Архив - только для чтения |
| Сообщество uCoz Архивариус Архив Архив темы: Дизайн решение вопросов |
| Архив темы: Дизайн решение вопросов |
|
Stradavar,
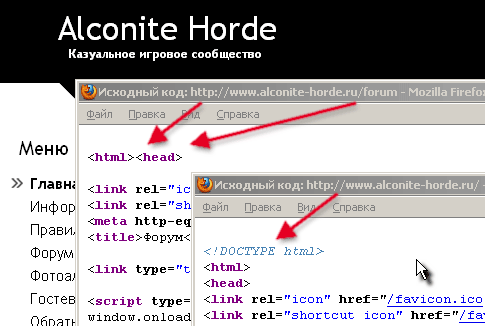
Цитата (Stradavar) На главной есть доктайп, на форуме нет.  По этому и разница. Прикрепления:
6535087.png
(10.1 Kb)
Всё написанное выше - моё личное мнение и на абсолютную правоту не претендует.
Есть вопросы лично ко мне - пиши сюда: http://likbezz.ru/forum/8 |
|
Здравствуйте! С новым годом всех! Подскажите, пожалуйста, как сделать побольше заголовки новостей на главной странице?
|
|
АленаКабанцова, в принципе, за оформление названия материала отвечает класс .eTitle Но этот класс фигурирует в названии материала во всех модулях, а не только на главной странице.
Отправляя сообщение о помощи, приводите ссылку на свой сайт. Это не считается рекламой, зато снимает массу вопросов.
|
|
|
|
F_lia,
  Потом в ПУ -- упр. диз.-- Редактор страниц, находишь эту страницу, удаляешь всё ненужное и вставляешь картинку с ссылкой-кнопкой Прикрепления:
0581947.jpg
(8.6 Kb)
·
1297970.jpg
(47.4 Kb)
Сообщение отредактировал bandjuk - Пятница, 11 Янв 2013, 04:03:06
|
|
F_lia,Поставьте плавающий слой на Главную со своей кнопкой, поверх страницы, при нажатии на которую слой скроется ...
|
|
В тех. поддержку отправлял письмо меня проигнорировали. Отправляю сюда копию письма. Кто в курсе подскажите.
"Подскажите пожалуйста, можно ли готовый дизайн сайта натянуть на ваш движок. постараюсь объяснить. я дизайнер знание HTML. но нет навыков программирования. могу ли я создать HTML сайт и подключить туда раздел новости который будет управляться вашим движком. форму обратной связи, гостевую и п.р.. т.е. при создании дизайна не хочу быть зажатым в рамки "3-5 блоков". прямоугольная шапка, тело, подвал и прямоугольное меню. не подгонять дизайн под шаблон. а в HTML сайт добавить ваши элементы. да и есть ли возможность это всё зарузить на свой хостинг?" |
|
oxygen0878,
Цитата можно ли готовый дизайн сайта натянуть Цитата могу ли я создать HTML сайт и подключить туда раздел новости который будет управляться вашим движком. форму обратной связи, гостевую и п.р Цитата да и есть ли возможность это всё зарузить на свой хостинг Делаете свой "дизайн", "натягиваете" и получаете всё, весь сайт со всем функционалом системы, а если что и чуть чуть по больше ... если есть голова на плечах .. |
|
Цитата (Miss_Esq) Цитатаможно ли готовый дизайн сайта натянуть Не вопрос .. Цитата (Miss_Esq) Цитатаможно ли готовый дизайн сайта натянуть Не вопрос .. Цитата (Miss_Esq) Цитатаможно ли готовый дизайн сайта натянуть Не вопрос .. подскажи где можно почитать, как индивидуальный дизайн "натянуть" на сайт. |
|
oxygen0878, Собственно говоря универсального совета, инструкции просто не написать, нужно конкретно смотреть что за шаблон ..
нужно доработать его до уровня пригодного до применения в конструкторе шаблонов сайта ... Смотрите в Панели управления в Конструкторе шаблонов , пример шаблона для конструктора шаблонов .. Сообщение отредактировал Miss_Esq - Вторник, 22 Янв 2013, 18:15:47
|
|
Сайт http://nfszone-test.ucoz.ru/
Поставил меню, но размер картинки был меньше чем блока, потом изменил картинку и она должна быть по размеру блока но сама менюшка осталась прежней, возможно гдето ошибка в коде, в ксс я уже пробовал менять все цифры но никакого результата это недало  вот ксс Код /* Menu */ .accordion h3 {font-size : 11px;color : #fff;padding-left : 10px;background : url(/menu/accordion2.png) no-repeat right 0;line-height :25p;height : 25px;cursor : pointer;margin : 0;text-align : left;font-weight : bold;} .accordion h3:hover {background : url(/menu/accordion2.png) no-repeat right -25px;color : #ffa;} .accordion h3.active {background : url(/menu/accordion2.png) no-repeat right -50px;} .accordion h3.active:hover {background : url(/menu/accordion2.png) no-repeat right -75px;} .accordion p {display : none;margin : 0;padding : 7px 0 7px 7px;} .accordion a {font-size : 11px;color : #fff;text-align : left;font-weight : bold;padding-left : 15px;} .accordion p.linked a {background : url(/menu/bull.gif) no-repeat 0 50%;} /* ---------- */ Сообщение отредактировал JOSEPH - Пятница, 25 Янв 2013, 12:12:35
|
|
JOSEPH, в управлении дизайном первого контейнера, где у вас стоит меню, найдите
Код <ul id="set-v"> и замените его на Код <div id="set-v"> и не забудьте заменить закрывающий тег Код </ul> Код </div> Вам помогут, если прикрепите:
- Ссылку на сайт - Скриншот проблемы через встроенное прикрепление изображений - HTML (CSS) Код проблемного участка в спойлере Сообщение отредактировал -=WaMpIr=- - Пятница, 25 Янв 2013, 12:37:18
|
|
народ подскажите плиз! после того как поставила скрипт смены фона (в ПК он после формы входа) фон по умолчанию съехал влево, приклеился к левому краю, пришлось его менять но более крупный но и сейчас он не встает как надо. Я бы хотела чтобы он вставал как в установленном скрипте. Если попробуете с функцией "зафиксировать" поймете о чем я. Можно так же сделать стандартный фон по умолчанию? (То есть фон стоит на месте, контент прокручивается вверх вниз
http://robsten.ru/ |
|
KaiLee, в правой колонке скрипт:
<input type="text" placeholder="Ссылка на фоновую картинку" title="Введите адрес картинки и нажмите ENTER" style="width:220px;" id="aposet1" /> <br> <select id="apofonstyleselect"> <option value="0">Зафиксировать</option> <option value="1">Повторять по оси Y</option> <option value="2">Замостить</option> </select> <br> <input type="button" value="Применить" id="apookfon"> <script src="http://test-robstenru.ucoz.ru/apofontype.js"></script> Добавлено (25 Янв 2013, 16:33:12) Сообщение отредактировал arinabarina - Пятница, 25 Янв 2013, 14:11:47
|
| |||

Будьте в курсе всех обновлений: подпишитесь на наш официальный Telegram-канал uCoz и задавайте вопросы в чате сообщества!

 Чат сообщества
Чат сообщества











