Внимание! Данный раздел закрыт и доступен только для чтения в связи с запуском нового проекта uВопросы, на котором Вы можете найти ответ или задать любой интересующий вопрос по системе uCoz. Задавайте вопросы, ищите ответы и помогайте найти ответы другим пользователям системы! Получайте баллы и открывайте новые достижения. Подробнее в блоге...
Архив - только для чтения | |
| Модератор форума: JonMagon |
| Сообщество uCoz Модули uCoz Форум Использование HTML в сообщениях на форуме (предостережения, кому стоит давать доступ к html) |
| Использование HTML в сообщениях на форуме |
|
В сообщениях форума можно использовать html. Это и полезно и опасно. Кто-то может ради благ включить эту функцию и неумышленно себе навредить. Какими бы Вы не были крутыми всезнайками по html, всегда найдется человек знающий больше. Введение. Нужно знать. 1. Если вы ранее (до введения или включения функции) писали в своих сообщениях html (например форум дизайна), то после включения функции эти html теги в таких сообщениях не отразятся, а только в новых (те, что вы напишите после включения html). И наоборот, писали html, отключили функцию, всё написанное в html формате не пропадает. 2. Разрешать html теги в сообщениях опасно и лучше всего этой функцией пользоваться на время. Например, включите функцию только для группы Администраторы, оформите сообщение с использованием html как вы хотите и отключите функцию. HTML можно применить и в мирных целях: 1. В сообщениях при включённой функции html можно использовать Информеры, которые прекрасно работают; 2. Полезно включить, если вы хотите дать название, описание для своей картинки или текста (теги alt, title); 3. Так же, полезно при составлении номерных списков, если первое значение не 1 (тег start); 4. Есть ещё безумный вариант для безумных людей, но вариант сказать должен. Если вам надо в определенных темах иметь разный вид такста в сообщениях, но вы не хотите заваливать шаблон или файл со стилями раличными группами, то можно в первом сообщении темы написать свой класс, например: Код <style type="text/css"><!-- .family {font-size: 18 pt;} --></style> и сообщения писать так: Код <div class="family">сообщение</div> тогда весь ваш текст будет отражаться именно так как вы захотите только в этой теме. Все будут думать "как же он (она) пишет таким шрифтом, цветом? и т.п." Для удобства стиль можно назвать именем темы: Код <style type="text/css"><!-- .video, <style type="text/css"><!-- .games 5. В общем, вы можете использовать любой html, я только лишь привел примеры. Это опасно! 1. Точно знаю, что опасным и рабочим может быть тег Код <iframe> 2. Так же могут сделать неприятности с тегов Код <noindex> 3. Ещё один нюанс с тегом переносом. Можно написать сообщение, ставить тег автопереноса и все посетители будут отправляться в указанную страничку. Например, кто-то напишет сообщение, вы посмотрите всё вроде "ок". Злоумышленник отредактирует сообщение, вставит код и все будут летать до тех пор, пока вы не заметите нововведенную дыру. Я всего лишь привел малую часть примеров того, как могут пользователи использовать функцию "html в сообщениях". Выводы делайте сами. Рекомендации к работе. 1. Лучше всего тему с html создавать в отдельном форуме (подфоруме) который видите только вы. Если после создания вы удостоверились, что всё работает верно, смело переносите её в нужное место. Если какой-то сбой (особенно с тегами таблиц) и вы ни как не можете это исправить (мало ли), то можно через панель снести этот подфорум вместе с темой. 2. Перевод строки заменяется тэгом по умолчанию. 3. Если то, что вы хотите сделать через html можно сделать с помощью вв-кодов, то лучше выбрать второе. Данная тема просто описывает все плюсы и минусы, опасности и возможности работы функции html в сообщениях на форуме, но далеко не все. Скорее всего она предназначена для начинающих изучать html (типа сайт девочки 14 лет о куклах Барби) чем для супер-дупер продвинутых. Предлагаю обсудить все плюсы и минусы функции и помочь ответить на вопросы других пользователей. И не пишите типа "да это мы и без тебя знаем", уверен, что кто-то это не знал. Помните: Закрыв тег Код <textarea/> |
|
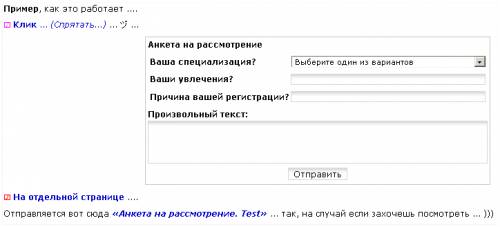
Драсьте) Хотелось бы сделать такую штуку: Создать кнопку в главном меню например или на форуме "заполнить анкету", при нажатии на нее вылазеет окно, на подобии регистрации на сайте(есть поля, где самому необходимо вписывать что либо, например имя. А есть поля где выбирать надо, например пол.) Написать все вопросы надо вручную, после заполнения анкеты, ответы появляются в новой теме на форуме)
Пример: __________________________________________________________________ Анкета: Пол: Мужской/женский (Выбор) Имя: _______________ (Заполнить самим) "Отправить" После отправления на форуме появляется: Чтобы было строго по анкете и пользователь не мог изменить уже) |
|
медбрат,
Quote (медбрат) Драсьте) - Добрый, док. Quote (медбрат) Хотелось бы сделать такую штуку: Создать кнопку в главном меню например или на форуме "заполнить анкету", при нажатии на нее вылазеет окно, на подобии регистрации на сайте(есть поля, где самому необходимо вписывать что либо, например имя. А есть поля где выбирать надо, например пол.) Написать все вопросы надо вручную, после заполнения анкеты, ответы появляются в новой теме на форуме) - И? ... Какие проблемы? .... Quote (медбрат) Пример: __________________________________________________________________ Анкета: Пол: Мужской/женский (Выбор) Имя: _______________ (Заполнить самим) "Отправить" ☑ Пример .... )) Прикрепления:
9557492.png
(6.1 Kb)
Всё написанное выше - моё личное мнение и на абсолютную правоту не претендует.
Есть вопросы лично ко мне - пиши сюда: http://likbezz.ru/forum/8 Сообщение отредактировал fflesh - Понедельник, 28 Фев 2011, 15:00:36
|
|
если я беру в тег noindex только ссылку которая в первом сообщении т е.
начало сообщения <noindex>ссылка на что нибудь</noindex> то индексироваться не будет только ссылка или вся тема? |
|
Дегтярёв007,
Quote noindex Quote то индексироваться не будет только ссылка или вся тема? а можно я напомню название темы? HTML в сообщениях на форуме. Осторожно! про раскрутку и оптимизацию и индексацию есть другие темы |
|
Quote (webanet) это рекомендательная субстанция. если вы о сообщениях на форуме, то можно ссылки прогонять через сервис ю.ту или проксировать, так будет надежнее Все ссылки в сообщениях на форуме (как, впрочем, и вообще все ссылки, вставляемые через BB-коды или авто-подстанокой ссылок для http://) экранируются от поисковиков атрибутом rel="nofollow", так что дополнительно менять их проксированием или сокращалкой не обязательно. Хотя это и может дополнительно помочь отвадить начинающих спаммеров, которые про nofollow вообще ничего не знают. Кстати, noindex сейчас именно ссылки вообще ни от одного из поисковиков не экранирует, Яндекс в этом плане уже полностью переключился на nofollow. Потеряшка - поиск потерянных и помощь бездомным животным в Питере
Сообщение отредактировал YuriT - Четверг, 03 Мар 2011, 15:34:51
|
|
YuriT, ну я имела ввиду все же хтмл в сообщениях посмотрите на мой пример ниже. все ещё проще
 если на сайте стоит проксирование, то ссылки вставленные через хтмл автоматом проксируются. если на сайте стоит сокращалка, то ссылки сокращаются. если на сайте не стоит ни сокращалка ни проксирование, то ссылки идут чистыми в хтмл если на сайте стоит проксирование, то ссылки вставленные через хтмл автоматом проксируются. если на сайте стоит сокращалка, то ссылки сокращаются. если на сайте не стоит ни сокращалка ни проксирование, то ссылки идут чистыми в хтмл би-би кодами добавляется атрибут. я спамер оставляю ссылку я ссылка |
|
Ну, если использование HTML потенциальным спаммерам разрешено - то тогда конечно проксирование или сокращалка могут помочь их отвадить. Хотя, насколько мне помнится, в случае повторного редактирования материала (с восстановлением оригинальной ссылки) ссылки уже не изменяются.
Но допускать такого в любом случае не следует. О чем, собственно, и сообщает эта тема Потеряшка - поиск потерянных и помощь бездомным животным в Питере
Сообщение отредактировал YuriT - Четверг, 03 Мар 2011, 16:23:59
|
|
YuriT,
Quote Ну, если использование HTML потенциальным спаммерам разрешено  и да. ноиндекс уже практически отмер, хотя яндекс до сих пор помечает ссылки с ноиндексом, но как и было написано выше все это не имеет особого воздействия |
|
Quote (webanet) можно усложнить задачу. админам по умолчанию хтмл разрешен. и если пользователь в сообщениях на форуме работает с хтмл как админ и проксирование с сокращалкой у него по каким-то неизвестным нам причинам отключено, то в таком случае остается только одно - прописывать ручками атрибут к ссылкам и да. ноиндекс уже практически отмер, хотя яндекс до сих пор помечает ссылки с ноиндексом, но как и было написано выше все это не имеет особого воздействия чесно говоря, мало что понял, но считаю, что в любом случае пользователям опасно разрешать хтмл.  |
|
а как реализовать вставку видео-роликов, например с "вконтакте", ведь тег video поддерживает не все видео-хостинги?
|
|
rocksalamander,
Quote video поддерживает не все видео-хостинги? Сообщение отредактировал Miss_Esq - Суббота, 16 Июл 2011, 11:08:23
|
|
Quote (Miss_Esq) Не хостинги а обозреватели могут не поддерживать , не все хостинги обеспечивают совместимость как по тегу video так и по тегу object , в силу некоторых своих собственных соображений ... а решение то есть? а-то администратор может публиковать любое видел, использую хтмл в сообщениях, а как быть пользователям? |
|
|
|
Здравствуйте, Дамы и Господа программисты!
Вот такая ситуация: 1. При добавлении сообщения пользователь прикрепляет (загружает) картинку, у нее образуется код $IMAGE1$ и уменьшенные размеры изображения (заданные в настройках форума); 2. Пользователь вставляет в текст сообщения: <center>$IMAGE1$</center> Получается сообщение, в котором стоят: 1. Картинка (урезанная до размеров, обозначенных в настройках форума) и ссылка с нее на эту же картинку в реальном размере http://webses.ucoz.ru/_fr/1/9490789.jpg; 2. Под картинкой образуется еще одна ссылка (через $ATTACHMENT$): "Прикрепления: 9490789.jpg(65Kb)" с ссылкой уже на http://webses.info/_fr/1/9490789.jpg Вопросы: 1. Как удалить ссылку с уменьшенной картинки (на ее оригинал), ибо под картинкой $ATTACHMENT$ уже выводит правильную ссылку на оригинал картинки? 2. Где поменять фрагмент, выделенный красным, на фрагмент, выделенный зеленым? 3. Где можно поставить разрыв между: "9490789.jpg" и "(65Kb)", которые выводит $ATTACHMENT$ ? Спасибо! Приводим посетителей на сайт
|
| |||

Будьте в курсе всех обновлений: подпишитесь на наш официальный Telegram-канал uCoz и задавайте вопросы в чате сообщества!

 Чат сообщества
Чат сообщества