| Модератор форума: JonMagon |
| Сообщество uCoz Вебмастеру JavaScript, Flash и прочие технологии Вопросы по применению скриптов в системе uCoz |
| Вопросы по применению скриптов в системе uCoz |
 В данной теме можно попросить помощи для решения проблемы с использованием скриптов в системе uCoz, исполняемых на стороне клиента.  Правила темы:
|
|
Ого, и правда
Код <script> $(document).ready(function() { $('#ldM8').after('<tr><td colspan="2" class="manTdText"><div><div style="padding-bottom:3px;">Еще одно поле:</div><textarea rows="10" style="width:100%;height:150px;" id="filed-2" name="field-2" class="manFl" cols="40"></textarea></div></td></tr>'); }); </script> Читайте мой блог | Подсветка ника в мини-чате
|
|
Добрый день!
Помогите решить проблему. Суть: На сайте предлагаются разные услуги. Блок "Интернет-Магазин" отключен. Для каждой услуги создана кнопка "ЗАКАЗАТЬ", которая направляет пользователя на почтовую страницу, Вопрос,- КАК СДЕЛАТЬ, ЧТОБЫ В ОДНО ИЗ ТЕКСТОВЫХ ПОЛЕЙ НА ПОЧТОВОЙ СТРАНИЦЕ АВТОМАТИЧЕСКИ ПЕРЕНОСИЛОСЬ ОПИСАНИЕ УСЛУГИ, КНОПКУ КОТОРОЙ НАЖАЛ ПОСЕТИТЕЛЬ? |
|
Какой скрипт отвечает за новую панель модератора ? (там где теги,редактировать,удалить)
Вчера все работало как нужно, сегодня при наведении ничего не происходит. Uncaught ReferenceError: bind_moder_over is not defined PS: Использую свой <head> вместо стандартного. (Собственно по этому скорее всего и проблема) |
|
Добрейшее знатоки.
Поставил к себе на сайт вот такие вкладки кляц, а теперь вопрос: будет ли индексироваться текст во вкладках 2-4? Получается что на странице его не видно но на него ведут ссылки типа "мой сайт/#", в коде он есть. Просто добавил текст пару дней а в индексе его нет ни у яши, ни у гоши. Хотя с последним особых проблем не было. |
|
Возможно ли https://developers.google.com/speed....Caching реализовать в Ucoz?
|
|
Здравствуйте. Собрал такой вот не затейливый скрипт который заставляет мигать вкладку браузера если есть новое личное сообщение. Только вот не задача, скрипт действует только при полном обновлении страницы, что делает его не совсем эффективным.
Подскажите пожалуйста, как мне добиться мигания вкладки браузера при поступлении нового личного сообщения не обновляя полностью станицы. <script type="text/javascript"> jQuery(document).ready(function(){ setInterval("jQuery('#timeE').load('# span#timeF');",31000); // 1сек= 1000 (обновление) };); </script> <span id="timeE"><span id="timeF"> <!--< мигает title >--> <?if($UNREAD_PM$>0)?> <script> (function() { var _i = false; setInterval(function(){ document.title = _i ? "Сообщ.($UNREAD_PM$)" : "*****************"; _i = !_i },500); };));</script> <?endif?> <!--< конец мигания title >--> </span></span> Сообщение отредактировал barbosa - Воскресенье, 06 Сен 2015, 13:51:58
|
|
Добрый день!
Помогите разобраться как правильно вставить скрипт на сайт. Очень надо. Скрипт должен добавить навигатор в верхний блог сайта на каждую страницу. Скрипт дан только в таком виде: <script type="text/javascript" src="http://esir.gov.spb.ru/static/widget/js/widget.js" charset="utf-8"></script> Инструкция такая: Вставка кода навигатора в код информационного ресурса. Администраторы сайта должны обеспечить присутствие представленногокода виджета на каждой странице сайта, добавляемого в реестр. Для этого необходимо скопировать представленный html-код навигатора и вставить его в html-код страниц регистрируемого информационного ресурса в разделе подключения скриптов. Должно получиться как на сайте http://gdou98fr.caduk.ru/ Там сверху навигатор по гос. сайтам. У меня тоже должно быть так. Помогите, пожалуйста! |
|
Уважаемые форумчане, кто в теме -- откликнитесь пожалуйста!
Сайту 6 лет, из них лет 5 успешно использовал библиотеку overlib.js (для длинных текстовых подсказок и подсказок в виде картинок). После недавних неприятностей с некоторыми серверами, в том числе и с моим (s30), все эти подсказки стали выводиться некорректно (не рядом с курсором). В чужом JS-коде очень трудно разобраться. Повставлял, где возможно alert() для вывода промежуточных переменных в overlib.js и выяснил, что на ucoz-e почему-то стали некорректно определяться координаты-смещения выводимого всплывающего окна с текстом (или картинкой). Причем во всех основных браузерах (FF, Chrome, Opera, а также Yandex и Uran). jQuery не использую, вроде бы и конфликта не должно случаться. На локальном сервере таких проблем нет. Нет таких проблем и на других хостах, где я использовал overlib.js . Одним словом -- тоска! Сайт http://alan.ucoz.lv/ , а самые насыщенные подсказками страницы http://alan.ucoz.lv/ja3w/maps.htm , http://alan.ucoz.lv/RWeigl/Weigl.htm В блоге то же самое. Может кто чего подскажет? Всем удачи! Алексей |
|
Здравствуйте.
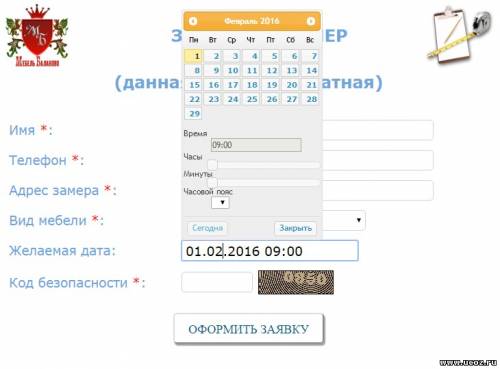
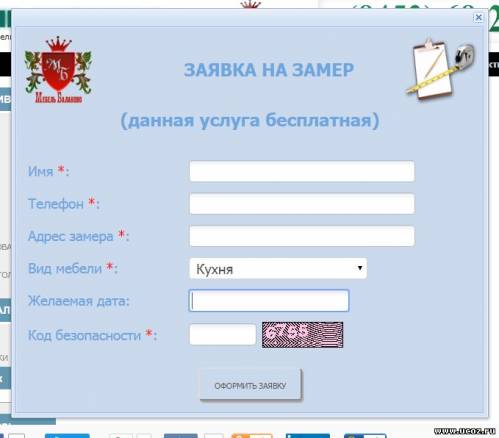
Подскажите пожалуйста!! Имею форму отправки сообщений: <link href="http://www.mebelbalakovo.ru/javascripts/jquery-ui/themes/ui-lightness/jquery-ui.css" media="screen" rel="stylesheet" type="text/css" /> <script type="text/javascript" src="http://code.jquery.com/ui/1.11.0/jquery-ui.min.js"></script> <script type="text/javascript" src="http://www.mebelbalakovo.ru/javascripts/jquery-ui/i18n/jquery.ui.datepicker-ru.js"> </script> <script type="text/javascript" src="http://www.mebelbalakovo.ru/javascripts/jquery-ui/timepicker-addon.js"> </script> <script type="text/javascript" src="http://www.mebelbalakovo.ru/javascripts/jquery-ui/jquery.effects.slide.js"> </script> <script type="text/javascript" charset="utf-8"> $(function(){ $('#order_datetime').datetimepicker($.extend($.datepicker.regional['ru'], { stepMinute: 15, hourMin: 9, hourMax: 20, } )); }); </script> <div style="text-align: center;"><b><font size="5" style="font-size: 18pt; color: rgb(110, 167, 224);"><table style="width: 100%; height: 105px; border-collapse: collapse;" width="" align=""><tbody><tr><td style="text-align: center; vertical-align: middle; letter-spacing: 0px; word-spacing: 0px;"><span style="background-color: rgb(255, 215, 0);"><img src="/images/logomb.png" alt="" align="left" width="105pxpxpxpxpxpxpx" height="105pxpxpxpxpxpxpx" style="text-align: left;"><div style="text-align: left;"><br></div></span></td><td style="vertical-align: middle; letter-spacing: 0px; word-spacing: 0px;"><b style="text-align: center;"><font style="font-size: 18pt; color: rgb(110, 167, 224);"> ЗАЯВКА НА ЗАМЕР</font></b></td><td><span style="background-color: rgb(255, 215, 0);"><img src="/images/zamer.png" alt="" align="right" width="105px" height="105px"><br></span></td></tr></tbody></table></font></b> </div><div style="text-align: center; "><b><font size="5" style="font-size: 18pt; color: rgb(110, 167, 224);">(данная услуга бесплатная)</font></b></div><div style="text-align: center;"><b><font size="5" style="font-size: 18pt;"><br></font></b></div> <table border="2" width="" id="table1" cellspacing="10" cellpadding="2" align="" style="font-size: 12pt; border: none; width: 100%;"> <input type="hidden" name="f1" value="info@mebelbalakovo.ru"> <tbody> <tr><td width="35%" style="border: none;"><font size="4" style="font-size: 14pt;"><span style="color: rgb(110, 167, 224);">Имя</span> <font color="red">*</font><span style="color: rgb(110, 167, 224);">:</span></font></td><td style="border: none;"><font size="4"><input type="text" name="f5" class="formvvod" size="30" style="font-size: 14pt;" maxlength="70"></font></td></tr> <tr><td style="border: none;"><font size="4" style="font-size: 14pt;"><span style="color: rgb(110, 167, 224);">Телефон</span> <font color="red">*</font><span style="color: rgb(110, 167, 224);">:</span></font></td><td style="border: none;"><font size="4"><input type="text" name="f4" class="formvvod" size="30" style="font-size: 14pt;" maxlength="70"> </font></td></tr> <tr><td style="border: none;"><font size="4" style="font-size: 14pt;"><span style="color: rgb(110, 167, 224);">Адрес замера</span> <font color="red">*</font><span style="color: rgb(110, 167, 224);">:</span></font></td><td style="border: none;"><font size="4"><input type="text" name="f3" class="formvvod" size="30" style="font-size: 14pt;" maxlength="70"> </font></td></tr> <tr><td style="border: none;"><font size="4" style="font-size: 14pt;"><span style="color: rgb(110, 167, 224);">Вид мебели</span> <font color="red">*</font><span style="color: rgb(110, 167, 224);">:</span></font></td><td style="border: none;"><select size="1" name="f2" class="formvvod" style="font-size: 14pt;"><option>Кухня</option> <option>Шкаф купе</option> <option>Детская</option> <option>Прихожая</option> <option>Гостинная</option> <option>Спальная</option> <option>Офисная</option> <option>Торговое оборудование</option> <option>Другая</option></select></td></tr> <tr><td style="border: none;"><font size="4" style="font-size: 14pt; color: rgb(110, 167, 224);">Желаемая дата:</font></td><td style="border: none;"><font size="4"><input type="text" name="f6" class="formvvod" style="font-size: 14pt;" id="order_datetime" value=""></font></td></tr> <tr><td style="border: none;"><font size="4" style="font-size: 14pt;"><span style="color: rgb(110, 167, 224);">Код безопасности</span> <font color="red">*</font><span style="color: rgb(110, 167, 224);">:</span></font></td><td style="border: none;"><font size="5"><input type="text" name="f8" class="formvvod" style="font-size: 14pt;" size="6" maxlength="5"> $SECURITY_CODE$</font></td></tr> <tr><td colspan="2" align="center" style="border: none;"><br><input type="submit" value="Оформить заявку" class="rsform-submit-button"></td></tr> </tbody></table> вставляем форму на страничку и имеем  timepicker-addon.js работает исправно. Но!! если я вставляю форму в Ajax всплывающее окно то при нажатии на поле желаемая дата ничего не происходит... <div style="display:none;" id="MFORM_2">$MFORM_2$</div> <a href="#" onclick="MFORM();">ЗАМЕР </a> <script type="text/javascript"> function MFORM(){new _uWnd('MFORM',' ',650,600,{close:1,modal:0,nomove:0}, $("#MFORM_2").html() )} </script>  При этом все остальное работает исправно. При этом все остальное работает исправно.Я так понимаю проблема в подключении jquery. Пробовал подключать jquery в шаблон страниц сайта и до <head> и после. По всякому. Результат тот же. В чем ошибка??? Прикрепления:
4114306.jpg
(61.1 Kb)
·
5521141.jpg
(59.0 Kb)
|
|
Здравствуйте, нашел на просторах интернета скрипт, который заменяет стандартные кнопки на форуме на html код, но вот проблема, новый опрос почему-то не работает.
Код<script type="text/javascript"> (function() { function checkQS(obj, callback) { if (obj) callback(obj); return; } if ('$PAGE_ID$' == 'threadpage' || '$PAGE_ID$' == 'forum') { checkQS(document.querySelector('a[href$="-0-0-1-1"]'), function(obj) { obj.classList.add('postbtn1'); obj.innerHTML = '<span></span> Новая тема'; }  ; ;checkQS(document.querySelector('a[href$="-0-0-1-2"]'), function(obj) { obj.classList.add('postbtn2'); obj.innerHTML = '<span></span> Новый опрос'; }  ; ;if ('$PAGE_ID$' == 'threadpage') { checkQS(document.querySelector('a[href="#post"]'), function(obj) { obj.classList.add('postbtn3'); obj.innerHTML = '<span></span> Ответить'; }  ; ;checkQS(document.querySelector('img[src*="t_closed"]'), function(obj) { var e = document.createElement('span'); e.classList.add('postbtn4'); e.innerHTML = '<span></span> Закрыто'; obj.parentNode.insertBefore(e, obj); obj.remove(); }  ; ;} checkQS(document.getElementById('frmButns83').querySelectorAll('a[onclick*="_uWnd"]'), function(objs) { for (var i = objs.length; i-- > 0  objs.remove(); }  ; ;} }  ); );</script> В чем может быть проблема? Может что-то поменялось, скрипт просто 2015 года. |
|
aleksdem1995, вот, хороший вариант замены стандартных кнопок для форума - бесплатен, прост и красив: https://uscript.pro/shop....-forume . Попробуйте, вдруг понравится.
|
|
Здравствуйте!
Подскажите пожалуйста, можно ли как-то изменить этот скрипт (рандомная смена изображений), чтобы картинки автоматически растягивались по ширине экрана? В <img> ничего не встает, код перестает работать. Код <script type="text/javascript"> var a=Math.round(Math.random()*3) image = new Array(); image[0]="http://wolfterritoria.clan.su/site/random/r1.png" image[1]="http://wolfterritoria.clan.su/site/random/r2.png" image[2]="http://wolfterritoria.clan.su/site/random/r3.png" document.write (" <img src="+image[a]+"> "); </script> |
|
Привет! По возможности помогите решить проблему с облаком фото и облаком тегов. После смены домена перестали работать скрипты, хотя никаких абсолютных ссылок нет и скрипты в порядке, насколько я понимаю.
www.qgaming.ru /photoal/swfobject.js + /photoal/photowidget.swf /tags/swfobject.js + /tags/tagcloud.swf Q.GaminG
|
|
oOps, работает и облако фото и теги. если у вас не работает и хром-подобный браузер, нужно сбросить кеш, чтобы увидеть
|
| |||

Будьте в курсе всех обновлений: подпишитесь на наш официальный Telegram-канал uCoz и задавайте вопросы в чате сообщества!

 Чат сообщества
Чат сообщества




