| Модератор форума: Shеriff, Yuri_G |
| Сообщество uCoz Общение пользователей Разговоры про uCoz Обновление дизайна форума - пора все исправлять (напишем usercss/userjs вместе!) |
| Обновление дизайна форума - пора все исправлять |
|
Из обсуждения стало понятно что вряд ли кто-то что-то изменит.
Школоту радуют круглые забубоны, поэтому замечания всех остальных рассеиваются в ключе "всем не угодишь", короче вряд ли кто-то будет править дизайн. Предлагаю сесть и написать usercss/userjs вместе и пофиксить это безобразие для себя. Говоря сразу, usercss видел только в теории, до сих пор применять не приходилось, userjs использую даже сейчас. В теме прошу отписывать четко и по пунктам: 1. Что меняем 2. На что меняем 3. Строчка css/js если можете написать Добавлено (03-Июл-2012, 13:52:15) Любые работы по:
- Javascript, jQuery, HTML, CSS - Верстке макетов и установке их на сайты - Нестандартным решениям |
|
mob_dp2, для лисы давно использую https://addons.mozilla.org/ru/firefox/addon/stylish/ очень помогает
я даже старый дизайн сваяла в стилише хотелось бы услышать что именно тебе не нравится. по-пунктам 1) не нравится 2) ещё больше не нравится 3) и так далее мне вот глаз режут сильно контрастирующие кнопки  они грубые и очень контрастирующие. и то что сливаются подписи с сообщениями. промежуток должен быть, а его нет. но это не проблема а тема интересная. как запилить вид любого сайта под себя Прикрепления:
2484739.gif
(4.7 Kb)
|
|
webanet,
1. Оформление большого бревна "новое сообщение" над формой поста сообщения 2. Контраст кнопок 3. Иконки в ленте тем (2 столба слева) 4. Цвет фона и границ в постах и форме 5. Отсутствие реакции на :hover 6. Квадратный индикатор страницы темы п. 1, 4, 6 уже исправил. Пока не выкладываю, исправляю дальше. Добавлено (03-Июл-2012, 14:20:50) Добавлено (03-Июл-2012, 14:50:53) Любые работы по:
- Javascript, jQuery, HTML, CSS - Верстке макетов и установке их на сайты - Нестандартным решениям |
|
изучаем средства редактирования и подгонки дизайна под себя на примере данного форума
|
|
Теперь по теме, по ссылке выше отредактирован код, сейчас там стоит метка 1.2.1.
Прошу интересующихся попробовать эти стили и подсказать что еще нужно исправить. Некоторые изменения сделаны с помощью userjs, кусок которого могу выложить желающим. Иконками еще не занимался, только страницей темы. Любые работы по:
- Javascript, jQuery, HTML, CSS - Верстке макетов и установке их на сайты - Нестандартным решениям |
|
Quote (mob_dp2) И пока ты и другие администраторы будете такое творить, не удивляйся что пользователи будут Quote (o_Lisovenko) консервативно использовать систему не веря в то что изменилось отношение к пользователю потому ничего не меняется. А про революцию чуть до дела - так сразу забыли. Вообще-то, многим дизайн нравится. Поэтому странно, что администрация должна подстраиваться под кого-то одного. Даже, если у этого одного как бы отсутствует ЧСВ. Если, конечно, реально отсутствует, а не декларируется. Если речь о Quote (webanet) изучаем средства редактирования и подгонки дизайна под себя на примере данного форума То тема имеет право быть. Может и не в дизайне, поскольку тут речь об умении работать с браузером. Но вот наезды на администрацию не приветствуются. Даже, если они замаскированы под критику. Критика должна быть конструктивной. То есть каждая отмеченная проблема должна иметь вариант разрешения. Минимум один, а желательно и больше. Если идёт одно осуждение, то это уже не критика, а злопыхательство. Отправляя сообщение о помощи, приводите ссылку на свой сайт. Это не считается рекламой, зато снимает массу вопросов.
|
|
Selena, в той теме очень много народу высказалось как за так и против дизайна.
На этом этапе нужно просто пересчитать людей и вывести относительное соотношение за и против. Либо просто добавить опрос. Если набирается хотя бы 20% которые голосуют "против", то это сигнал для того чтобы что-то поменять. Лично я сейчас заглушил половину элементов по контрасту и стало намного лучше (естественно, для меня). Со стороны администрации я почувствовал ровно такой же наезд, что мной тоже "не приветствуется". Найденные мной проблемы описаны в списке в 3 посте темы, решение проблем - по ссылке где будет обновляться код, сейчас решена почти половина. Желающим я могу прокомментировать участки кода, если будет что-то не понятно. Любые работы по:
- Javascript, jQuery, HTML, CSS - Верстке макетов и установке их на сайты - Нестандартным решениям |
|
Quote (mob_dp2) Чуть не забыл, обозначил посты этой Miss_Esq Я все понимаю, но давайте не будем в этой теме переходить на личности. Мы общаемся в рамках уважения к каждому участнику сообщества. Это предупреждение Вам как продвинутому. Здесь на форуме все равны. |
|
Quote (mob_dp2) Со стороны администрации я почувствовал ровно такой же наезд, что мной тоже "не приветствуется". Олег, не проще написать администрации все что не устраивает, и мы прислушаясь к мнению постоянных посетителей исправим на форуме все что приведет к улучшению функциональности? |
|
Quote (mob_dp2) Со стороны администрации я почувствовал ровно такой же наезд, что мной тоже "не приветствуется". А в чём наезд состоял? В том что тему перенесли в более подобающее место? Кстати, претензии можно высказывать по разному. Они не всегда воспринимаются как наезд, но это уже пробелы воспитания. К сожалению. А адекватный ответ почему-то вызывает возмущение... Отправляя сообщение о помощи, приводите ссылку на свой сайт. Это не считается рекламой, зато снимает массу вопросов.
|
|
Лично меня напрягает, кроме слишком контрастных и великоватых кнопок типа «Цитировать», их расположение, а именно не уместная «Спасибо» наряду с управляющими.
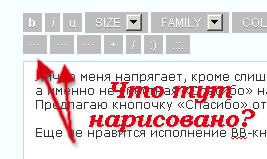
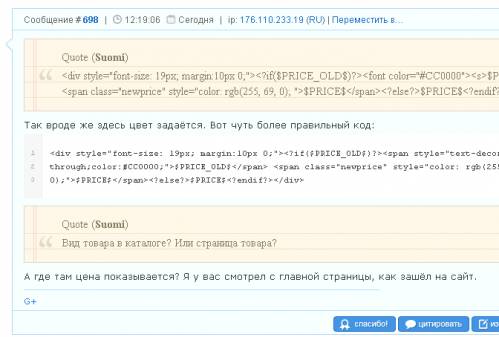
Предлагаю кнопочку «Спасибо» отправить на левую сторону блока. Еще не нравится исполнение BB-кнопок, а именно нечитабельные надписи.  Далее, переключатели:  Мелкий текст, такая огромная бобина... В рамочку например обвести, в синенькую. Оформление цитат/кода:  На фоне некрупного фонта смотрится слегка ... великовато. Достаточно просто обозначить цитату, не нужно из неё делать центр внимания. То же и с кодом. Его практически не видно:  В отличие от цитат, в которых чаще всего не особо важная информация - так, что бы не потерять направление. Спойлер ...  Ну я не знаю. Синий прямоугольник у меня ну никак не ассоциируется со спойлером, а именно с понятием скрытого блока шириной во весь контент. Прикрепления:
8340295.png
(12.8 Kb)
·
6884775.png
(3.7 Kb)
·
0178908.png
(3.1 Kb)
·
7761145.png
(1.8 Kb)
·
4809989.png
(8.4 Kb)
Всё написанное выше - моё личное мнение и на абсолютную правоту не претендует.
Есть вопросы лично ко мне - пиши сюда: http://likbezz.ru/forum/8 Сообщение отредактировал fflesh - Вторник, 03 Июл 2012, 16:27:01
|
|
|
|
o_Lisovenko,
Quote (o_Lisovenko) Вы с ИЕ смотрите? Нет, с мозиллы. С самой удачной версии этого браузера - 3,6 Всё написанное выше - моё личное мнение и на абсолютную правоту не претендует.
Есть вопросы лично ко мне - пиши сюда: http://likbezz.ru/forum/8 Сообщение отредактировал fflesh - Вторник, 03 Июл 2012, 16:28:09
|
|
Quote (Selena) А в чём наезд состоял? В том что тему перенесли в более подобающее место? Лаборатория - не подобающее место. Я такой же пользователь как и остальные и имею право что-то постить в разделе "Разговоры про юкоз", потому что именно там была опубликована тема с обсуждением дизайна. Хотите "адекватный ответ" - переносите или обе темы или не трогайте. Quote (o_Lisovenko) Чуть не забыл, обозначил посты этой Miss_Esq Я все понимаю, но давайте не будем в этой теме переходить на личности. Мы общаемся в рамках уважения к каждому участнику сообщества. Это предупреждение Вам как продвинутому. Здесь на форуме все равны. Мой браузер - что хочу то творю. Обозначение ее постов сделано через userjs. p.s. ну вот, только webanet все расчистила - так опять пошли переговоры. webanet, извини  но придется опять чистить. но придется опять чистить. fflesh, там имеется в виду расположение точек слева/центр/справа. Из-за неправильной ширины кнопок и внутреннего отступа - получается бред. Кстати, куда у тебя делся border-radius? Сам снес? Quote (fflesh) Оформление цитат Знаешь в чем тут самое смешное? Дизайн сделали в худших стереотипах web 2.0 (помните эти стереотипы? все должно быть с глянцом и вертикальными градиентиками), а цитаты оформили как в школьной тетради! Это же не сайт класса 1А СШ. Любые работы по:
- Javascript, jQuery, HTML, CSS - Верстке макетов и установке их на сайты - Нестандартным решениям |
|
Quote (mob_dp2) но придется опять чистить. Ничего не придется чистить, это раздел для обсуждения. |
| |||


 Чат сообщества
Чат сообщества






