| Сообщество uCoz Модули uCoz Контент-модули Видео Если вы нашли баг в модуле «Видео» |
| Если вы нашли баг в модуле «Видео» |
|
Скопируйте форму и заполните (поля 1-2 обязательны для заполнения!): 1. Найдена ошибка ... 2. Суть: В этой теме запрещена публикация вопросов: "почему?", "как сделать?" и других. Рассматриваются сообщения лишь по схеме выше, также, ознакомьтесь с лимитами модуля. Обсуждение здесь. После обновления от 15.12.2012 У кого не выбираются категории: Управление дизайном — Видео — Форма добавления/Редактирования материала, заменить: Code <li style="overflow: hidden;"> $CAT_FL$ </li> На следующее: Code <li>$CAT_FL$</li> Если вы добавляли/изменяли стили в шаблоне CSS модуля «Видео» необходимо дополнить его данными стилями: Code /*-------------------------*/ #cats-select { display: inline-block; *width: 300px; position: relative; z-index: 99; font-family: "Helvetica Neue",Helvetica,Arial,sans-serif; font-size: 13px; line-height: 18px; color: #333; } #cats-select:before, #cats-select:after {display: table;content: "";}#cats-select:after {clear: both;} .cats-select-btn { position: relative; display: inline-block; vertical-align: middle; float: left; width: 300px; margin-left: -1px; margin-bottom: 0; padding: 4px 10px 4px; font-size: 13px; line-height: 18px; color: #333; text-align: left; text-shadow: 0 1px 1px rgba(255, 255, 255, 0.75); cursor: pointer; background-color: whiteSmoke; background-image: -ms-linear-gradient(top,white,#E6E6E6); background-image: -webkit-gradient(linear,0 0,0 100%,from(white),to(#E6E6E6)); background-image: -webkit-linear-gradient(top,white,#E6E6E6); background-image: -o-linear-gradient(top,white,#E6E6E6); background-image: linear-gradient(top,white,#E6E6E6); background-image: -moz-linear-gradient(top,white,#E6E6E6); background-repeat: repeat-x; border: 1px solid #CCC; border-color: rgba(0, 0, 0, 0.1) rgba(0, 0, 0, 0.1) rgba(0, 0, 0, 0.25); border-color: #E6E6E6 #E6E6E6 #BFBFBF; border-bottom-color: #B3B3B3; -webkit-border-radius: 4px; -moz-border-radius: 4px; border-radius: 4px; filter: progid:dximagetransform.microsoft.gradient(startColorstr='#ffffff',endColorstr='#e6e6e6',GradientType=0); filter: progid:dximagetransform.microsoft.gradient(enabled=false); -webkit-box-shadow: inset 0 1px 0 rgba(255, 255, 255, 0.2),0 1px 2px rgba(0, 0, 0, 0.05); -moz-box-shadow: inset 0 1px 0 rgba(255,255,255,0.2),0 1px 2px rgba(0,0,0,0.05); box-shadow: inset 0 1px 0 rgba(255, 255, 255, 0.2),0 1px 2px rgba(0, 0, 0, 0.05); } .cats-select-btn:hover { color: #333; text-decoration: none; background-color: #E6E6E6; background-position: 0 -15px; -webkit-transition: background-position 0.1s linear; -moz-transition: background-position 0.1s linear; -ms-transition: background-position 0.1s linear; -o-transition: background-position 0.1s linear; transition: background-position 0.1s linear; } .btn-title {display: block;overflow-x: hidden;text-overflow: ellipsis;white-space: nowrap;_width: 100%;} #cats-select.open .cats-select-btn { background-color: #E6E6E6; background-image: none; -webkit-box-shadow: inset 0 2px 4px rgba(0, 0, 0, 0.15),0 1px 2px rgba(0, 0, 0, 0.05); -moz-box-shadow: inset 0 2px 4px rgba(0,0,0,0.15),0 1px 2px rgba(0,0,0,0.05); box-shadow: inset 0 2px 4px rgba(0, 0, 0, 0.15),0 1px 2px rgba(0, 0, 0, 0.05); } .btn-arrow { margin: 7px 0 0 7px; display: inline-block; vertical-align: top; float: right; width: 0; height: 0; border-top: 4px solid black; border-right: 4px solid transparent; border-left: 4px solid transparent; content: ""; opacity: 0.3; filter: alpha(opacity=30); } .cats-select-btn:hover .btn-arrow, #cats-select.open .btn-arrow { opacity: 1; filter: alpha(opacity=100); } .dropdown-cats { position: absolute; z-index: 100; top: 100%; left: 0; right: 0; margin: 1px 0 0; display: none; float: left; min-width: 160px; max-height: 250px; height: expression(this.scrollHeight > 250 ? "250px" : "auto"); overflow: auto; border: 1px solid #CCC; border: 1px solid rgba(0, 0, 0, 0.2); background-color: white; -webkit-box-shadow: 0 5px 10px rgba(0, 0, 0, 0.2); -moz-box-shadow: 0 5px 10px rgba(0,0,0,0.2); box-shadow: 0 5px 10px rgba(0, 0, 0, 0.2); -webkit-background-clip: padding-box; -moz-background-clip: padding; background-clip: padding-box; } .open .dropdown-cats {display: block;} .dropdown-cats .dropdown-cats-ul {padding: 4px 0;background-color: white;margin: 0 !important;list-style: none !important;} .dropdown-cats-ul ul {padding: 0 !important;margin: 0 !important;list-style: none !important;} .dropdown-cats-ul li {line-height: 18px;margin: 0; _height: 24px;} /*.dropdown-cats-ul li li a {padding-left: 22px;} .dropdown-cats-ul li li li a {padding-left: 42px;} .dropdown-cats-ul li li li li a {padding-left: 62px;} */ .dropdown-cats-ul .subcat {display: inline-block;background: url(/.s/img/vi/arrow.png) no-repeat left 5px;width: 17px; height: 13px;} .dropdown-cats-ul .divider {height: 1px;margin: 8px 1px;overflow: hidden;background-color: #E5E5E5;border-bottom: 1px solid white;} .dropdown-cats-ul a { display: block; position: relative; padding: 3px 45px 3px 22px; clear: both; font-weight: normal; font-size: 12px; line-height: 18px; color: #333; text-decoration: none; white-space: nowrap; overflow-x: hidden; -webkit-text-overflow: ellipsis; -moz-text-overflow: ellipsis; -o-text-overflow: ellipsis; text-overflow: ellipsis; background: url(/.s/img/vi/cats-tick.png) no-repeat 4px 6px; outline: none; } .dropdown-cats-ul a:active {color: #333;text-decoration: none;} .dropdown-cats-ul a.checked {background-position: 4px -49px;} .dropdown-cats-ul a:hover, .dropdown-cats-ul a:hover:active {color: white;text-decoration: none;background-color: #0088cc;} .dropdown-cats-ul a.disabled {color: #333 !important;cursor: default;background-color: transparent !important;opacity: 0.4;filter: alpha(opacity=40);} .dropdown-cats-ul a span {cursor: pointer;} span.unseen {position:absolute;width: 16px;height: 14px;right: 4px; top: 5px;background: url(/.s/img/vi/unseen.png) no-repeat;} /*-------*/ #cats-select, .dropdown-cats {_width: 300px;} .cats-select-btn {_height: 28px;} .dropdown-cats-ul a {_width: 100%;_zoom: 1;} В модуле произошло обновление и это часть только: новый вид выбора категорий. Архив обсуждений: //forum.ucoz.ru/forum/54-41080-1 Исправленные баги в теме //forum.ucoz.ru/forum/54-41177-1 |
|
1. Найдена ошибка: некорректно отображается количество просмотров видеоматериала.
2. Суть: цифра "количество просмотров" не изменяется, даже если кто-то посетил страницу расположенного видео. http://www.robotblog.ru/video - к примеру, видео "Цена знаний - баллада о потерянном страннике" посетили 4 человека. А показатель стоит на 1. Относительно других видеоматериалов тоже самое. |
|
КТО ТО БУДЕТ ИСПРАВЛЯТЬ СЕРЬЕЗНЫЕ ОШИБКИ ИЖЕ МЕСЯЦ О ПРОБЛЕМЕ СООБЩАЕМ. ПОЧЕМУ НЕ РАБОТАЕТ В КАНАЛАХ ВЫВОД ВИДЕО В ОТДЕЛЬНОМ ОКНЕ. НЕ МОЖЕТЕ РЕШИТЬ ПРОБЛЕМУ ТОГДА НЕ ТРЕБУЙТЕ ОПЛАТЫ ЗА СНЯТИЕ РЕКЛАМЫ, ПОТЕРИ У НАС ОГРОМНЫЕ А ТРЕБОВАНИЕ ОПЛАТЫ ИДЕТ ПО СТАНДАРТУ!
|
|
1. Не отображаются подкатегории в разделе видео.
2. На сайте видны только основные и при входе в них подкатегории не видны, но видео в них уже добавлено и это видно, когда жмешь на видео. Сайт: http://infoshop.ucoz.net/video Добавлено (26 Май 2014, 22:34:53) |
|
1. Найдена ошибка.
Как-то сами-собой размножились видео материалы и вхождения в одну и ту же категорию 2. Суть. В панели управления материалами повтора нет. Повтор только на странице категории. Модер-панель работает "одна за всех" размноженных материалов. Также размножились категории: т.е. одна и та же категория автоматически добавилась несколько раз к одному материалу. Проверьте, плиз этот баг! Сайт (нижний ряд материалов на странице) Сообщение отредактировал Ledywine65 - Вторник, 27 Май 2014, 01:56:47
|
|
Подключил модуль, а он никакой, ерунда какая-то. Сплошной глюк. http://tak-bilo.ucoz.com/video Не корректная загрузка страницы -.всё двоится и размножается.
"Я не избегаю критики, я избегаю дураков, которые называют себя критиками."
Сообщение отредактировал zmeelov - Вторник, 03 Июн 2014, 00:19:09
|
|
А когда наконец-то будет решена проблема с авто запуском видео?
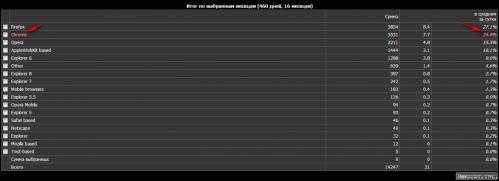
Звук запускается автоматически, картинка остается статичной! >>> пост <<< Данная проблема существует уже длительное время и нет никаких попыток ее устранить. Лично у меня сия проблема только в Chrome (IE, Mozilla, Opera все работает как надо). По статистике, 25% посетителей моего сайта - это именно пользователи Chrome! Ну и как Вы думаете, после просмотра ТАКОГО видео, кто то из них еще раз вернется на сайт? Думаю, ответ очевиден... ссылку открывать в Chrome!  Прикрепления:
1588363.jpg
(112.2 Kb)
|
 Модуль работает прекрасно, нужно было только его настроить. http://tak-bilo.ucoz.com/video Модуль работает прекрасно, нужно было только его настроить. http://tak-bilo.ucoz.com/video Разработчикам спасибо. "Я не избегаю критики, я избегаю дураков, которые называют себя критиками."
|
|
Данная проблема существует уже длительное время и нет никаких попыток ее устранить. Лично у меня сия проблема только в Chrome (IE, Mozilla, Opera все работает как надо). По статистике, 25% посетителей моего сайта - это именно пользователи Chrome! Ну и как Вы думаете, после просмотра ТАКОГО видео, кто то из них еще раз вернется на сайт? Думаю, ответ очевиден... ссылку открывать в Chrome! Открыл в хроме, всё нормально. Попробуйте обновить хром. |
|
zmeelov,
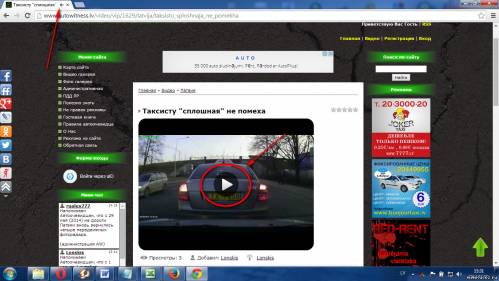
Цитата Модуль работает прекрасно, нужно было только его настроить. В Вашем случае все работает прекрасно потому, что в настройках модуля не стоит галочка "Выводить видео в отдельном окне". aibolit2007, Цитата Попробуйте обновить хром Хром (и все остальное) регулярно обновляется что касаемо Цитата Открыл в хроме, всё нормально. вот скриншот моего хрома на скрине выделена область кнопки запуска видео, как видите, видео не запущено, а вот вверху (во вкладке) видно, что звук ролика уже идет... Прикрепления:
2766933.jpg
(31.3 Kb)
·
0912531.jpg
(336.9 Kb)
|
|
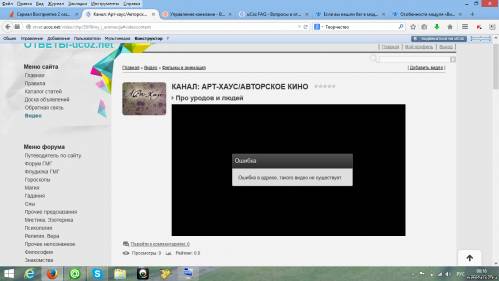
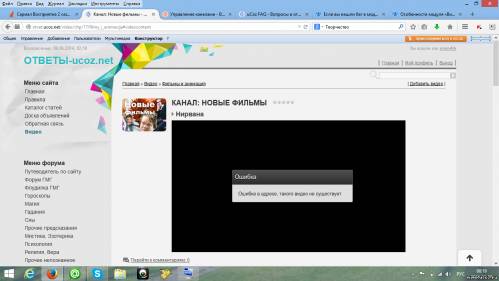
Здравствуйте!
Вот в чем проблема: активировала модуль Видео,но не одно видео не отображается или вообще плеера не показывает. Сайт http://otvet.ucoz.net/   Прикрепления:
4927854.png
(290.6 Kb)
·
5180968.png
(326.0 Kb)
Сообщение отредактировал emm4ik - Воскресенье, 08 Июн 2014, 02:57:22
|
| |||

Будьте в курсе всех обновлений: подпишитесь на наш официальный Telegram-канал uCoz и задавайте вопросы в чате сообщества!

 Чат сообщества
Чат сообщества







 Интересно, для кого мы здесь пишем, если никто не отвечает? А-у-у. помощники разработчики, ответьте, если есть, что ответить.
Интересно, для кого мы здесь пишем, если никто не отвечает? А-у-у. помощники разработчики, ответьте, если есть, что ответить.