| Модератор форума: Yuri_G |
| Сообщество uCoz Модули uCoz Интернет-магазин Способы оплаты: Webmoney Transfer |
| Способы оплаты: Webmoney Transfer |
|
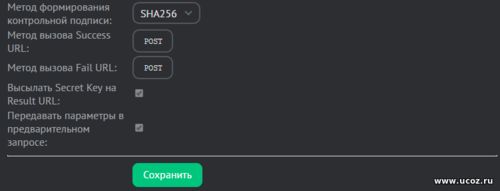
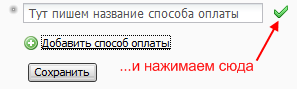
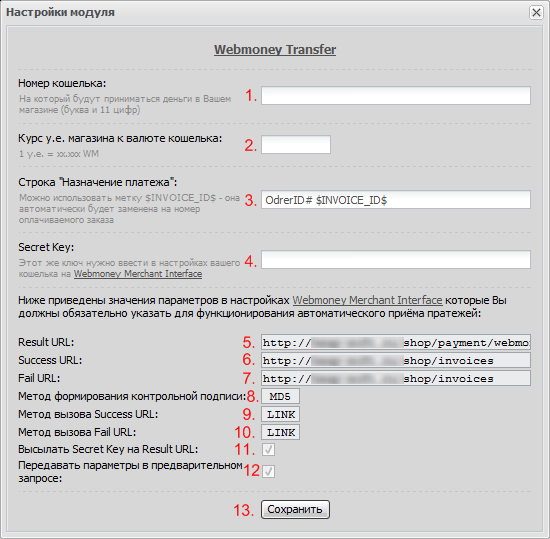
Обновление Метод формирования контрольной подписи MD5 больше не поддерживается. В настройках кошелька WebMoney и способа оплаты магазина используйте SHA256. Вводная Создаём способ оплаты. Для этого заходим в Главная » Интернет-магазин » Способы оплаты, доставки, валюты и курсы, выбираем Способы оплаты. Далее нажимаем на " Добавить способ оплаты" и появляется такое поле:  После создания способа оплаты, настраиваем его. Пройдёмся по пунктам:  1. Название способа оплаты (то самое, которое вводили в прошлом шаге), вы всегда сможете его переименовать. 2. Если вы хотите удалить способ оплаты - кликнете сюда. 3. Тут пишем описание способа оплаты (Название и описание способа оплаты будут выводиться при заказе товара, в графе "Способы оплаты"). 4. Тут сам способ оплаты. Доступны: LiqPAY, ROBOXchange и Webmoney Transfer (конкретно о них мы поговорим позже). 5. Тут производятся настройки способов оплаты (о которых говорили в прошлом шаге). 6. Нажав на эту кнопку, можно добавить ещё один способ оплаты (способов оплаты можно создавать сколько душе угодно). 7. Не забываем сохранить изменения! Настройка Webmoney Transfer В прошлом шаге, в пункте 4 выбираем Webmoney Transfer, сейчас расскажу как он настраивается. Для начала запустите Webmoney Keeper, далее зайдите на: https://merchant.webmoney.ru/conf/purses.asp и там войдите в систему. Вот мы зашли. Выбираем нужный вам кошелёк и напротив него нажимаем "настроить", открылись Настройки торгового кошелька, делаем всё как на скриншоте:  Не забываем, где ваш_сайт замените на урл вашего сайта! Где "Торговое имя" - придумываем себе торговое имя (оно отображается на странице при оплате). Где "Secret Key" - секретный ключ, тоже придумываем любой и записываем (он нам ещё понадобится). Где "Тестовый/рабочий режимы", для выбора рабочего режима вам необходим персональный аттестат Внимание!!! При выборе тестового режима - перевод WM не происходит! Теперь разберём настройку Webmoney Transfer в ПУ:  1. Номер вашего кошелька - вводим номер кошелька с буквой (Может быть любой кошелёк, как R, Z, E и др.). 2. Курс у.е. магазина к валюте кошелька, т. е. если вы указали R-кошелёк, то пишем курс доллара к рублю, если Z-кошелёк - ставим 1 и т. д. 3. Название платежа будет выводиться при оплате так. 4. Тот самый секретный ключ, который мы указывали тут. 5., 6., 7., , 9., 10., 11., 12. Всё это должно совпадать с тем, что мы настраивали тут. Где выполнено размытие (в шаге 5, 6 и 7) - там будет адрес вашего сайта. 8. Указывать SHA256, MD5 больше не поддерживается 13. Не забываем сохранить изменения! Прикрепления:
6673473.png
(4.0 Kb)
·
5675384.png
(24.8 Kb)
|
|
Хм... поменял id и заработало
Code <?if($PAGE_ID$=='invoices')?> <script type="text/javascript"> var text = document.getElementById('invoice_cont').innerHTML; var textr=text.replace(/payment[.]asp/g,'payment.asp?at=authtype_16'); document.getElementById('invoice_cont').innerHTML=textr; </script> <?endif?> P.S. и еще скрипт надо вставлять в шаблон: Сообщение "Заказ Оформлен", там тоже есть кнопка "Оплатить сейчас". Сообщение отредактировал Bastik - Воскресенье, 01 Июл 2012, 11:18:58
|
|
Bastik, нашел еще такую рекомендацию:
authtype_16 кредитные карты российских банков, опция только для WMR-кошельков (настоятельно рекомендуем, если на сайте продавца платеж через банковские карты вынесен в отдельный пункт (иконку, способ и т.п. ), передать в параметре LMI_ALLOW_SDP = 4, в этом случае позиционирование будет не нужно и покупатель сразу попадет на нужную страницу оплаты банковской картой, минуя этап выбора способа платежа ) |
|
Ministr, а как этот параметр передать в скрипте?
 Разобрался, на странице заказа так сделал, у меня два способа оплаты: Code <?if(strpos($PAYMENT$,'Mastercard')>'0')?> <script type="text/javascript"> var text = document.getElementById('webmoneyid').innerHTML; var textr=text.replace(/payment[.]asp["][>]/g,'payment.asp?at=authtype_16"> <input type="hidden" name="LMI_ALLOW_SDP" value="4">'); document.getElementById('webmoneyid').innerHTML=textr; </script> <?else?> <script type="text/javascript"> var text = document.getElementById('webmoneyid').innerHTML; var textr=text.replace(/payment[.]asp/g,'payment.asp?at=authtype_17'); document.getElementById('webmoneyid').innerHTML=textr; </script> <?endif?> А вот на странице invoices пока не сообразил как сделать  Разобрался: Code <?if($PAGE_ID$=='invoices')?> <script type="text/javascript"> $(function(){ $('.col_payment_id a:contains("WebMoney")').each(function(){ var form = $(this).parents('td:first').next('td').find('form'); $(form).attr('action', $(form).attr('action')+'?at=authtype_17'); }) $('.col_payment_id a:contains("Банковская карта (Visa, MasterCard, Maestro)")').each(function(){ var form = $(this).parents('td:first').next('td').find('form'); $(form).attr('action', $(form).attr('action')+'?at=authtype_16'); $(form).append('<input type="hidden" value="4" name="LMI_ALLOW_SDP"/>'); }) }) </script> <?endif?> В общем все два скрипта выложил, все работает. С двумя способами оплаты  Только надо отключить форму "сообщение заказ оформлен", вместо нее свою поставить или в этой убрать кнопку оплатить, для нее скрипт не писал. Надеюсь кому нибудь пригодится. Сообщение отредактировал Bastik - Вторник, 03 Июл 2012, 00:17:34
|
|
Здравствуйте!
Помогите пожалуйста - настроил все так как показано на скриншотах, получилось всё кроме одного пункта: В настройках кошелька на merchant.webmoney.ru Success URL: метод вызова Success URL - сейчас стоит "LINK" - как в прмере на скриншоте (можно поменять на "POST" и "GET") Fail URL: метод вызова Fail URL - сейчас стоит "LINK"- как в прмере на скриншоте (можно поменять на "POST" и "GET" А в "Настройках модуля" 9 метод вызова Success URL - стоит "POST", и поменять на "LINK", как в примере, нельзя 10 метод вызова Fail URL - стоит "POST", и поменять на "LINK", как в примере, нельзя Это нормально, или что-то нужно менять? P.S.: Сейчас у меня персональный аттестат, рабочий режим (Прием WM на кошелек ВКЛЮЧЕН), подал заявку на регистрацию в мегастоке. |
|
Парни подскажите возникла такая проблема!очень нужно срочно вот что!
Плагин скрытый текст (WebMoney): Плагин открывает скрытый текст. Это может быть также html, javascript, css или php код, который будет выполняться после оплаты. Предоставляет практически неограниченные возможности для коммерции. Вы можете выводить целые модули, которые будут доступны только после оплаты. Помогите срочно нужно!можно это сделать и за деньги только подскажите кто может сделать! или на правьте в тему где это обсуждается если я не тут написал! Добавлено (12-Авг-2012, 18:14:35) |
|
vip555vip, можете реализовать платный перевод в другую группу пользователей с расширенными правами и доступом к закрытой информации по смс //forum.ucoz.ru/forum/46-36722-1 или же по средствам php пишут что можно реализовать, в помощь вам http://partner.ucoz.ru/
|
|
При попытке оплаты, после нажатия "Платеж подтверждаю" выдает сообщение "Веб-сайт продавца недоступен. HTTP_STATUS=404 (2) step=6.1". (поставлен тестовый режим)
И в панели управления сайта в настройке модуля WM Метод вызова Success URL:POST Метод вызова Fail URL:POST, как поменять на LINK? |
|
Цитата (Мастер1444) И в панели управления сайта в настройке модуля WM Метод вызова Success URL:POST Метод вызова Fail URL:POST, как поменять на LINK? Сообщение отредактировал Captain_Jack - Пятница, 18 Янв 2013, 23:53:57
|
|
Уважаемые коллеги! Вопрос по модулю Webmoney Transfer. Подскажите, как решить проблемы:
1. После оплаты заказа деньги приходят на мой кошелек, но статус заказа не обновляется на "ОПЛАЧЕН" 2. После оплаты заказа покупатель возвращается на страницу заказа, а хотелось бы, чтобы покупатель видел страницу с сообщением типа "Спасибо! Ваш заказ оплачен" и т.д. Это же касается и ситуации, когда платеж завершен с ошибкой - нужно показать покупателю, что случилось и что делать дальше. В настройках модуля адреса Success URL и Fail URL не редактируются. |
| |||

Будьте в курсе всех обновлений: подпишитесь на наш официальный Telegram-канал uCoz и задавайте вопросы в чате сообщества!

 Чат сообщества
Чат сообщества