Архив - только для чтения |
| Сообщество uCoz Архивариус Архив Архив темы: Дизайн решение вопросов |
| Архив темы: Дизайн решение вопросов |
|
arinabarina, в стиле, где у вас прописан фон, добавьте ещё такую строчку:
Код background-attachment:fixed; Код background-position:center; Вам помогут, если прикрепите:
- Ссылку на сайт - Скриншот проблемы через встроенное прикрепление изображений - HTML (CSS) Код проблемного участка в спойлере Сообщение отредактировал -=WaMpIr=- - Пятница, 25 Янв 2013, 17:00:43
|
|
-=WaMpIr=-, у меня вот что в стилях прописано:
body {background:url(/bigfon1.jpg) no-repeat fixed; background-color: #0d363a;background-size:50%;margin: 0px;font: 12px 'Tahoma', 'Arial';color: #111111;text-align: center;} неправильно? |
|
arinabarina, если вы пишите разные параметры в background:, то и остальное тоже надо туда, а не в виде background-color: и т.д. Некоторые браузеры не поймут.
Отправляя сообщение о помощи, приводите ссылку на свой сайт. Это не считается рекламой, зато снимает массу вопросов.
|
|
Selena, то есть так? body {background:url(/bigfon1.jpg) no-repeat fixed size:50% ;color: #0d363a;margin: 0px;font: 12px 'Tahoma', 'Arial';color: #111111;text-align: center;}
|
|
arinabarina, такой записью вы свойство color - цвет шрифта, в одном селекторе ( у вас это body), прописали 2 раза
Код background:url(/bigfon1.jpg) no-repeat fixed size:50% ;color: #0d363a; а потом ещё раз Код color:#111111; Код color:#111; ... в вашем случае background-color: #0d363a нужно было сократить просто до значения цвета между пробелами, до точки с запятой, после background. например : Код background: url(/images.png) #f0d363a no-repeat; background-size:50%; не нашёл в допущеных сокращениях для фона, потому лучше наверно оставить полной записью Понял тебя, тридцатый ...
Сообщение отредактировал brodyaga30 - Пятница, 25 Янв 2013, 21:26:21
|
|
|
|
KaiLee, на странице отдельной категории, и в главной странице фотоальбома так. То есть получается везде?
Не знаю какие коды нужны, кидаю код главной страницы фотоальбома Код [color=#828282]<html><head>[/color] [color=#828282]<meta http-equiv="content-type" content="text/html; charset=UTF-8" />[/color] [color=#828282]<title>$MODULE_NAME$ - $SITE_NAME$</title>[/color] [color=#828282]<!--$META_DESCRIPTION$-->[/color] [color=#828282]<link type="text/css" rel="StyleSheet" href="/_st/my.css" />[/color] [color=#828282]</head>[/color] [color=#828282]<body><script type="text/javascript"> $(document).ready(function(){ $('.ulightbox').fancybox({padding: 3, preload: 5, openEffect: openEf, closeEffect: 'elastic', nextEffect: 'fade', prevEffect: 'fade', openEasing: 'linear', nextEasing: 'linear', prevEasing: 'linear', fixed: fixedFlag, helpers: {title: true, overlay : {opacity: 1, speedIn: 0, speedOut: 0}, buttons : {}}};); };); function _bldCont1(id, indx) { idarray = 'allEntImgs' + id; imgar = []; for (var i=0;i<eval(idarray).length;i++) { imgar [i]= eval(idarray)[i][0]; } $.fancybox(imgar,{index: indx, padding: 3, preload: 5, openEffect: openEf, closeEffect: 'elastic', nextEffect: 'fade', prevEffect: 'fade', openEasing: 'linear', nextEasing: 'linear', prevEasing: 'linear', fixed: fixedFlag, helpers: {title: true, overlay : {opacity: 0.9, speedIn: 0, speedOut: 0}, buttons: {}}};); } </script><br /><div id="maincol">[/color] [color=#828282]<!-- <body> --><table border="0" cellpadding="0" cellspacing="0" width="" style="width: 400px;" align=""><tbody><tr><td width="70%" style=""><div style="text-align: right;"><img src="/logo.png" alt="" style="text-align: center;" /></div><div style="text-align: right;"><span style="color: rgb(247, 247, 247); font-size: 14pt; text-align: center;"><a href="http://malewitch.ucoz.ru/photo/">GALLERY</a></span></div><font size="1" style="font-size: 14pt; color: rgb(247, 247, 247);"><div style="text-align: right;"><span style="font-size: 14pt; text-align: center;">BIOGRAPHY</span></div><div style="text-align: right;"><span style="font-size: 14pt; text-align: center;">CONTACT</span></div><div style="text-align: right;"><span style="font-size: 14pt; text-align: center;">BLOG</span></div></font><br /><!--</s>--></td><td align="right" style="white-space: nowrap;"><br /><!--%IFEN1%0%--></td></tr></tbody></table><table border="0px" cellpadding="0" cellspacing="0" width="" align="" style="width: 100%;margin-left:280px;padding:40p;"><tbody><tr><td width="70%" style=""><div style="text-align: right;"><br style="border: none;" /></div><div style="text-align: right;"><br /></div><br /></td><td align="right" style="white-space: nowrap;"><span style="text-align: center; white-space: normal;">$BODY$<br /></span><span style="text-align: center; white-space: normal;">$GLOBAL_BFOOTER$</span></td></tr></tbody></table><br /><!--</s>--></div><br /><br /><div id="maincol"><br /></div></body>[/color][color=#828282]</html> если надо какой то другой, я выложу Сообщение отредактировал arinabarina - Воскресенье, 27 Янв 2013, 23:18:19
|
|
Цитата (arinabarina) правда рамки не вижу при наведении) В общем, в моем варианте добавьте к последней строке !important Код td.phtTdMain a:hover img { filter : progid:DXImageTransform.Microsoft.Alpha(opacity=50); filter : alpha(opacity=50); /* IE 5.5+*/ -moz-opacity : 0.5; /* Mozilla 1.6 и ниже */ -khtml-opacity : 0.5; /* Konqueror 3.1, Safari 1.1 */ opacity : 0.5; /* CSS3 - Mozilla 1.7b +, Firefox 0.9 +, Safari 1.2+, Opera 9+ */ border : 1px dotted red !important; } Еще одно - после этого рамка появится, но появится и некоторый эффект - при наведении на картинку будет происходить небольшая раздвижка картинок из-за появляющейся рамки. Если хотите ее убрать, то добавьте еще один стиль в свой CSS Код td.phtTdMain a img { border : 1px solid transparent !important; } Сообщение отредактировал sch779 - Понедельник, 28 Янв 2013, 01:54:44
|
|
Доброго времени суток )
Вообщем такой вопрос, есть сайт http://luxor24.ucoz.ru интересует, как можно передвинуть блоки немного левее? подскажите можно ли так сделать, если да то как? Заранее благодарен. http://luxor24.ucoz.ru
|
|
Monstar_1, Найдите в таблице стилей такое:
#content { width: 1000; margin: auto; padding-top: 1px; text-align: left; } поменяйте на это: #content { width: 100%; margin: auto; padding-top: 1px; text-align: left; } ПОТОМ ищите это - #leftcol { float: left; width: 200px; text-align: justify; } и замените на это: #leftcol { float: left; width: 200px; text-align: justify; margin: 5px 90px 0 50px; } Циферки, которые я выделил, попробуйте поменять (плюс/минус), ну я вроде более-менее Вам настроил..... там вроде еще правый несуществующий сайдбар где-то торчит.... выкеньте его, а промежуток распределите по странице. |
|
Здравствуйте есть форум Тут
Какие настройки надо изменять чтобы браузер Хром отображал мой форум хотя бы так же как в эксплорере. В хроме пропали все цвета таблиц и все границы этих таблиц. Подскажите где это редактируется? Общий вид страниц? Вид материалов? Где??? Я уже полгода ломаю голову. |
|
Newly_made10, Пропишите Doctype в Общих настройках сайта а потом и смотрите как в каких обозревателях выглядит ...
|
|
Всем привет!
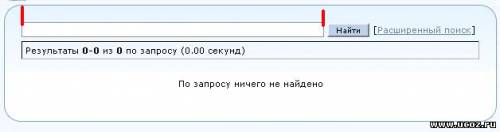
Суть проблемы такова, надо уменьшить по горизонтали размер формы поиска на странице результатов, т.к. при стандартном размере у меня автоматом расширяется поле и плывет дизайн. Как это сделать?  Или само поле меньше сделать (где красным выделено) или "Расширенный поиск" ниже перенести ... Прикрепления:
6060733.jpg
(13.8 Kb)
|
| |||

Будьте в курсе всех обновлений: подпишитесь на наш официальный Telegram-канал uCoz и задавайте вопросы в чате сообщества!

 Чат сообщества
Чат сообщества












