload - из самого окна по ID. ... Code (function(){ var o=$('#miWindTest4').parents('div.xw-plain').parent()[0]; o.style.zIndex='999999'; alert('zIndex='+o.style.zIndex); })(); ... или задать класс и манипулировать стилями .... Quote (MaxL) Он подгружает в себя html страницу товара в магазине. Там же по клику по картинке на товар стандартным кодом от uCoz вызывается второе окошко. Так как окно второе - первым - подгрузили - значит второе - следовательно его блок будет с ID == #_uwndTop2; ... идей нет? ... Допустим, ссылка на открытия окна одна, и в окне картинка тоже одна - тогда просто стилями: Code #_uwndTop2,#_uwndWnd2{z-index:9999999!important} «/_example/uwind/2010/part1/_myWind_Array.html» ... ... При других вариантах - лучше перестраховаться и назначить нужному окну - а “нужное” - это то, которое создаётся скриптом, (причём не лучшим ... о чём и писал - советую ознакомиться) - и назначить ему свой, определённый класс и через него уже осуществлять управление свойством z-index .... Или, как вариант, назначить первому окну, изначально меньший - следовательно новое из этого окна будет выше по видимости.... Например: Code html div.myWinGrid{z-index:1!important} /* полупрозрачный модальный слой */ html div.myWindImg2{z-index:2!important} /* - наш блок */ Code (function(){ var o=$('div.myWinCont').parents('div.xw-plain').parent()[0];o.className='myWindImg2';alert('className='+o.className); })(); ... Тот же пример - ссылка «$TITLE$ v2» ... Вариант другой - изменить немного скрипт открытия картинки, и назначать уже не родительскому окну, а окну с картинкой более высокий z-index. Опять же, через стили: Code html div.myWindImg3{z-index:9999999!important} Code function setWindClass(){var o=$('#_prCont').parents('div.xw-plain').parent()[0];o.className='myWindImg3';alert('className='+o.className);} Code oncontent:function(){setWindClass();} ... Всё тот же пример - ссылка «$TITLE$ v3» ...  ... Если ещё немного посидеть, положив на работу, наверняка можно придумать ещё пару способов ... ヅ ... P.S. Алерты были оставлены специально, дабы видеть когда и что происходит. Проверено в мозилле, хроме и опере ... ИЕ под рукой нет ... пока. P.P.S. Лично мне больше нравится последний вариант, так как он наиболее надёжный, и ... и красиво исполнен ) - Что не понятно - смотрим исходники - всё прозрачно. ... ... Прикрепления:
8287900.jpg
(53.5 Kb)
Всё написанное выше - моё личное мнение и на абсолютную правоту не претендует.
Есть вопросы лично ко мне - пиши сюда: http://likbezz.ru/forum/8 Сообщение отредактировал fflesh - Пятница, 12 Авг 2011, 13:50:01
|
|
Спасибо еще раз за помощь.
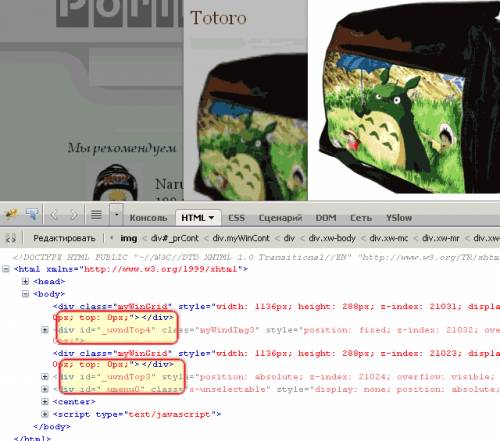
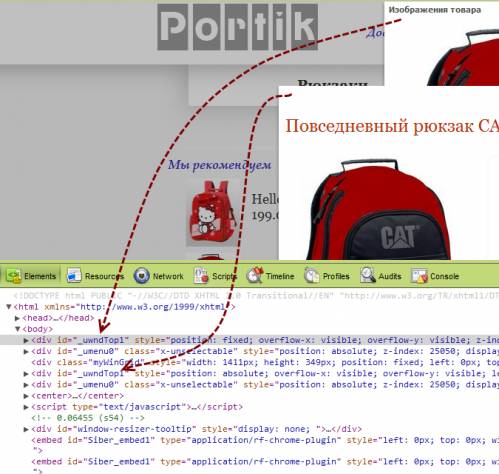
Quote (fflesh) Либо не можете правильно распорядится полученной информацией ... Да, я плохой Java Script программист, а точнее никогда не изучал этот язык. Но я не жду готового примера, и пытаюсь разобраться. Все мои знания базируются на знаниях Action Script. Я изучил полностью новый ответ и разобрал все по полочкам. Вот что я вижу в коде при вызове первого и потом второго окна:  У обоих блоков id одинаковой. Это та глупость, что мне якобы кто-то сказал, то, чего не может быть. Может мне кажется? Почему так я не знаю. Открывал в других браузерах - та-же проблема. Иногда встречаются несовпадение, но природу этого феномена не понять. (ссылку отправил в ЛС, что-бы лично посмотрел на чудо, которого не может быть  1) Решение Quote (fflesh) Первое: ID - это уникальный элемент на странице, тем более генерированный системным скриптом (но даже не в этом дело). Если есть блок, значит им можно управлять. Так или иначе. А как управлять - написано выше: - просто стилями: #_uwndWnd3{z-index:99999999!important} Все верно, но в моем случаем, когда два блока с одинаковом id, получиться одно значение z-index для обоих окон, что не дает нужного результата. Проблема в том, что у меня на сайте двум окнам скрипт назначает одинаковые id, а должно быть наоборот. У тебя у каждого блока разные id всегда. Если-бы у меня скрипт назначал разные id, то я бы сюда не писал, а просто сделал один из вариантов предложенные тобой - первый способ для меня очевиден :) Не работает из за повторяющегося ID на моем сайте. 2) Решение Quote (fflesh) . или onload - из самого окна по ID. ... Code (function(){ var o=$('#miWindTest4').parents('div.xw-plain').parent()[0]; o.style.zIndex='999999'; alert('zIndex='+o.style.zIndex); })(); Вот как я понял скрипт: Код подгружаемый в окно должен содержать блок с id miWindTest4. Лучше всего это будет родительский блок. Проходя по DOM назад, начиная с блока #miWindTest4, получаем значение id родительского блока который нам нужен. Ну и присвоить ему z-index. В моем случае, когда оба окна получают одинаковые id, работать скрипт будет только из за того, что на момент его запуска второе окно еще не вызвано. Первое возможно рабочее решение. 3) Решение Quote (fflesh) Так как окно второе - первым - подгрузили - значит второе - следовательно его блок будет с ID == #_uwndTop2; ... идей нет? ... Допустим, ссылка на открытия окна одна, и в окне картинка тоже одна - тогда просто стилями: Code #_uwndTop2,#_uwndWnd2{z-index:9999999!important} Ели понял, что ты хотел сказать этой строчкой. Quote (fflesh) Так как окно второе - первым - подгрузили - значит второе - и вот что получилось  Quote (Расшифровка) Если ссылка вызова окна одна, то и id для первого (или второго) блока всегда будет назначаться одним. Стандартно, второе окно всегда будет иметь id _uwndTop2. Если коротко, то стилями изменяем id второго блока, который заведомо должен получать id _uwndTop2. 1) Это только кажется, что у второго блока всегда будет id _uwndTop2. После повторного открытия второго окна он получает _uwndTop3 или выше. Очень хорошо видно это на первом примере $TITLE$ который мне прислали в качестве примера. 2) У меня много ссылок на странице для вызова окон, и по этому он не подходит. Работает с багами и не подходит. 4) Решение Quote (fflesh) При других вариантах - лучше перестраховаться и назначить нужному окну - а “нужное” - это то, которое создаётся скриптом, (причём не лучшим ... о чём и писал - советую ознакомиться) - и назначить ему свой, определённый класс и через него уже осуществлять управление свойством z-index .... Или, как вариант, назначить первому окну, изначально меньший - следовательно новое из этого окна будет выше по видимости.... Например: Code html div.myWinGrid{z-index:1!important} /* полупрозрачный модальный слой */ html div.myWindImg2{z-index:2!important} /* - наш блок */ Code (function(){ var o=$('div.myWinCont').parents('div.xw-plain').parent()[0];o.className='myWindImg2';alert('className='+o.className); })(); Почти нет разницы со вторым решением. Можно же так сделать  Code (function(){ var o=$('#miWindCont').parents('div.xw-plain').parent()[0]; o.style.zIndex='2!important'; alert('zIndex='+o.style.zIndex); })(); 5) Решение Quote (fflesh) Вариант другой - изменить немного скрипт открытия картинки, и назначать уже не родительскому окну, а окну с картинкой более высокий z-index. Опять же, через стили: Code html div.myWindImg3{z-index:9999999!important} Code function setWindClass(){var o=$('#_prCont').parents('div.xw-plain').parent()[0];o.className='myWindImg3';alert('className='+o.className);} Code oncontent:function(){setWindClass();} Тот же вариант только для окна с картинкой. И мне он тоже нравиться. Это то, о чем я писал в начале. Quote (MaxL) Второй выход из ситуации, это воспользоваться опцией oncontent, вызвать функцию, которая изменит z-index блока. Пошел устанавливать! UDP: Работает все отлично. Пока багов не видел. Прикрепления:
3918433.png
(161.1 Kb)
Спасибо в репутацию.
Сообщение отредактировал MaxL - Суббота, 13 Авг 2011, 08:45:10
|
|
MaxL,
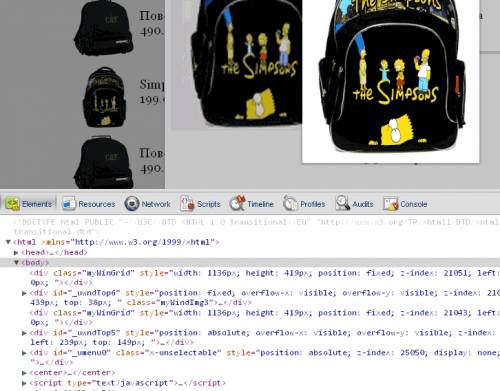
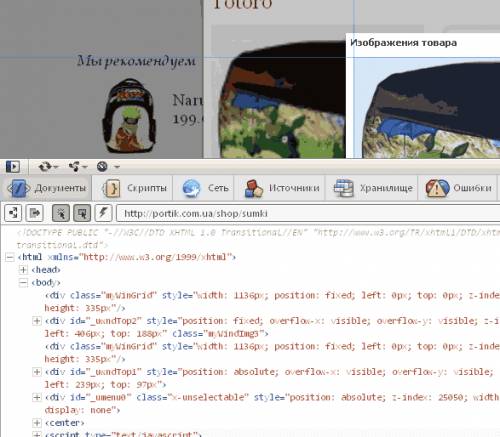
Quote (MaxL) Но я не жду готового примера, и пытаюсь разобраться. Я это вижу, и по этому здесь расписываю. Quote (MaxL) Вот что я вижу в коде при вызове первого и потом второго окна: У обоих блоков id одинаковой. Это та глупость, что мне якобы кто-то сказал, то, чего не может быть. Может мне кажется? Скриншот говорит что вам не кажется... ( Остаются другие два, которые устанавливают класс. Quote (MaxL) 2) Решение Вот как я понял скрипт: Код подгружаемый в окно должен содержать блок с id miWindTest4. Лучше всего это будет родительский блок. Проходя по DOM назад, начиная с блока #miWindTest4, получаем значение id родительского блока который нам нужен. Ну и присвоить ему z-index. - совершенно верно, и будет найден первый блок изнутри, скажем так: Quote var o=$('#miWindTest4').parents('div.xw-plain').parent()[0]; Блок с ID == miWindTest4 - может быть вашим верхним блоком с контентом страницы (не <body/>) - его нужно назначить и соответственно изменить скрипт ... - работать будет. Quote (MaxL) Почти нет разницы со вторым решением. Можно же так сделать smile - Разница есть, при перемещении (фокусе) окна z-index (как и прочие стили) меняется динамически, а если установлен к окну класс, то z-index всегда будет таким, каким переопределён (прописан) в стилевом правиле для установленного класса. Это очень хорошо видно из первого примера - где при фокусе на разных окнах они перемещаются на более высокий уровень, и на втором - где порядок слоёв по индексу - жестко прописан, и верхнее окно никогда не окажется ниже. Установкой стиля вы такого не сделаете, только через класс + CSS. Это очень существенно. Quote (MaxL) 5) Решение - Вообще-то я писал про три решения .... ))) 1. Задать стиль по ID. Фисированно - не катит в вашем случае. 2. Изменять блок (устанавливать стиль или класс) запуская скрипт из вновь созданного окна. 3. Изменить скрипт вызова картинки, что по сути, почти то же самое, что и второй - при загрузке нового контента (в вашем случае - блок с картинкой) запускается функция изменения верхнего блока (относительно загружаемого контента) из нового окна ... ... Quote (MaxL) Это то, о чем я писал в начале. “В начале” не известны были поставленной задачи, и требования ... ) ... P.S. Quote (fflesh) Почему так я не знаю. Открывал в других браузерах - та-же проблема. Иногда встречаются несовпадение, но природу этого феномена не понять. (ссылку отправил в ЛС, что-бы лично посмотрел на чудо, которого не может быть - Прошёл по ссылке, покликал на разные фотки, пытался съэмулировать ситуацию, дабы увидеть подобное ... Не получилось... - больше двух окон вызвать затруднительно - мешает модальный слой, а при закрытии динамический контент удаляется из кода страницы ... Вновь создаваемые получают следующий порядковый номер (_uwndTop12), от закрытого .... ... MaxL, Quote (MaxL) все стало на свои места, что и хотел. Не может не радовать ))) Прикрепления:
9580165.png
(18.4 Kb)
·
2788654.png
(28.2 Kb)
·
6069727.png
(30.3 Kb)
·
3493202.png
(21.8 Kb)
Всё написанное выше - моё личное мнение и на абсолютную правоту не претендует.
Есть вопросы лично ко мне - пиши сюда: http://likbezz.ru/forum/8 Сообщение отредактировал fflesh - Понедельник, 15 Авг 2011, 05:21:38
|
|
Quote Прошёл по ссылке, покликал на разные фотки, пытался съэмулировать ситуацию, дабы увидеть подобное ... Не получилось... - больше двух окон вызвать затруднительно - мешает модальный слой, а при закрытии динамический контент удаляется из кода страницы ... Вновь создаваемые получают следующий порядковый номер (_uwndTop12), от закрытого .... На тот момент я уже поставил код, и по этому ничего уже увидеть не получается. После добавления последнего примера все стало на свои места, что и хотел. Quote (MaxL) Пошел устанавливать! UDP: Работает все отлично. Пока багов не видел. И еще, если кто захочет повторить сделанное, есть одна проблема. Скрипт подгружая страницу в окно, загружает дополнительно еще одну панель администратора сдвигая весь контент вниз. Я обошел это тем, что открыл комментарий в коде <!--. Добавлять в самый конец. Правила не нарушаются, так как копирайт остается на своем месте. Спасибо в репутацию.
|
|
Ребят подскажите надо соединить два скрипта.
Надо чтоб при нажатии выполнялось две функции Сайт http://an-monolit.at.ua/ Сообщение отредактировал MONOLIT - Понедельник, 15 Авг 2011, 14:41:40
|
|
MONOLIT,
Quote (MONOLIT) Ребят подскажите надо соединить два скрипта. Во-первых, это не “два скрипта” ... это солянка из стилей, html и JavaScript. ... Делается это типа так: Code <script type="text/javascript">function anichange(a){if($(a).css('display')=='none'){$(a).animate({height:'show'},900)}else{$(a).animate({height:'hide'},900)}}document.write('<styl e type="text/css">#fixed{width:0px;height:0px;background:#ffffff;border:0px solid#000;position:fixed;top:110px;left:0}<!--[if IE]>#fixed{width:0px;height:0px;background:#ffffff;border:0px solid#000;position:absolute;top:250px;left:0;top:expression(eval(document.body.scrollTop+200)+"px")}<![endif]--></style>'); </script> ... Quote (MONOLIT) Надо чтоб при нажатии выполнялось две функции А это, типа так: Code <div id="fixed"> <table border="0" cellpadding="0" cellspacing="0" width="200"><div style="padding:4px;"><a href="javascript://" onclick="anichange('#divId4');$('body').scrollTo({top:$('body').offset().top, left:0}, 200);return false;"><img src="http://an-monolit.at.ua/menu/menyu_kontey/poisk.gif" alt="" border="0"></a></div></table> </div> - При клике на картинке будет выполнятся функции: anichange() и $('body').scrollTo(); .... ... Или вот так: Всё вместе: Code <script type="text/javascript">function toTop(){$('body').scrollTo({top:$('body').offset().top,left:0},200);}function anichange(a){if($(a).css('display')=='none'){$(a).animate({height:'show'},900)}else{$(a).animate({height:'hide'},900)};}document.write('<style type="text/css">#fixed{width:0px;height:0px;background:#ffffff;border:0px solid#000;position:fixed;top:110px;left:0}<!--[if IE]>#fixed{width:0px;height:0px;background:#ffffff;border:0px solid#000;position:absolute;top:250px;left:0;top:expression(eval(document.body.scrollTop+200)+"px")}<![endif]--></style>'); </script> <div id="fixed"> <table border="0" cellpadding="0" cellspacing="0" width="200"><div style="padding:4px;"><a href="javascript://" onclick="anichange('#divId4');toTop();return false;"><img src="http://an-monolit.at.ua/menu/menyu_kontey/poisk.gif" alt="" border="0"></a></div></table> </div> - Результат тот же. ... Всё написанное выше - моё личное мнение и на абсолютную правоту не претендует.
Есть вопросы лично ко мне - пиши сюда: http://likbezz.ru/forum/8 Сообщение отредактировал fflesh - Понедельник, 15 Авг 2011, 15:13:19
|
|
fflesh, ты как всегда помагаешь!!! Спасибо
Добавлено (15-Авг-2011, 16:12:55) --------------------------------------------- fflesh, Наверное я туплю,но не работает.Вот полный код посмотри пожалуйста Добавлено (18-Авг-2011, 14:52:33) --------------------------------------------- fflesh, Ваш скрипт отлично работает,оказывается у меня руки кривые.Получается конфликт скриптов на главной странице который я пока не могу исправить,куда только его не переставлял,даже сунул no conflict не получается чтоб заработал.Ну очень большая просьба помочь разобраться  :'( :'( сайт Сообщение отредактировал MONOLIT - Четверг, 18 Авг 2011, 14:53:18
|
|
Здравствуйте! Поставил себе скрипт увеличение картинки при наведении мыши, работает отлично. Но хочу в него внести изменения и никак не получается.
Хочу чтоб по мимо картинки в окне писалось кол-во просмотров и краткое описание. Вот код: Code <script type="text/javascript" src="http://мой сайт/скрипт.js"></script> <table border="0" cellpadding="2" cellspacing="1" width="100%" class="infTable"><tr><?if($CATEGORY_NAME$)?><center><a href="$CATEGORY_URL$"><b>$CATEGORY_NAME$</b></a></center><tr><td><center><a href="Ссылка на материал" onmouseover="Tip('<img alt=$TITLE$ src=Ссылка на картинку>', BGCOLOR, '#fff', TEXTALIGN, 'center', BORDERCOLOR, '#C6F66E', BORDERWIDTH, 0, FONTCOLOR, '#8FF700', FONTSIZE, '0px', FONTWEIGHT, 'bold')" onmouseout="UnTip()" href="Ссылка на материал" class="newtorrs"><img src="Ссылка на картинку" width="150"/></center></td></tr><?endif?></td></tr><tr><td class="infTitle" colspan="2"><center><a href="Ссылка на материал"><b>$TITLE$</b></a><hr /></center></td></tr></table> Этот код в информере. Заранее благодарен) |
|
Ребята спасите помагите или ткните носом если не в ту тему( Поиском пользовался и посчитал эту тему наиболее подходящей) Дело вот в чем:
Требуется скрипт появления аякс окна с какойнибудь типо новостью при первом заходе пользователя на сайт. Далее его при обновлении страницы выводить не нужно... Выразился надеюсь понятно... Спасибо заранее большое =P |
|
damingo,
Quote (damingo) Ребята спасите помагите или ткните носом если не в ту тему( Поиском пользовался и посчитал эту тему наиболее подходящей) Вот она: Работа с дизайном - нужна, предлагаю Ром@н6406, Quote (Ром@н6406) Хочу чтоб по мимо картинки в окне писалось кол-во просмотров и краткое описание. Вот код: Вам туда же .... Работа с дизайном - нужна, предлагаю Всё написанное выше - моё личное мнение и на абсолютную правоту не претендует.
Есть вопросы лично ко мне - пиши сюда: http://likbezz.ru/forum/8 Сообщение отредактировал fflesh - Среда, 31 Авг 2011, 20:40:16
|
|
Ребят, подскажите. возможно ли с помощью скрипта, именно скрипта, вывести на отдельной странице, созданную через панель управления пару разделов форума? Например полный форум состоит из 9 категорий. Создаю три страницы на сайте. Например: PC, PSP, XBOX. На этих страницах разместить по 3 раздела форума, так же с ответами, с количеством тем.
Сообщение отредактировал TheZUBXX - Понедельник, 05 Сен 2011, 00:42:28
|
|
Ребят помогите! Не могу установить горизонтальное меню,на главной странице отлично работает,а на странице материалов и остальных страницах как не переставлял не работает.Меню фиксированное с Query. Сайт http://an-monolit.at.ua/ на этой странице работает ,а на этой http://an-monolit.at.ua/publ/ не хочет(((( .Помогите разобраться ,заранее спасибо.
|
|
MONOLIT, Пропишите слэш , везде ...
<script type="text/javascript" src="/fancydropdown.js"></script> <strong><img src="/ images/feed-icon-14x14.png" alt="Главная" height="14" width="14"> ГЛАВНАЯ</strong> |
|
Здравствуйте, такой вопрос, хотелось бы реализовать на сайте отдельную страницу с чатом для пользоватлей, относящихся к администрации, мини-чат уже используется для всех пользователей, да и при условии отсутствия в нем отдельных комнат он и не подошел бы для этого, хотел спросить, может кто знает какой либо скрипт чата, который бы можно было вставить на отдельную страницу, а ее запаролить с помощью другого скрипта, и таким образом создать "приватную страницу" для общения администрации...
|
| |||

Будьте в курсе всех обновлений: подпишитесь на наш официальный Telegram-канал uCoz и задавайте вопросы в чате сообщества!

 Чат сообщества
Чат сообщества