| Модератор форума: Yuri_G |
| Сообщество uCoz Вебмастеру Раскрутка сайта SEO Теги h1-h6 (как использовать и как прописывать) |
| Теги h1-h6 |
|
Ника9646,
Quote Просто при анализе страницы на pr-cy.ru мне вот такое выдается |
|
Проверила. Те же теги и те же слова...
Вообще, я поняла что сайт переделывать надо всерьез, вот бы еще времени на это хватило. Еще ведь и научиться надо. "Главным слагаемым формулы успеха является умение ладить с людьми".
Теодор Рузвельт. Сообщение отредактировал Ника9646 - Вторник, 21 Фев 2012, 12:41:12
|
|
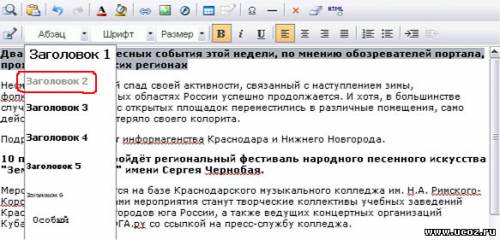
Что означает в форме при редактировании и добавлении материала следующее:
 - один из заголовков выделен отличающимся от прочих цветом (Заголовок 2 серый)? Прикрепления:
3140432.jpg
(53.5 Kb)
 |
|
Вагнер-Р[eng]AV, если выделен значит текущий, если переключить на другой, то другой станет выделенным
|
|
Скажите, пожалуйста, будет ли учитываться тег h1 (если он оформлен так (в заголовке статьи)):
<div class="eTitle"><b><font color="5f5f7a"><br><h1>$ENTRY_TITLE$</h1></font></b></div> ? И нормально ли учитывается поисковиками тег h1, если он прописан не вверху страницы, а в середине (года большая шапка, текст и заголовок заключены в таблицу и т.д.) т.е. заголовок в теге h1 не размещен в самом верху сайта? |
|
Quote (Anna-Foto) И нормально ли учитывается поисковиками тег h1, если он прописан не вверху страницы, а в середине (года большая шапка, текст и заголовок заключены в таблицу и т.д.) т.е. заголовок в теге h1 не размещен в самом верху сайта? Здравствуйте. 1. Да, в вашем случае тег будет учитываться. 2. Тег учитываться будет в любом месте тела html кода (<body>). Главное проследите, что бы он был один на страницу. |
|
Поставил тег h1 страница материалов и коментариев <h1>$ENTRY_NAME$</h1> В таблицу стилей добавил h1 {
font-size: 110%; font-family: Verdana, Arial, Helvetica, sans-serif; color: #333366; } Но теперь когда открываешь материал заголовок смещен в низ. Как исправить? http://www.kopatich.ru/news/monety_olimpii/2012-02-26-344 Сообщение отредактировал stalker29 - Воскресенье, 26 Фев 2012, 02:10:08
|
|
blogoved, Спасибо!
Скажите, пожалуйста, какой атрибут надо поставить в CSS, чтобы не было пропуска после h1? (т.к. сейчас у меня фраза, заключенная в h1 стоит так, ка будто она с тегом <br>). А хотелось бы, чтобы она не соскакивала на след строку, а была бы в одной строке (например, в предложении) Сейчас у меня в h1 css выглядит так: h1 { margin: 0px; font-size: 120%; font-family: Century Gothic; Arial color: #626073; } Добавлено (26-Фев-2012, 03:22:34) Сообщение отредактировал Anna-Foto - Воскресенье, 26 Фев 2012, 03:21:52
|
|
stalker29,
h1 {font: normal 110% Verdana, Arial, Helvetica, sans-serif; color: #333366; margin: 0px; padding: 0px; display: inline;} Anna-Foto, h1 {font: normal 120% Century Gothic, Arial; color: #626073; margin: 0px; padding: 0px; display: inline;} Сообщение отредактировал Miss_Esq - Воскресенье, 26 Фев 2012, 09:03:49
|
|
Quote (Miss_Esq) проанализируйте в сr-pr.com в сервисе Анализ контента Вы не могли бы сказать более-менее оптимальное значение тошноты страницы? Кое-что поменяла, тег h1 на странице теперь только один, а вот с тошнотой непонятно: вижу цифры, а вот много это или мало - не знаю. Объясните, если не затруднит! "Главным слагаемым формулы успеха является умение ладить с людьми".
Теодор Рузвельт. |
|
Ника9646, Много или мало понятие растяжимое ... мои материалы специфические поэтому говорить что это оптимально нельзя .... Примеры страниц в ЛС ...
|
|
Я еще тут смотрю все подобные дела, говорят, неплохой сервис: http://istio.com/rus/text/analyz/
"Главным слагаемым формулы успеха является умение ладить с людьми".
Теодор Рузвельт. |
|
Подскажите,кому не трудно - где лучше на форуме поставить тег h1. Заранее благодарен за подсказки.
Форум в подписи. |
| |||

Будьте в курсе всех обновлений: подпишитесь на наш официальный Telegram-канал uCoz и задавайте вопросы в чате сообщества!

 Чат сообщества
Чат сообщества








