| Модератор форума: JonMagon |
| Сообщество uCoz Вебмастеру JavaScript, Flash и прочие технологии Вопросы по применению скриптов в системе uCoz |
| Вопросы по применению скриптов в системе uCoz |
 В данной теме можно попросить помощи для решения проблемы с использованием скриптов в системе uCoz, исполняемых на стороне клиента.  Правила темы:
|
 В данной теме можно попросить помощи для решения проблемы с использованием скриптов в системе uCoz, исполняемых на стороне клиента.  Правила темы:
|
|
Здравствуйте! Помогите пожалуйста!
Хочу поставить просмотр галереи на страницу http://kvartrada.at.ua/index/info/0-58. Вот текст который вставлен в "страницы сайта" в HEAD. Code <!-- <начало скрипта просмотра картинок> --> <script src="http://kvartrada.at.ua/gallery/mootools.v1.11.js" type="text/javascript"></script> <script src="http://kvartrada.at.ua/gallery/jd.gallery.js" type="text/javascript"></script> <link rel="stylesheet" href="http://kvartrada.at.ua/gallery/jd.gallery.css" type="text/css" media="screen" /> <!-- <конец скрипта просмотра картинок> --> </head> Вот код который вставлен на страницы где должна быть галерея <script type="text/javascript"> function startGallery() { var myGallery = new gallery($('myGallery'), { timed: false }); } window.addEvent('domready', startGallery); </script> <div id="myGallery"> <div class="imageElement"> <!-- Название--> <h3>Фото 1</h3> <!--Описание--> <p></p> <!-- Ссылка на большое изображение--> <a href="http://kvartrada.at.ua/gallery/image/big1.jpg" title="open image" class="open" target="_blank"></a> <!-- Ссылка на среднее изображение--> <img src="http://kvartrada.at.ua/gallery/image/middle1.jpg" class="full" /> <!-- Ссылка на миниатюру--> <img src="http://kvartrada.at.ua/gallery/image/mini1.jpg" class="thumbnail" /> </div> <div class="imageElement"> <!-- Название--> <h3>Фото 2</h3> <!--Описание--> <p></p> <!-- Ссылка на большое изображение--> <a href="http://www.kvartrada.at.ua/gallery/image/big2.jpg" title="open image" class="open" target="_blank"></a> <!-- Ссылка на среднее изображение--> <img src="http://www.kvartrada.at.ua/gallery/image/middle2.jpg" class="full" /> <!-- Ссылка на миниатюру--> <img src="http://www.kvartrada.at.ua/gallery/image/mini2.jpg" class="thumbnail" /> </div> <div class="imageElement"> <!-- Название--> <h3>Фото 3</h3> <!--Описание--> <p></p> <!-- Ссылка на большое изображение--> <a href="http://www.kvartrada.at.ua/gallery/image/big3.jpg" title="open image" class="open" target="_blank"></a> <!-- Ссылка на среднее изображение--> <img src="http://www.kvartrada.at.ua/gallery/image/middle3.jpg" class="full" /> <!-- Ссылка на миниатюру--> <img src="http://www.kvartrada.at.ua/gallery/image/mini3.jpg" class="thumbnail" /> </div> </div> А работать не хочет( Подскажите в чем дело? Это Юкоз или я не то чтото делаю? Помогите, а то всю ночь просидел, а толку никагого(((. Заранне спасибо! Сообщение отредактировал webanet - Суббота, 12 Фев 2011, 13:42:27
|
|
action87, ваша конструкция работать не будет.
вот из-за этого Code <script src="http://kvartrada.at.ua/gallery/mootools.v1.11.js" type="text/javascript"></script> на юкозе подключен jquery он конфликтует с mootools ищите скрипт совместимый с jquery v1.3.2 |
|
Люди, подскажите плиз почему не работает скрипт оп удалению Cookie?
Просто требуется, чтобы фильтры в каталоге интернет магазина автоматически очищались при заходе (а лучше уходе) со страницы... Может этот скрипт не рабочий?
Code <a href="javascript://" onclick="delete_cookie ( '5mototoysuShopG' );">КНОПКА</a> <script> function delete_cookie ( cookie_name ) { var cookie_date = new Date ( ); // Текущая дата и время cookie_date.setTime ( cookie_date.getTime() - 1 ); document.cookie = cookie_name += "=; expires=" + cookie_date.toGMTString(); } </script> Если эту куку удалить вручную в настройках браузера, то фильтры интернет магазина сбрасываются, как я и хочу. Но вот с этим скриптом не получается.... Не получается вот здесь: Если выбрать объём двигателя и т.д., то это всё сохраняется, пока не выключишь. Много народу этого не понимают. Нужен автоматический сброс этих фильтров. Вот и хочу эту куку сбрасывать при загрузке страницы (чтоб раньше всех срабатывало). Помогитя =) PS: Применить что-нибудь типа этого $("select").val(""); не предлагайте потому, что: 1. Сбрасывается только самый первый селект. Остальные игнорятся. Потому, что нужно поочерёдно запускать для каждого селекта. Так что помогите с куками =) |
|
|
|
MyPlace, там проблема в том, что эта кука устанавливается не для сайта, а для всего домена с поддоменами. Соответственно, и изменять ее необходимо, в точности указывая ее domain с точкой в начале (признак, что кука действует и на поддомены).
Так что эту строку следует записать так:
Code document.cookie = cookie_name + "=; domain=." + document.location.hostname + "; path=/; expires=" + cookie_date.toGMTString(); Потеряшка - поиск потерянных и помощь бездомным животным в Питере
|
|
Здравствуйте! Вопрос такого характера. Есть скрипт на меню. Но он не отображается корректно в IE 7 . Хотя на странице самого скрипта, где он предоставлен все работает прекрасно без искажений в IE 7. В чем может быть причина?
Сообщение отредактировал RTS - Четверг, 28 Июл 2011, 09:35:26
|
|
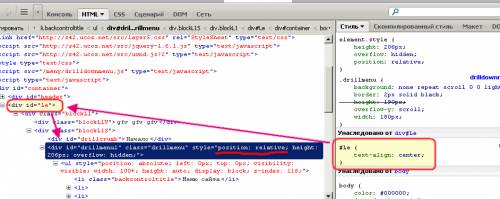
RTS,
Quote (RTS) В чем может быть причина? В том, что у тебя блок drillmenu1 - выравнен по центру, а должен быть по левому краю.  - Укажи явно нужное выравнивание. ... Прикрепления:
9547333.png
(28.2 Kb)
Всё написанное выше - моё личное мнение и на абсолютную правоту не претендует.
Есть вопросы лично ко мне - пиши сюда: http://likbezz.ru/forum/8 |
|
Quote (fflesh) А не проще ли это организовать при помощи “рейтинга” к материалу? Я же писал - все стандартные блоки, в которых действует рейтинг и пр. уже использованы по их прямому назначению! Поэтому этот "кинозал" сделал полностью на "ручном" коде на одной страничке: с "ручным" меню и скрытыми блоками афиш, которые отображаются/скрываются в зависимости от выбранного пункта меню. Если подскажешь, как можно на сайте задействовать еще один блок, к примеру "Каталог статей" или "Фотоальбом", буду очень благодарен! Quote (fflesh) какой смысл считать каждый клик «по картинкам» У меня не просто картинки - просмотр фильмов. И нужно знать их реальный рейтинг - сколько раз каждый фильм просматривался. И надо учитывать даже если один и тот-же пользователь несколько раз посмотрел один и тот-же фильм. В данном случае достаточно именно клика по картинке-афишке - после этого запускается автоматический просмотр фильма в u-оконе. Данная система не связана с деньгами или ограничениями, поэтому здесь не нужна строгая отчетность типа - досмотрел фильм до конца или просто открыл просмотр и тут-же закрыл. Quote (fflesh) И зачем, кстати “допустимо максимум 15 разных вариантов выбора” такое кол-во? Я имел в виду стандартный блок голосований, который пока временно "прикрутил" для этого счетчика. А в одном голосовании допустимо максимум 15 разных вариантов ответов. В данном случае - 15 разных фильмов. А у меня только мультиков около 30-ти! Вот и получается - для всего "кинозала" нужно несколько таких стандартных "голосовалок". Сообщение отредактировал sch779 - Четверг, 28 Июл 2011, 17:17:10
|
|
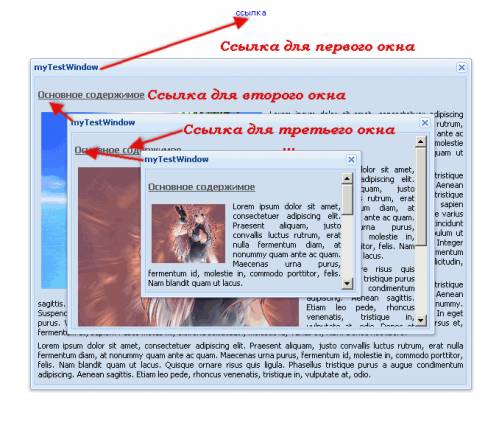
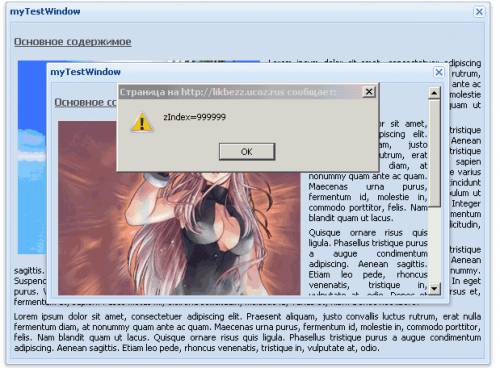
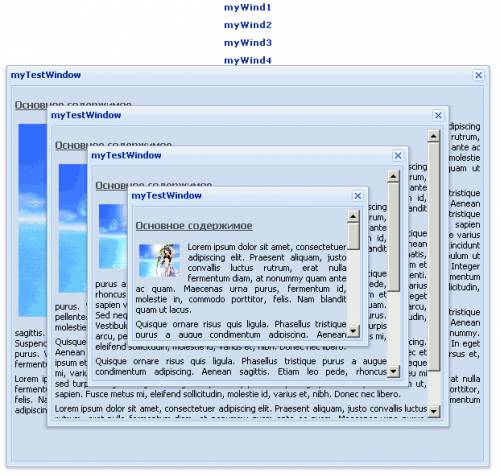
Нужна помощь - хочу сделать открытие двух всплывающих стандартных u окошек.
Первое открывается нормально. Второе окошко вызывается из первого окошка - оно из за меньшего z-index прячется под первое окошко - нужно то наоборот. Задача становиться уже - изменить z-index первого окна или второго. Я бы и подправил z-index, да обратиться никак не могу к блоку ни через класс, ни через id. Скрипт сам создает id блоку вида _uwndTop1 или _uwndTop2 - как ему захочется. В 99% случаях оба окна получают одинаковые id = _uwndTop1. Второй выход из ситуации, это воспользоваться опцией oncontent, вызвать функцию, которая изменит z-index блока. Как изменить z-index всплывающего U окна? Спасибо в репутацию.
|
|
Хочу временно сделать систему приглашения по инвайтам. Вопрос - как.
|
|
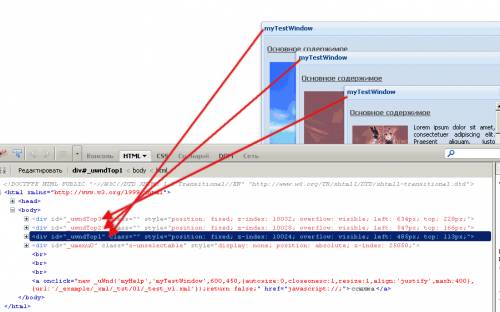
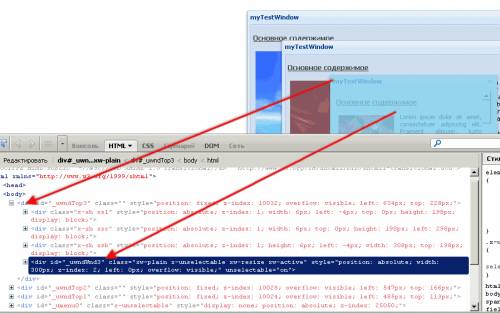
MaxL,
Quote (MaxL) Скрипт сам создает id блоку вида _uwndTop1 или _uwndTop2 - как ему захочется. В 99% случаях оба окна получают одинаковые id = _uwndTop1. Кто вам сказал такую глупость ... ID окну задаётся жестко и четко, и не меняется пока окно существует, и они не могут быть “одинаковые”. Quote (MaxL) Второе окошко вызывается из первого окошка - оно из за меньшего z-index прячется под первое окошко - нужно то наоборот. ... Ага ... так и есть ... (сарказм)    ... Quote (MaxL) Второй выход из ситуации, это воспользоваться опцией oncontent, вызвать функцию, которая изменит z-index блока. - Это не “второй” .., а, скорее, последний ... типа “мы не ищем лёгких путей ...” ... Quote (MaxL) Как изменить z-index всплывающего U окна? - просто стилями: Code #_uwndWnd3{z-index:99999999!important} ... или onload - из самого окна по ID. ... Code (function(){ var o=$('#miWindTest4').parents('div.xw-plain').parent()[0]; o.style.zIndex='999999'; alert('zIndex='+o.style.zIndex); })(); ... или задать класс и манипулировать стилями .... Code $('#miWindTest3').parents('div.xw-plain').parent()[0].className='myWind3'; Code html div.myWind3{z-index:99999993!important} - всё зависит от поставленной задачи ... вариантов много ... ...  ... ... P.S. Ссылка на пример в личке ... В примере «/_example/uwind/2010/part1/_uWnd_zindex.html» - вы не сможете переместить второе окно на задний план - оно будет всегда на переднем (организовано стилями) ... А на странице «/_example/uwind/2010/part1/_myWind_zindex.html» - окна будут именно в той последовательности, в которой пронумерованы ... (1,2,3,4) не зависимо от того в каком порядке будут открыты ...  Code html div.myWind1{z-index:99999991!important} html div.myWind2{z-index:99999992!important} html div.myWind3{z-index:99999993!important} html div.myWind4{z-index:99999994!important} ... P.P.S. А в принципе, можно организовать любую последовательность, любого кол-ва окон (в разумных пределах) ... ... sch779, Quote (sch779) Я же писал - все стандартные блоки, в которых действует рейтинг и пр. уже использованы по их прямому назначению! Что, даже фотоальбом? ... На нём прикольно кинотеатр делать ... ))) -То есть, воообще ни одно модуля нет (свободного)? Quote (sch779) У меня не просто картинки - просмотр фильмов. И нужно знать их реальный рейтинг - сколько раз каждый фильм Вот именно. Может я просто, считай случайно или просто посмотреть как работает, кликнул .... И не важно связано это с деньгами или нет - зачем самого себя обманывать??? Хотя: “Всё написанное выше - моё личное мнение и на абсолютную правоту не претендует....” .... Если эти цифры нигде не светятся, можно постить каждый клик в тему на форуме, например .... Но для каждого фильма тему, блин ... это расточительство ... Остаётся txt-шка и php ... ... ... Прикрепления:
1265077.png
(30.5 Kb)
·
3138722.png
(18.0 Kb)
·
5553804.png
(16.7 Kb)
·
7006141.png
(28.4 Kb)
·
7009524.png
(15.4 Kb)
Всё написанное выше - моё личное мнение и на абсолютную правоту не претендует.
Есть вопросы лично ко мне - пиши сюда: http://likbezz.ru/forum/8 Сообщение отредактировал fflesh - Пятница, 12 Авг 2011, 07:59:20
|
|
fflesh, огромное спасибо что откликнулся.
Просмотрел все у тебя в примере и убедился, что каждому блоку выдан свой id. Но у меня все по другому. Второму блоку выдается тот-же id, что и первому. Вот код вызова первого блока. Code <a href="javascript://" onclick="new _uWnd('ajax1','','657','520',{autosize:false,modal:true,close:true,header:true,nomove:true,fixed:false,resize:false,alert:false,align:'left' },{xml:false,url:'_URL_'})">$TITLE$</a> Он подгружает в себя html страницу товара в магазине. Там же по клику по картинке на товар стандартным кодом от uCoz вызывается второе окошко. Вот тот код, который обрабатывает работу картинок и по клику основной картинки вызывает еще одно всплывающее окно с набором картинок. Он стандартный, поставляется в всех шаблонах к магазину. Code $IMGS_ARRAY_JS$ <script type="text/javascript"> function _bldCont(indx){ var bck=indx-1; var nxt=indx+1; if (bck<0){bck = allEntImgs$ID$.length-1;} if (nxt>=allEntImgs$ID$.length){nxt=0;} var imgs=''; if (allEntImgs$ID$.length>1){ for (var i=0;i<allEntImgs$ID$.length;i++){ var img=i+1; if(allEntImgs$ID$[i][0].length<1){continue;} if (i==indx){imgs += '<b class="pgSwchA">'+img+'</b> ';} else { imgs += '<a class="pgSwch" href="javascript://" rel="nofollow" onclick="_bldCont('+i+');return false;">'+img+'</a> '; } } imgs = '<div align="center" style="padding:8px 0 5px 0;white-space:nowrap;overflow:auto;overflow-x:auto;overflow-y:hidden;"><a class="pgSwch" href="javascript://" rel="nofollow" onclick="_bldCont('+bck+');return false;">« Back</a> '+imgs+'<a class="pgSwch" href="javascript://" rel="nofollow" onclick="_bldCont('+nxt+');return false;">Next »</a> </div> ';} var hght = parseInt(allEntImgs$ID$[indx][2]); if ($.browser.msie) { hght += 28; }; _picsCont = '<div id="_prCont" style="position:relative;"><img alt="" border="0" src="' + allEntImgs$ID$[indx][0] + '"/>'+imgs+'</div>'; new _uWnd('wnd_prv', "Изображения товара", 10, 10, { waitimages:300000, autosizewidth:1, hideonresize:1, autosize:1, fadetype:1, closeonesc:1, align:'center', min:0, max:0, resize:1, setid:'fuck' }, _picsCont); } </script> Что же не так? Спасибо в репутацию.
|
| |||


 Чат сообщества
Чат сообщества











