| Модератор форума: JonMagon |
| Сообщество uCoz Вебмастеру JavaScript, Flash и прочие технологии jQuery TabControl (Реализация блока с вкладками на jQuery) |
| TabControl |
|
europe-kiev,
Сообщение отредактировал Miss_Esq - Воскресенье, 24 Мар 2013, 11:21:48
|
|
europe-kiev, всего лишь необходимо добавлять последовательность вида:
Code <div class="sectiontable"> <ul class="tabs"> <li class="current">Первая вкладка</li> <li>Вторая вкладка</li> <li>Третья вкладка</li> </ul> <div class="box visible"> <p>Содержимое вкладки #1</p> </div> <div class="box"> <p>Содержимое вкладки #2</p> </div> <div class="box"> <p>Содержимое вкладки #3</p> </div> </div> Профессиональный сервис опросов WebAsk
|
|
Miss_Esq, Shеriff, Добавил как вы и написаливкладка появилась но она не активна((
Вот [font=Times][/font] |
|
europe-kiev, выделенное красным дописать.
Цитата <p><div class="osninf"><div class="inftitl"><font color="#b2cb59"><i><font color="#000000">Написал:</font></i><b> </b></font><i>corporation22(Сергей Крашенников)</i><br>14.03.2013</div><b></b><div class="infmes"><font color="#b2cb59"><a href="/dir/13-1-0-27345"target="_blank">Надежная компания, отличные специалисты<br> </a></font></div></div><div class="osninf"><div class="inftitl"><font color="#b2cb59"><i><font color="#000000">Написал:</font></i><b> </b></font><i>europe-kiev(Андрей)</i><br>31.12.2012</div><b></b><div class="infmes"><font color="#b2cb59"><a href="/blog/2012-06-18-861"target="_blank">Скопировать скрипт и самому добавить в нижнюю часть сайта<br> </a></font></div></div><div class="osninf"><div class="inftitl"><font color="#b2cb59"><i><font color="#000000">Написал:</font></i><b> </b></font><i>(Д)</i><br>31.12.2012</div><b></b><div class="infmes"><font color="#b2cb59"><a href="/blog/2012-06-18-861"target="_blank">Я все сделал,но у меня нет в Глобальных блоках "Нижняя часть сайта" только "Верхняя часть сайта" и "Первый контейнер".Что можно сделать?<br> </a></font></div></div><div class="osninf"><div class="inftitl"><font color="#b2cb59"><i><font color="#000000">Написал:</font></i><b> </b></font><i>(Диман)</i><br>28.12.2012</div><b></b><div class="infmes"><font color="#b2cb59"><a href="/blog/2011-09-17-787"target="_blank">Отлично) Кстати, вы можете протестировать данный скрипт на нашем сайте http://pesopatcher.ru/ , заходи)<br> </a></font></div></div><div class="osninf"><div class="inftitl"><font color="#b2cb59"><i><font color="#000000">Написал:</font></i><b> </b></font><i>(Sam)</i><br>08.12.2012</div><b></b><div class="infmes"><font color="#b2cb59"><a href="/blog/2011-11-29-809"target="_blank">COOOOOOOLLLL spasibo <img src="http://s1.ucoz.net/sm/1/smile.gif" border="0" align="absmiddle" alt="smile" /><br> </a></font></div></div><div class="osninf"><div class="inftitl"><font color="#b2cb59"><i><font color="#000000">Написал:</font></i><b> </b></font><i>(AlexGL)</i><br>22.10.2012</div><b></b><div class="infmes"><font color="#b2cb59"><a href="/news/2012-09-30-912"target="_blank">Отличный фильм! Ставлю оценку 7 из 10... <br /> Читал рецензию на новостном портале http://newsbestportal.com - зайдите обязательно, много интересного! )<br> </a></font></div></div><div class="osninf"><div class="inftitl"><font color="#b2cb59"><i><font color="#000000">Написал:</font></i><b> </b></font><i>(Arthur_ko)</i><br>02.10.2012</div><b></b><div class="infmes"><font color="#b2cb59"><a href="/blog/2010-06-20-547"target="_blank">Столкнулся с проблемой <b>обновления прайс листов</b>, а именно <b>входящей цены товара много</b>) <br /> <b>Решил путем написания программы</b>!!! <br /><br /> так же столкнулся с<b> добавлением ТЕГОВ - автоматом</b> - пишется софт для их добавления! <br /><br /> Кому интересны эти решения <b>пишите мне в асю</b> - <b>621066161</b><br> </a></font></div></div><div class="osninf"><div class="inftitl"><font color="#b2cb59"><i><font color="#000000">Написал:</font></i><b> </b></font><i>(escorts Norway)</i><br>08.09.2012</div><b></b><div class="infmes"><font color="#b2cb59"><a href="/blog/2010-12-18-633"target="_blank">Здравствуй, Европа -kiev.com команда! Im новой для этой веб-странице , и я хотел сказать Привет . Это может быть отличным веб-сайт и я рад, я присоединился. Новое в этом блоге спасибо за прием. Я только что пришел в этот замечательный блог, и хотел бы представить себя всем. Это действительно такойотличный сайт интернет. Желаем Вам удачи!<br> </a></font></div></div><div class="osninf"><div class="inftitl"><font color="#b2cb59"><i><font color="#000000">Написал:</font></i><b> </b></font><i>(новости россии)</i><br>01.09.2012</div><b></b><div class="infmes"><font color="#b2cb59"><a href="/blog/2012-05-02-850"target="_blank">Вот это пост! Сильно. Спасибо.<br> </a></font></div></div><div class="osninf"><div class="inftitl"><font color="#b2cb59"><i><font color="#000000">Написал:</font></i><b> </b></font><i>(попутчики в Паттайю)</i><br>01.09.2012</div><b></b><div class="infmes"><font color="#b2cb59"><a href="/blog/2012-05-02-850"target="_blank">Спасибо! Буду теперь заходить на этот блог каждый день!<br> </a></font></div></div></p> </div></div></div>  Не оказываю поддержку посредством ЛС/ICQ/Skype/AIM/XMPP/E-mail. Не оказываю поддержку посредством ЛС/ICQ/Skype/AIM/XMPP/E-mail. |
|
JonMagon,
Все равно не могу понятьгде именно не закрыт див |
|
Цитата (JonMagon) Вот полный код вкладок где именно я завтыкал Код <script type="text/javascript" src="/js/tables.js"></script> <div class="sectiontable"> <ul class="tabs"> <li class="current">Новости</li> <li>Комменты</li> <li>@</li> </ul> <div class="box visible"> <p> <div style="width:195px; height:300px; overflow:auto;"> <div style='text-align:left ;'> <div id="twitter">Загружается...</div> <script src="/js/twitter.min.js" type="text/javascript"></script> <script type="text/javascript" charset="utf-8"> getTwitters('twitter', { id: 'europe_kiev', count: 10, enableLinks: true, ignoreReplies: true, clearContents: true, template: '<CENTER>●●●<br><u><i><b>%time%.$YEAR$</i></b></u></br></CENTER>%text%.' }); </script> </div> </div> </p> </div> <div class="box"> <div style="width:195px; height:300px; overflow:auto;"> <div style='text-align:left ;'> <p>$MYINF_52$</p> </div> <div class="box"> <p>В работе...</p> </div> </div> </div> </div> |
|
JonMagon,
Сделал так Код <div style="width:195px; height:300px; overflow:auto;"> <div style='text-align:left ;'> <p>$MYINF_52$</p> </div> </div></div> Заработала третий вкладкану блоки которые идут ниже перемещаютсяв левую сторону сайта короче сайт перекосило))) Добавлено (24 Мар 2013, 12:34:53) |
|
привет всем!
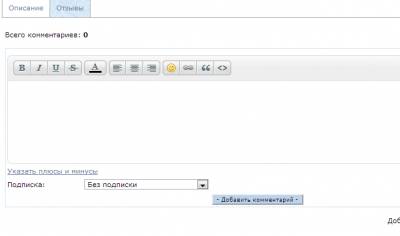
подскажите как добавить новую вкладку на странице товара. по стандарту есть две "описание" и "отзывы", я хочу добавить еще, но как не пойму...  Прикрепления:
3706982.png
(18.3 Kb)
|
|
DaMup, посмотрите сео настройки, если не ошибаюсь, там системно можно кое что сделать(задать вкладки), но шаблон страницы товара по любому править придётся
Понял тебя, тридцатый ...
|
|
Цитата (DaMup) что это? Понял тебя, тридцатый ...
|
|
Цитата (brodyaga30) //forum.ucoz.ru/_fr/322/4750792.png - обновление модуля ИМ от 6 марта 2013 ( тема обсуждения, в топе обновления модуля) я прописал к примеру как на скриншоте, и? новых вкладок нет..что нужно прописать в форме "страница товара"? |
|
|
| |||

Будьте в курсе всех обновлений: подпишитесь на наш официальный Telegram-канал uCoz и задавайте вопросы в чате сообщества!

 Чат сообщества
Чат сообщества









