| Модератор форума: Shеriff, Yuri_G |
| Сообщество uCoz Общение пользователей Разговоры про uCoz Обновление дизайна форума - пора все исправлять (напишем usercss/userjs вместе!) |
| Обновление дизайна форума - пора все исправлять |
|
mob_dp2,
Quote (mob_dp2) fflesh, там имеется в виду расположение точек слева/центр/справа Моб, я знаю что там, спасибо, конечно за подсказку, но я не про это, а про то, что приходится напрягаться при использовании BB-кодов, а они, по идее, должны наоборот облегчить оформление сообщения. Пользователь не должен гадать что же это такое за кнопка всматриваясь в блеклый текст, они должны быть интуитивно понятными и четкими. Всё написанное выше - моё личное мнение и на абсолютную правоту не претендует.
Есть вопросы лично ко мне - пиши сюда: http://likbezz.ru/forum/8 Сообщение отредактировал fflesh - Вторник, 03 Июл 2012, 16:35:42
|
|
mob_dp2,
Quote Кстати, куда у тебя делся border-radius? Сам снес? Quote Ничего не придется чистить, это раздел для обсуждения. по биби кодам пока отключила Code background: none repeat scroll 0 0 #BEBEBE; width: auto !important; Code background: -moz-linear-gradient(center top , #439FE8, #317BE0) repeat scroll 0 0 transparent; |
|
webanet,
Quote (webanet) хотелось бы видеть код. варианты правок и возможные ошибки webanet, вот как ты думаешь, что увидит пользователь если у него нет Courier New - организовать не сложно.  Я же уже не говорю что писать так - вообще плохой тон. Вот. Code font-family:"Courier New",Courier,monospace; Прикрепления:
0155739.png
(5.4 Kb)
Всё написанное выше - моё личное мнение и на абсолютную правоту не претендует.
Есть вопросы лично ко мне - пиши сюда: http://likbezz.ru/forum/8 |
|
Кнопки и в самом деле неудачные, маленькая контрастность и читабельность. Белый на сером расплывается. Можно было бы тёмно-синий попробовать. Белый на синем то же самое. Но тут может просто размер шрифта увеличить?
Quote (fflesh) что увидит пользователь если у него нет Courier New Должен увидеть по идее просто Courier. Отправляя сообщение о помощи, приводите ссылку на свой сайт. Это не считается рекламой, зато снимает массу вопросов.
|
|
Quote (Selena) Кнопки и в самом деле неудачные, маленькая контрастность и читабельность. Белый на сером расплывается. Можно было бы тёмно-синий попробовать. Белый на синем то же самое. Но тут может просто размер шрифта увеличить? Сейчас попробую этим заняться Добавлено (03-Июл-2012, 17:02:26) Code input.codeButtons, select.codeButtons {background: #789AC4;} input.codeButtons:hover, select.codeButtons:hover {background: #628EC4;} Добавлено (05-Июл-2012, 14:44:54) Добавлено (07-Июл-2012, 04:09:30) Любые работы по:
- Javascript, jQuery, HTML, CSS - Верстке макетов и установке их на сайты - Нестандартным решениям |
|
Quote (Selena) Должен увидеть по идее просто Courier. Почему? Font указан точно и однозначно, с какого это Courier ? -тогда уж, по логике - Вердана - родительский блок, или Ариал - боди, но никак не Courier ... Всё написанное выше - моё личное мнение и на абсолютную правоту не претендует.
Есть вопросы лично ко мне - пиши сюда: http://likbezz.ru/forum/8 Сообщение отредактировал fflesh - Суббота, 07 Июл 2012, 04:46:31
|
|
Дизайн красивый, но, возможно, для многих покажется не совсем удобным. Наверное, все привыкли к старому дизайну, всё же он очень длительное время был на фтп. Нужно просто заново привыкнуть.
Но то что он выглядит современно и стильно - спору нет:) |
|
Quote (Ternox) Но то что он выглядит современно и стильно - спору нет:) Есть спор, я с тобой буду спорить. Это не современно и не стильно. Любые работы по:
- Javascript, jQuery, HTML, CSS - Верстке макетов и установке их на сайты - Нестандартным решениям |
|
Code Пофиксите code. Это одна строка и она должна быть под одним номером "1". Пофиксите code. Это одна строка и она должна быть под одним номером "1". Пофиксите code. Это одна строка и она должна быть под одним номером "1". Пофиксите code. Это одна строка и она должна быть под одним номером "1". Пофиксите code. Это одна строка и она должна быть под одним номером "1". Пофиксите code. Это одна строка и она должна быть под одним номером "1". Пофиксите code. Это одна строка и она должна быть под одним номером "1". Пофиксите code. Это одна строка и она должна быть под одним номером "1". Пофиксите code. Это одна строка и она должна быть под одним номером "1". Пофиксите code. Это одна строка и она должна быть под одним номером "1". Пофиксите code. Это одна строка и она должна быть под одним номером "1". Zip file! Zip file!
|
|
Quote (Selena) Вообще-то, многим дизайн нравится. Поэтому странно, что администрация должна подстраиваться под кого-то одного. Даже, если у этого одного как бы отсутствует ЧСВ. Поддержу. Конечно, вкус у каждого свой. Не нравится - делайте примочки и дополнения для себя (как тут и делается). Вот только говорить, что "многим не нравится" - это уже показатель явно завышенного ЧСВ. mob_dp2, я совсем не удивлена, что именно вы открыли эту тему. Наверняка, сторонников вы найдете. Вот только громогласных заявлений не нужно. Работа по данному дизайну была проведена огромная. Задействован был не один дизайнер и приняты множество мнений и пожеланий, очень трудно было искать компромиссы. Я не заведовала данным проектом, но видела со стороны, сколько различных дизайнов пришлось смотреть, пока не был выбран финальный. Но это так, к слову. |
|
Вот она где эта тема оказывается. Тогда продублирую сюда, надеюсь никто против не будет
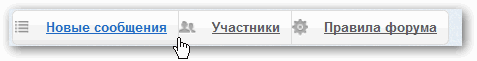
 Не нравится менюшка. Слишком топорно себя ведёт при наведении и нажатии. Стоило сделать подобным образом. Куда очевиднее реакция при ховере и не такая жёсткая при активе. Ну и хорошим тоном считается подсвечивать ссылку, если мы находимся на странице на которую она должна вести. С остальными ссылко-кнопками та же беда. Мягче всё должно быть. Ну, по крайней мере, я так считаю. Добавлено (12-Июл-2012, 16:56:32) Quote (mob_dp2) в той теме очень много народу высказалось как за так и против дизайна. Когда слышу такие высказывания всегда хочется процитировать Воронежского: Quote И стало мне интересно. Прочел я внимательно почти все отзывы на новый логотип «...». Очень много прочел. И стало мне интересно: откуда это бешенство? Почему масса людей бросились обсирать эту простую картинку? В ней нет абсолютно ничего, к чему может придраться непрофессионал. Ну, профессионалы, понятно, готовы поспорить о расстояниях между буквами, потому что о них всегда можно поспорить, ибо это не точная наука. Но остальные-то? Должна быть причина, по которой человек вдруг разражается гневными тирадами, бросается писать жалобы, выходит на улицу с факелом и прочее. Причины не может не быть. И она заключается, конечно, не в надписи «...», даже если б последняя была действительно уродливой. Глупость какая — беситься из-за простой надписи. И причина не в том, что люди, дескать, не любят непривычного или нового. Ничего непривычного в слове «...» нет, как его ни напиши. А новое люди любят. Люди любят новое. Новый телефон, новый пиджак, новое авто. Отсмеявшись над отзывами («верните Times New Roman»), пора задуматься, что не так с новыми логотипами. Пора, пора задуматься. Новые логотипы (точнее, новые версии популярных логотипов) всегда встречают в штыки. Всегда. С чего бы, интересно. ... ... ... С чего бы. ... Да, так вот. Есть теория, которая, похоже, объясняет феномен. Она называется «меня не спросили». Да-да-да. Дело-то не в том, что вы логотип поменяли, а в том, что поменяли его без моего ведома, без моего согласия, без моего участия. Я ведь тоже умею в фотошопе, я ведь тоже пользователь, у меня, черт возьми, тоже есть мнение! А вы его проигнорировали. Вы мне дали понять, что я дурак, непрофессионал, быдло. А на самом деле я умный, я угадал, что это шрифт Myriad Pro, я могу сам сделать лучше гораздо — но сделал кто-то другой, и получил, наверное, кучу бабла. А я не получил. И поэтому я сейчас докажу вам, что вы зря, ох, зря меня не спросили. Сейчас я вам все расскажу, все, что я думаю и о логотипе, и о том, кто его вам за миллион евро нарисовал. По-моему, это все объясняет. Если бы авторы отзывов участвовали в создании логотипа, ну или хотя бы выбирали его голосованием, потока ругани просто не было бы. Ощущение причастности помешало бы. Но с легкостью могу представить, какое феерически чудовищное вышло бы пиздец-говно. Читайте мой блог | Подсветка ника в мини-чате
|
|
Quote (Швабракадабра) Стоило сделать подобным образом. Спасибо, проработаем этот вариант. |
|
mob_dp2, можешь ещё добавить вот это в usercss. Меньше мусора — лучше страница. Я считаю.
Code #footer {display: none;} #wrap {margin: 0 0 20px;} Сделал свой usercss. 1. Инструкция 2. Стили для всего сайта. 3. Стили для страницы «Новые сообщения». 4. Стили для страницы «Участники». 5. Стили для страницы «Правила форума». Что меняется? 1. Пропадает подвал. 2. Пропадает логотип и баннер. 3. Другое оформление у бб-кодов. 4. Другое оформление у верхнего меню. 5. Другое оформление у строки и кнопки поиска. 6. Другое оформление у блока с ссылками на ленту, участников и правила. 7. Все ссылки подчёркнуты. 8. Куча всяких других мелочей. Читайте мой блог | Подсветка ника в мини-чате
Сообщение отредактировал Швабракадабра - Четверг, 12 Июл 2012, 21:13:13
|
|
Швабракадабра, зачем было выпиливать юзербар?
 кнопки руками не трогала, но получились слитно  кнопочки би-би кодов получились щербатыми от себя добавила пару символов в код .gTableTop в список {display:none} и получила просто простой вариант |
|
Quote (webanet) зачем было выпиливать юзербар? Просто мне он не нравится  Quote (webanet) кнопки руками не трогала, но получились слитно Quote (webanet) кнопочки би-би кодов получились щербатыми Какой браузер? Я просто только в Хроме тестил. Quote (webanet) .gTableTop в список {display:none} и получила просто простой вариант Как я сам до этого не додумался? о_О Читайте мой блог | Подсветка ника в мини-чате
|
| |||

Будьте в курсе всех обновлений: подпишитесь на наш официальный Telegram-канал uCoz и задавайте вопросы в чате сообщества!

 Чат сообщества
Чат сообщества