| Модератор форума: Yuri_G |
| Сообщество uCoz Вебмастеру Общие вопросы от вебмастеров Слетело оформление нумерации страниц на форуме (Новая форма отображения страниц в теме) |
| Слетело оформление нумерации страниц на форуме |
|
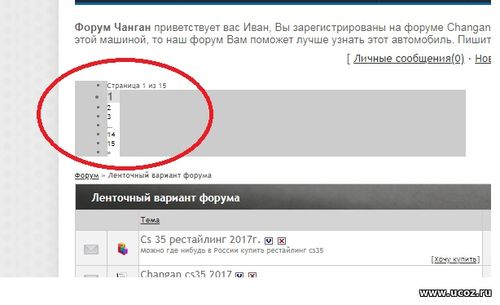
всем, у кого изменилось оформление нумерации страниц на форуме нужно сбросить кеш. как это делается информацию см. по следующим ссылкам: или сделайте на странице CTRL+F5 несколько раз. если у вас индивидуальная стилизация: в системный файл /.s/src/base.css добавлены строчки Код .forum-pages{list-style:none; padding:0; margin:0; } .forum-pages li{display:inline-block; margin:2px 0; } .forum-pages li.pagesInfo{padding-right:7px; padding-left:7px; } чтобы убрать/изменить фон, на котором отображаются цифры нумерации нужно в таблице стилей найти строчку Код .switches {background:#хххххх;} удалить её вообще или изменить на нужное значение цвета ххххх Прикрепления:
9687976.jpg
(364.0 Kb)
Сообщение отредактировал webanet - Понедельник, 16 Апр 2018, 20:13:22
|
|
Также не могу найти данные строки.
Адрес сайта churlenisa.do.am |
|
kamandpav, добавьте в CSS
Код .pagesInfo {background:#e6e6e6;color:#ff7e00;font-size:7pt;padding: 2px 5px;box-shadow: inset 0px 1px 2px rgba(0, 0, 0, 0.22);border-radius: 3px;} .switch {background:#e6e6e6;;font-size:10px;color:#ff7e00;padding: 2px 5px;box-shadow: inset 0px 1px 2px rgba(0, 0, 0, 0.22);border-radius: 3px;} .switchActive {background:#c0c0c0;font-size:10px;color:#ff7e00;padding: 2px 5px;box-shadow: inset 0px 1px 2px rgba(0, 0, 0, 0.22);border-radius: 3px;} Результат  |
|
ReaperDudikoff, в CSS
Код /* forum Page switches */ .pagesInfo {background:#3E3727;padding-right:10px;font-size:7pt;} .switches {background:#696149;} .switch {background:#3E3727;width:15px;font-size:7pt;} .switchActive {background:#DDB700;font-weight:bold;color:#3E3727;width:15px} a.switchDigit:link,a.switchBack:link,a.switchNext:link {text-decoration:none; color:#F3D65E;} a.switchDigit:visited,a.switchBack:visited,a.switchNext:visited {text-decoration:none; color:#F3D65E;} a.switchDigit:hover,a.switchBack:hover,a.switchNext:hover {text-decoration:underline; color:#FFFFFF;} a.switchDigit:active,a.switchBack:active,a.switchNext:active {text-decoration:underline; color:#F3D65E;} /* ------------------- */ Часть Код .pagesInfo {background:#3E3727;padding-right:10px;font-size:7pt;} .switches {background:#696149;} .switch {background:#3E3727;width:15px;font-size:7pt;} .switchActive {background:#DDB700;font-weight:bold;color:#3E3727;width:15px} Замените на Код .pagesInfo {background:#3E3727;color:font-size:7pt;padding: 2px 5px;box-shadow: inset 0px 1px 2px rgba(0, 0, 0, 0.22);border-radius: 3px;} .switch {background:#3E3727;font-size:10px;padding: 2px 5px;box-shadow: inset 0px 1px 2px rgba(0, 0, 0, 0.22);border-radius: 3px;} .switchActive {background:#DDB700;font-size:10px;color:#3E3727;padding: 2px 5px;box-shadow: inset 0px 1px 2px rgba(0, 0, 0, 0.22);border-radius: 3px;} Результат  |
|
А можно ли удалять старые стили кнопок?
Код td.pagesInfo, td.switch, td.switchActive { background: #fff; border: 1px solid #dcdbe0; padding-left: 5px; padding-right: 5px; } td.switch, td.switchActive { background: #fff; color: orange; } td.switch a { color: black; } td.switchActive { background: #f7971e; color: #fffefc; } |
|
$Vladimir$, благодарю, не внимательно посмотрел я изначально.
|
|
kamandpav, посмотрите что изменилось //forum.ucoz.ru/forum/41-89816-1310907-16-1523958504 удалять не надо можно заменить td на li
|
|
|
|
Цитата у кого изменилось оформление нумерации страниц на форуме нужно сбросить кеш. как это делается информацию см. по следующим ссылкам:Microsoft Internet Explorer Google Chrome Safari Firefox Opera Ссылки доступны в первом сообщении топика. |
|
Цитата /.s/src/base.css добавлены строчки Цитата нужно сбросить кеш У меня вопрос к тем рукопопопым разработчикам, которые правили шаблоны - что, сложно было сделать по людски, и прописать base.css?v2 ?  |
|
Drinko, наверное, ведь тогда бы пришлось еще и правки в robots.txt вносить (чтобы было доступно для поисковых ботов)... да и не первое и не последнее обновление этих стилей (через веб-архив можно посмотреть), что в прошлом не проделывали таких манипуляций... стало быть, и на этот раз не сделали (и с чего бы вдруг именно сейчас?).
UPD.: Поисковику нужно разрешать эти ресурсы, которые идут как часть внешнего оформления... тут так, что сделали бы, как вы говорите, но в robots.txt не внесли бы разрешение, то вебмастеры ПС начали бы уведомления посылать, мол, "откройте для индексации это всё" (собственно, вот не поленился и нашёл пример темы)... глядишь, опять полетели бы претензии в адрес uCoz. Как сказал, этот файл стилей переписывают достаточно часто, что нам старожилам системы, знающим принципы подхода uCoz к обновлениям, когда после каждого приходиться подстраивать свой индивидуальный шаблон (парадоксально, но кто сидит на стандартных от системы шаблонах, то там тоже всё теперь "слетело", тут уже по такому принципу, что шаблон заново выбрать нужно и обновить у себя, ну а uCoz-овцам это дополнительный геморрой в плане подгонки шаблонов системных под это обновление)... к чему это я, ах да - нам от системного этого файла нужно по возможности избавляться из кода... как и вообще - минимизировать участки системных кодов, переписав под себя, чтобы в случае таких обнов не пришлось более возиться с подгонкой шаблонов. Сообщение отредактировал -SAM- - Четверг, 19 Апр 2018, 22:23:57
|
|
У меня вопрос к тем рукопопопым разработчикам, которые правили шаблоны - что, сложно было сделать по людски, и прописать base.css?v2 ? Есть решение, простое до ужаса, решает любые проблемы правки стилей, вот оно: http://ваш.сайт/_st/my.css?$YEAR$$MONTH$$DAY$ и так же к любым таблицам стилей, включая системные |
|
тогда бы пришлось еще и правки в robots.txt вносить (чтобы было доступно для поисковых ботов) Зачем поисковикам индексировать таблицу стилей?  Не, ну разве что для для краулера веб-архива. НО стандартный (по-умолчанию) robots этот параметр пропустит. Так в том то и дело - верстальщик uCoz правки в стили внес, у себя Ctrl+F5 нажал и плюнул делать еще два тыка на клаве - ведь и так сойдет, а про посетителей сайтов ему думать некогда. Вот из-за таких мелочей вся Г репутация у сервиса и складывается... |
|
Всем привет. Сайт на uWeb (возможно это имеет значение). Подскажите, где этот /.s/src/base.css редактировать? Ни в админке, ни в файловом менеджере, ни через ftp его не открыть.
И второй момент. Отредактировал файл /_st/my.css. В редакторе изменения сохраняются. Но на сайте ничего не меняется. Ни CTRL+F5, ни очистка кэша не помогают. Сообщение отредактировал ermachina - Суббота, 21 Апр 2018, 10:48:35
|
|
ermachina, base.css нигде не редактируется. это системный файл.
что вы отредактировали в файле стилей? если вы на ювеб, напишите в тех.поддержку вам помогут и все расскажут |
|
ermachina, строка 740 в /_st/my.css замените на
Код .switches { background:#2b2b2b08; } или удалите значение полностью. |
| |||

Будьте в курсе всех обновлений: подпишитесь на наш официальный Telegram-канал uCoz и задавайте вопросы в чате сообщества!

 Чат сообщества
Чат сообщества