| Модератор форума: JonMagon |
| Сообщество uCoz Вебмастеру JavaScript, Flash и прочие технологии API Яндекс Карты (Интересные решения и идеи?) |
| API Яндекс Карты |
|
|
|
Вы меня не поняли, мне нужно чтобы при добавлении материала пользователь сам тыкал по карте указывая место, и координаты формата (133.507074,45.091484) с карты передавались в поле $OTHER2$ а уже далее нужно вывести карту на странице с материалом уже с этой меткой
Adguard - Рекламы не будет!
Сообщение отредактировал †Angel† - Понедельник, 02 Май 2016, 18:15:05
|
|
Подскажите кто разбирается в операторах ucoz и js.
Есть карта яндекс на ней через дополнительное поле выводится город. Как не загружать карту если поле или поля пустые? <?if(***)?>***<?endif?><?if(****)?>***<?else?><?endif?> что куда не пойму? так не работает <?ifnot($OTHER2$='#map'  ?> ?> <div id="map" style="width:avto; height:200px"></div> <?endif?> Сообщение отредактировал MikhailovCity - Пятница, 07 Окт 2016, 02:37:33
|
|
Подскажите. как отобразить на карте яндекс фотки?
Ещё вопрос. Увидел в песочнице есть поиск КАФЕ и т.д Как мне вставить это в свою карту? Код ymaps.ready(init); function init() { var myPlacemark, myMap = new ymaps.Map('map', { center: [координаты], zoom: 15 } <img src="/.s/sm/1/wink.gif" border="0" align="absmiddle" alt="wink" /> ; // Слушаем клик на карте myMap.events.add('click', function (e) { var coords = e.get('coords' <img src="/.s/sm/1/wink.gif" border="0" align="absmiddle" alt="wink" /> ; // Если метка уже создана – просто передвигаем ее if (myPlacemark) { myPlacemark.geometry.setCoordinates(coords); } // Если нет – создаем. else { myPlacemark = createPlacemark(coords); myMap.geoObjects.add(myPlacemark); // Слушаем событие окончания перетаскивания на метке. myPlacemark.events.add('dragend', function () { getAddress(myPlacemark.geometry.getCoordinates()); } <img src="/.s/sm/1/wink.gif" border="0" align="absmiddle" alt="wink" /> ; } getAddress(coords); } <img src="/.s/sm/1/wink.gif" border="0" align="absmiddle" alt="wink" /> ; // Создание метки function createPlacemark(coords) { return new ymaps.Placemark(coords, { iconContent: 'поиск...' }, { preset: 'islands#violetStretchyIcon', draggable: true } <img src="/.s/sm/1/wink.gif" border="0" align="absmiddle" alt="wink" /> ; } // Определяем адрес по координатам (обратное геокодирование) function getAddress(coords) { myPlacemark.properties.set('iconContent', 'поиск...' <img src="/.s/sm/1/wink.gif" border="0" align="absmiddle" alt="wink" /> ; ymaps.geocode(coords).then(function (res) { var firstGeoObject = res.geoObjects.get(0); myPlacemark.properties .set({ iconContent: firstGeoObject.properties.get('name' <img src="/.s/sm/1/wink.gif" border="0" align="absmiddle" alt="wink" /> , balloonContent: firstGeoObject.properties.get('text' <img src="/.s/sm/1/wink.gif" border="0" align="absmiddle" alt="wink" /> } <img src="/.s/sm/1/wink.gif" border="0" align="absmiddle" alt="wink" /> ; } <img src="/.s/sm/1/wink.gif" border="0" align="absmiddle" alt="wink" /> ; } } Код <div id="map" style="width:avto; height:500px"></div> Песочница Код function init() { var myMap = new ymaps.Map('map', { center: [55.74, 37.58], zoom: 13, controls: [] } <img src="/.s/sm/1/wink.gif" border="0" align="absmiddle" alt="wink" /> ; // Создадим экземпляр элемента управления «поиск по карте» // с установленной опцией провайдера данных для поиска по организациям. var searchControl = new ymaps.control.SearchControl({ options: { provider: 'yandex#search' } } <img src="/.s/sm/1/wink.gif" border="0" align="absmiddle" alt="wink" /> ; myMap.controls.add(searchControl); // Программно выполним поиск определённых кафе в текущей // прямоугольной области карты. searchControl.search('Шоколадница' <img src="/.s/sm/1/wink.gif" border="0" align="absmiddle" alt="wink" /> ; } ymaps.ready(init); Добавлено (13 Окт 2016, 17:32:35) --------------------------------------------- добавили это Код // Создадим экземпляр элемента управления «поиск по карте» // с установленной опцией провайдера данных для поиска по организациям. var searchControl = new ymaps.control.SearchControl({ options: { provider: 'yandex#search' } }); myMap.controls.add(searchControl); // Программно выполним поиск определённых кафе в текущей // прямоугольной области карты. searchControl.search('' <img src="/.s/sm/1/wink.gif" border="0" align="absmiddle" alt="wink" /> ; названия стёрли, показывает организации на карте. но при действии всё исчезает, при увеличении или перемещении Добавлено (13 Окт 2016, 17:46:34) Добавлено (14 Окт 2016, 00:45:52) Код calculate: function (routeLength) { // Константы. var DELIVERY_TARIF = 20, // Стоимость за километр. MINIMUM_COST = 500; // Минимальная стоимость. return Math.max(routeLength * DELIVERY_TARIF, MINIMUM_COST); }, Сообщение отредактировал MikhailovCity - Четверг, 13 Окт 2016, 17:45:15
|
|
MikhailovCity,
Но нету поля для ввода стоимости, он есть в скрипте, а как его пользователю в ручную вводить? Код <input type="text" value="20" id="delivery-tarif"> Код calculate: function (routeLength) { // Константы. var DELIVERY_TARIF = +$('#'delivery-tarif').val(), // Стоимость за километр. MINIMUM_COST = 500; // Минимальная стоимость. return Math.max(routeLength * DELIVERY_TARIF, MINIMUM_COST); }, Сообщение отредактировал sergeymitrichev - Пятница, 14 Окт 2016, 22:48:23
|
|
Подскажите сейчас карты стоят 2.0
Код <script src="http://api-maps.yandex.ru/2.0/?load=package.standard&lang=ru-RU" type="text/javascript"></script> <script type="text/javascript"> var myMap; ymaps.ready(init); function init () { ymaps.geocode('$OTHER2$, $OTHER3$', {results: 1} <img src="/.s/sm/1/wink.gif" border="0" align="absmiddle" alt="wink" /> .then(function (res) { var firstGeoObject = res.geoObjects.get(0), myMap = new ymaps.Map('map', { center: firstGeoObject.geometry.getCoordinates(), zoom:14 } <img src="/.s/sm/1/wink.gif" border="0" align="absmiddle" alt="wink" /> ; myMap.controls .add('zoomControl', {left: 5, top: 5} <img src="/.s/sm/1/wink.gif" border="0" align="absmiddle" alt="wink" /> .add('typeSelector' <img src="/.s/sm/1/wink.gif" border="0" align="absmiddle" alt="wink" /> .add('mapTools', {left: 35, top: 5} <img src="/.s/sm/1/wink.gif" border="0" align="absmiddle" alt="wink" /> ; firstGeoObject.options.set('preset', 'twirl#buildingsIcon' <img src="/.s/sm/1/wink.gif" border="0" align="absmiddle" alt="wink" /> ; myMap.geoObjects.add(firstGeoObject); } <img src="/.s/sm/1/wink.gif" border="0" align="absmiddle" alt="wink" /> ;} </script> <div id="map" style="width:avto; height:270px"></div> Всё работает, подскажите пожалуйста как сделать тоже самое но в 2.1 Добавлено (15 Окт 2016, 17:53:59) --------------------------------------------- наверно это решение подойдёт Код ymaps.ready(init); function init() { var myMap = new ymaps.Map('map', { center: [55.753994, 37.622093], zoom: 9 } <img src="/.s/sm/1/wink.gif" border="0" align="absmiddle" alt="wink" /> ; // Поиск координат центра Нижнего Новгорода. ymaps.geocode('Нижний Новгород', { /** * Опции запроса * @see https://api.yandex.ru/maps/doc/jsapi/2.1/ref/reference/geocode.xml */ // Сортировка результатов от центра окна карты. // boundedBy: myMap.getBounds(), // strictBounds: true, // Вместе с опцией boundedBy будет искать строго внутри области, указанной в boundedBy. // Если нужен только один результат, экономим трафик пользователей. results: 1 } <img src="/.s/sm/1/wink.gif" border="0" align="absmiddle" alt="wink" /> .then(function (res) { // Выбираем первый результат геокодирования. var firstGeoObject = res.geoObjects.get(0), // Координаты геообъекта. coords = firstGeoObject.geometry.getCoordinates(), // Область видимости геообъекта. bounds = firstGeoObject.properties.get('boundedBy' <img src="/.s/sm/1/wink.gif" border="0" align="absmiddle" alt="wink" /> ; // Добавляем первый найденный геообъект на карту. myMap.geoObjects.add(firstGeoObject); // Масштабируем карту на область видимости геообъекта. myMap.setBounds(bounds, { // Проверяем наличие тайлов на данном масштабе. checkZoomRange: true } <img src="/.s/sm/1/wink.gif" border="0" align="absmiddle" alt="wink" /> ; /** * Все данные в виде javascript-объекта. */ console.log('Все данные геообъекта: ', firstGeoObject.properties.getAll()); /** * Метаданные запроса и ответа геокодера. * @see https://api.yandex.ru/maps....ata.xml */ console.log('Метаданные ответа геокодера: ', res.metaData); /** * Метаданные геокодера, возвращаемые для найденного объекта. * @see https://api.yandex.ru/maps....ata.xml */ console.log('Метаданные геокодера: ', firstGeoObject.properties.get('metaDataProperty.GeocoderMetaData' <img src="/.s/sm/1/wink.gif" border="0" align="absmiddle" alt="wink" /> ); /** * Точность ответа (precision) возвращается только для домов. * @see https://api.yandex.ru/maps/doc/geocoder/desc/reference/precision.xml */ console.log('precision', firstGeoObject.properties.get('metaDataProperty.GeocoderMetaData.precision' <img src="/.s/sm/1/wink.gif" border="0" align="absmiddle" alt="wink" /> ); /** * Тип найденного объекта (kind). * @see https://api.yandex.ru/maps/doc/geocoder/desc/reference/kind.xml */ console.log('Тип геообъекта: %s', firstGeoObject.properties.get('metaDataProperty.GeocoderMetaData.kind' <img src="/.s/sm/1/wink.gif" border="0" align="absmiddle" alt="wink" /> ); console.log('Название объекта: %s', firstGeoObject.properties.get('name' <img src="/.s/sm/1/wink.gif" border="0" align="absmiddle" alt="wink" /> ); console.log('Описание объекта: %s', firstGeoObject.properties.get('description' <img src="/.s/sm/1/wink.gif" border="0" align="absmiddle" alt="wink" /> ); console.log('Полное описание объекта: %s', firstGeoObject.properties.get('text' <img src="/.s/sm/1/wink.gif" border="0" align="absmiddle" alt="wink" /> ); /** * Если нужно добавить по найденным геокодером координатам метку со своими стилями и контентом балуна, создаем новую метку по координатам найденной и добавляем ее на карту вместо найденной. */ /** var myPlacemark = new ymaps.Placemark(coords, { iconContent: 'моя метка', balloonContent: 'Содержимое балуна <strong>моей метки</strong>' }, { preset: 'islands#violetStretchyIcon' } <img src="/.s/sm/1/wink.gif" border="0" align="absmiddle" alt="wink" /> ; myMap.geoObjects.add(myPlacemark); */ } <img src="/.s/sm/1/wink.gif" border="0" align="absmiddle" alt="wink" /> ; } Добавлено (15 Окт 2016, 18:06:06) --------------------------------------------- Как тогда отключить координаты? Код center: [59.22, 39.89], Сообщение отредактировал MikhailovCity - Суббота, 15 Окт 2016, 18:06:41
|
|
MikhailovCity, опечатка
Код calculate: function (routeLength) { // Константы. var DELIVERY_TARIF = +$('#delivery-tarif' <img src="/.s/sm/1/wink.gif" border="0" align="absmiddle" alt="wink" /> .val(), // Стоимость за километр. MINIMUM_COST = 500; // Минимальная стоимость. return Math.max(routeLength * DELIVERY_TARIF, MINIMUM_COST); }, |
|
sergeymitrichev, Спасибо, всё работает)
Добавлено (22 Янв 2017, 01:08:43) --------------------------------------------- здравствуйте! Подскажите, делаю загрузку карты яндекс по клику, не пойму куда что написать вот https://tech.yandex.ru/maps/jsbox/2.1/request_map это мой пример, показывает объявления на карте Код <script src="//api-maps.yandex.ru/2.1/?lang=ru_RU"></script> <script> ymaps.ready(init); // Инициализация и уничтожение карты при нажатии на кнопку. function init () { function init() { var my = new ymaps.Map('map', { center: [кординаты], zoom: 11 };), so = new ymaps.Clusterer(); $MYINF_49$ my.geoObjects.add(so); } </script> информер Код ymaps.geocode('$OTHER3$, $OTHER2$').then(function(res){res.geoObjects.get(0).properties.set({clusterCaption:'$ID$',balloonContentHeader:'$TITLE$',balloonContentFooter:'<a href="$ENTRY_URL$">$TITLE$</a></br><b>$OTHER1$</b></br> <?if($IMG_URL1$)?><a href="$ENTRY_URL$"/><img src="$IMG_URL1$" width="150"/></a><?else?><a href="$ENTRY_URL$"><img src="bordfotonet.jpg" width="150"/></a><?endif?>'};);so.add(res.geoObjects.get(0));};); Сообщение отредактировал MikhailovCity - Понедельник, 23 Янв 2017, 02:53:22
|
|
MikhailovCity, попробуйте для начала убрать строки с 7 по 11 из первого куска кода. И ссылку на страницу приложите
|
|
Здравствуйте! Подскажите как применить к этому скрипту
Прямое геокодирование Код ymaps.ready(init); function init() { var myMap = new ymaps.Map('map', { center: [координаты], zoom: 13 };); ymaps.geocode('$OTHER2$, $OTHER3$', { results: 1 };).then(function (res) { var firstGeoObject = res.geoObjects.get(0), coords = firstGeoObject.geometry.getCoordinates(), bounds = firstGeoObject.properties.get('boundedBy'); myMap.geoObjects.add(firstGeoObject); myMap.setBounds(bounds, { checkZoomRange: true };); console.log('Все данные геообъекта: ', firstGeoObject.properties.getAll()); console.log('Метаданные ответа геокодера: ', res.metaData); console.log('Метаданные геокодера: ', firstGeoObject.properties.get('metaDataProperty.GeocoderMetaData')); console.log('precision', firstGeoObject.properties.get('metaDataProperty.GeocoderMetaData.precision')); console.log('Тип геообъекта: %s', firstGeoObject.properties.get('metaDataProperty.GeocoderMetaData.kind')); console.log('Название объекта: %s', firstGeoObject.properties.get('name')); console.log('Описание объекта: %s', firstGeoObject.properties.get('description')); console.log('Полное описание объекта: %s', firstGeoObject.properties.get('text')); };); } Создание карты по требованию Код // Как только будет загружен API и готов DOM, выполняем инициализацию ymaps.ready(init); // Инициализация и уничтожение карты при нажатии на кнопку. function init () { var myMap; $('#toggle').bind({ click: function () { if (!myMap) { myMap = new ymaps.Map('map', { center: [55.010251, 82.958437], // Новосибирск zoom: 9 }, { searchControlProvider: 'yandex#search' };); $("#toggle").attr('value', 'Скрыть карту'); } else { myMap.destroy();// Деструктор карты myMap = null; $("#toggle").attr('value', 'Показать карту снова'); } } };); } ссылка Так карта открывается, но не рисует данные Код <script type="text/javascript"> ymaps.ready(init); function init() { var myMap; $('#toggle').bind({ click: function () { if (!myMap) { myMap = new ymaps.Map('map', { center: [55.753994, 37.622093], zoom: 9 }, { searchControlProvider: 'yandex#search' }); $("#toggle").attr('value', 'Скрыть карту'); } else { myMap.destroy();// Деструктор карты myMap = null; $("#toggle").attr('value', 'Показать карту снова'); } } }); ymaps.geocode('$OTHER2$, $OTHER3$', { results: 1 }).then(function (res) { var firstGeoObject = res.geoObjects.get(0), coords = firstGeoObject.geometry.getCoordinates(), bounds = firstGeoObject.properties.get('boundedBy'); myMap.geoObjects.add(firstGeoObject); myMap.setBounds(bounds, { checkZoomRange: true }); console.log('Все данные геообъекта: ', firstGeoObject.properties.getAll()); console.log('Метаданные ответа геокодера: ', res.metaData); console.log('Метаданные геокодера: ', firstGeoObject.properties.get('metaDataProperty.GeocoderMetaData')); console.log('precision', firstGeoObject.properties.get('metaDataProperty.GeocoderMetaData.precision')); console.log('Тип геообъекта: %s', firstGeoObject.properties.get('metaDataProperty.GeocoderMetaData.kind')); console.log('Название объекта: %s', firstGeoObject.properties.get('name')); console.log('Описание объекта: %s', firstGeoObject.properties.get('description')); console.log('Полное описание объекта: %s', firstGeoObject.properties.get('text')); }); } </script> Подскажите как совместить? Добавлено (24 Янв 2017, 23:49:11) Код <script type="text/javascript"> // Как только будет загружен API и готов DOM, выполняем инициализацию ymaps.ready(init); // Инициализация и уничтожение карты при нажатии на кнопку. function init () { var myMap; $('#toggle').bind({ click: function () { if (!myMap) { myMap = new ymaps.Map('map', { center: [55.010251, 82.958437], zoom: 9 }, { searchControlProvider: 'yandex#search' }); $("#toggle").attr('value', 'Скрыть карту'); } else { myMap.destroy();// Деструктор карты myMap = null; $("#toggle").attr('value', 'Показать карту снова'); } } }); ymaps.geocode('$OTHER2$, $OTHER3$', { results: 1 }).then(function (res) { var firstGeoObject = res.geoObjects.get(0), coords = firstGeoObject.geometry.getCoordinates(), bounds = firstGeoObject.properties.get('boundedBy'); myMap.geoObjects.add(firstGeoObject); myMap.setBounds(bounds, { checkZoomRange: true }); console.log('Все данные геообъекта: ', firstGeoObject.properties.getAll()); console.log('Метаданные ответа геокодера: ', res.metaData); console.log('Метаданные геокодера: ', firstGeoObject.properties.get('metaDataProperty.GeocoderMetaData')); console.log('precision', firstGeoObject.properties.get('metaDataProperty.GeocoderMetaData.precision')); console.log('Тип геообъекта: %s', firstGeoObject.properties.get('metaDataProperty.GeocoderMetaData.kind')); console.log('Название объекта: %s', firstGeoObject.properties.get('name')); console.log('Описание объекта: %s', firstGeoObject.properties.get('description')); console.log('Полное описание объекта: %s', firstGeoObject.properties.get('text')); }); } </script> Сообщение отредактировал MikhailovCity - Вторник, 24 Янв 2017, 03:11:40
|
|
Ещё раз напишу, может там запутанно. Помогите сделать карту или подскажите! Пожалуйста.
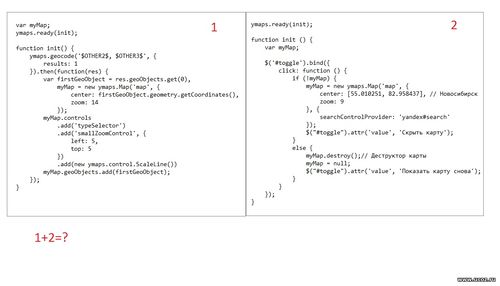
Нужно создать карту по требованию из Прямого геокодирования Вот пример: Это сейчас стоит на сайте Код var myMap; ymaps.ready(init); function init() { ymaps.geocode('город , улица', { results: 1 }).then(function(res) { var firstGeoObject = res.geoObjects.get(0), myMap = new ymaps.Map('map', { center: firstGeoObject.geometry.getCoordinates(), zoom: 14 }); myMap.controls .add('typeSelector') .add('smallZoomControl', { left: 5, top: 5 }) .add(new ymaps.control.ScaleLine()) myMap.geoObjects.add(firstGeoObject); }); } как сделать карту, которая загрузится по требованию? Используя это? Код ymaps.ready(init); function init () { var myMap; $('#toggle').bind({ click: function () { if (!myMap) { myMap = new ymaps.Map('map', { center: [55.010251, 82.958437], // Новосибирск zoom: 9 }, { searchControlProvider: 'yandex#search' }); $("#toggle").attr('value', 'Скрыть карту'); } else { myMap.destroy();// Деструктор карты myMap = null; $("#toggle").attr('value', 'Показать карту снова'); } } }); } скриншёт Сам пытаюсь, там выше много написано, но что то идёт не так, подскажите пожалуйста? Добавлено (25 Янв 2017, 05:05:15) Цитата Так она работает но при закрытии и открытии дублируется <script type="text/javascript"> // Как только будет загружен API и готов DOM, выполняем инициализацию ymaps.ready(init); // Инициализация и уничтожение карты при нажатии на кнопку. function init () { var myMap; $('#toggle').bind({ click: function () { if (!myMap) { ymaps.geocode('город , улица', { results: 1 }).then(function(res) { var firstGeoObject = res.geoObjects.get(0), myMap = new ymaps.Map('map', { center: firstGeoObject.geometry.getCoordinates(), zoom: 14 }); myMap.controls .add('typeSelector') .add('smallZoomControl', { left: 5, top: 5 }) .add(new ymaps.control.ScaleLine()) myMap.geoObjects.add(firstGeoObject); }); $("#toggle").attr('value', 'Скрыть карту'); } else { myMap.destroy();// Деструктор карты myMap = null; $("#toggle").attr('value', 'Показать карту снова'); } } }); } </script> Прикрепления:
1542609.jpg
(69.0 Kb)
|
|
MikhailovCity, что сейчас не так? карта открывается, метка на ней присутствует.
|
|
Sonor, добрый день!
Подскажите, почему могут не выводится объекты на карте? Использую версию 2.1. апи яндекса и ваш код для нее. уже многое перепробовал, но объекты так и не показываются на карте. Что можно добавить или изменить в вашем коде? |
|
|
| |||

Будьте в курсе всех обновлений: подпишитесь на наш официальный Telegram-канал uCoz и задавайте вопросы в чате сообщества!

 Чат сообщества
Чат сообщества