Архив - только для чтения |
| Сообщество uCoz Модули uCoz Контент-модули Новости сайта Проблемы в модуле "Новости сайта" (Общая тема для вопросов) |
| Проблемы в модуле "Новости сайта" |
 Если у вас что-то не получается в модуле Новости сайта Если у вас что-то не получается в модуле Новости сайта Тема для тех, кому не удаётся настроить модуль Новости сайта как хочется или что-то не получается. Пожалуйста, описывайте проблему максимально четко, только так мы сможем дать вам качественный совет. |
|
Вопрос
Как сделать так, что бы на главной странице не отображались новости (у меня для этого отдельную страницу создал). на главной мне хочется сделать рекламный постер. Ответ Зайдите в редактирование страницы и удалите там $LAST_NEWS$ |
|
Вопрос
Как сделать, что бы при создании пользователем новости на сайт, создавалась тема на форуме с названием новости и с описанием например "Обсуждение новости"? И вообще возможно ли такое? Ответ Возможно. С помощью скрипта. Разумеется, писать вам его бесплатно вряд ли кто-то будет. Можете обратиться ко мне. Ссылка в подписи. |
|
Вопрос
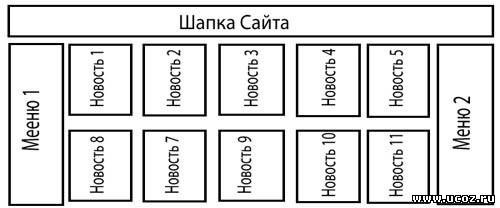
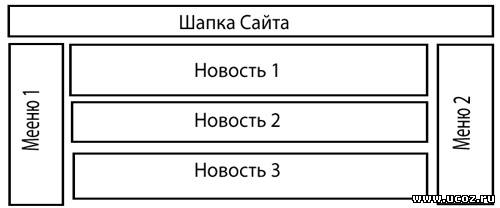
У меня возникла проблема с модулем Новости сайта. и так... У меня на сайте (на главной странице) новости отображаются горизонтально сверху вниз Вот так  Но мне нужно чтобы они отображались столбиком слева направо Ответ Это можно сделать с помощью информера.
Code В шапку <script type="text/javascript"> var k = 0 </script> В вид материалов, в начало: <script type="text/javascript"> k++ if(k==1) document.write('<tr>') </script><td> В вид материалов, в конец </td><script type="text/javascript"> if(k==5) {document.write('<\/tr>'); k = 0} </script> helper.ucoz.ru Прикрепления:
9063743.jpg
(34.1 Kb)
·
7256426.jpg
(34.5 Kb)
Сообщение отредактировал WIERUSNA - Пятница, 21 Янв 2011, 16:36:02
|
|
Вопрос
У меня колоночное отображение новостей. Как теперь настроить переключатель страниц? Ответ Если требуются переключатель страниц - то есть два варианта решения: 1. при помощи стилей: в шаблоне "вид материалов" заключаете весь шаблон в div с фиксированной шириной и высотой и стилем float:left. Ширину можно задавать также в процентах, например width:20% , если нужен вывод в 5 колонок (реально процент стОит делать чуть меньше, чтобы все выводилось верно на всех браузерах) 2. либо при помощи джаваскрипта. Вот что я уже когда-то писал по этому поводу: в шаблон страница со списком материалов после кода $BODY$ (на странице архива материалов) или $LAST_NEWS$ (на главной) вставляем такой скрипт: Code <script type="text/javascript"> var nCols=3; var colN=0; var row; var table=$(document.createElement('table')).prependTo('#allEntries'); $('#allEntries > div[id^="entryID"]').each(function(){ if(colN==0) row=$(document.createElement('tr')).appendTo(table); $(document.createElement('td')).appendTo(row).append(this); colN=(++colN)%nCols; }); </script> Здесь строка var nCols=3; задает число колонок для вывода (в данном случае в 3 колонки). Предупреждения: Сообщение отредактировал YuriT - Пятница, 21 Янв 2011, 20:39:13
|
|
Вопрос
Как можно сделать: что бы определенный раздел новостей выделялся другим фоном или рамочной, в то же время что бы все было видно на главной странице ленты новостей и в архиве, а так же в соответствующем разделе Ответ Можно придумать что-нибудь с тегом $CID$ . «ID» категории, в которую добавлена новость. «ID» той, или иной категории можно узнать в «Управлении категориями» (первый столбик)/ Например, категория с «ID» = 1 у нас – это категории «О любви», а категория с «ID»=2 ,это категория о дисках. Так, в зависимости о того, в какой категории находится новость, и будет выводиться разная картинка/ Code <?if($CID$=’1’)?> <img src="http://upanel.biz/book/Lovely-Catalog.png" border="0" alt="О любви" /><?endif?> <?if($CID$=’2’)?> <img src="http://upanel.biz/book/cd_catalogue.png" border="0" alt="Диски" /><?endif?> Источник: upanel.biz Т.е можно придумать так изменить вид материалов. |
|
Вопрос
Как поставить спойлер в "Новости сайта"? Ответ Стандартные юкозовские спойлеры работают в новостях. Когда добавляете/редактируете материал, переключитесь в режим bb-кодов, воспользуйтесь тегом спойлера:
Code [spoiler=Инфа]сообщение под спойлером[/spoiler] Еще парочка вариантов: Сообщение отредактировал nightdrednout - Воскресенье, 30 Янв 2011, 09:13:56
|
|
Вопрос
Можно ли включить каким-то образом кнопку спойлер в коды при добавлении новостей при визуальном редакторе? Ну вот как здесь на этом форуме. Ответ В визуальный редактор- нет. Можете использовать скрипт http://ucodes.ru/load....2-1-0-8 Если не работает: Code <script type="text/javascript"> $(document).ready(function(){ //Script by Bogggdan, http://javascript.ucoz.net/ © if ($("#brief")) $("input.codeButtons[value='u']:first").parent().after("<span style=\"padding-right: 1px;\"><input title=\"Вставить код\" value=\"Code\" onclick=\"simpletag('code','','','brief','')\" class=\"codeButtons\" id=\"codes\" type=\"button\"></span><span style=\"padding-right: 1px;\"><input title=\"spoiler\" value=\"spoiler\" onclick=\"simpletag('spoiler','','','brief','')\" class=\"codeButtons\" id=\"spoiler\" type=\"button\"></span>"); if ($("#message")) $("input.codeButtons[value='u']:last").parent().after("<span style=\"padding-right: 1px;\"><input title=\"Вставить код\" value=\"Code\" onclick=\"simpletag('code','','','message','')\" class=\"codeButtons\" id=\"codes\" type=\"button\"></span><span style=\"padding-right: 1px;\"><input title=\"spoiler\" value=\"spoiler\" onclick=\"simpletag('spoiler','','','message','')\" class=\"codeButtons\" id=\"spoiler\" type=\"button\"></span>"); }); </script> Вставлять: Главная » Управление дизайном » Новости сайта » Страница архива материалов перед Code </body> Если хотите и в полном и в кратком. |
|
Вопрос
Как сделать, чтобы на странице добавления новостей была форма "Откуда взята статья?" и чтобы туда нужно было ввести ссылку на сайт. Ответ Используйте для этого доп. поле $OTHER1..5$ Сообщение отредактировал wondermaker - Вторник, 01 Фев 2011, 09:24:52
|
|
в модуле "новости сайта" если выставить "Количество отображаемых материалов на странице в архиве" больше чем "Количество отображаемых материалов на главной странице" - исчезает переключатель страниц с новостями на главной странице и в блоге!
Сообщение отредактировал player0 - Суббота, 05 Фев 2011, 20:59:46
|
|
Вопрос
Изменился путь к изображениям в новостях раньше путь выглядел в виде: сайт\images\ и т.д., а сейчас вдруг стал: сайт\news\images\ и т.д. Пришлось вручную во всех новостях убирать вклинившийся "\news\", изображения вновь появились и не пропадают. Ответ так теперь работает встроенный визуальный редактор. при редактировании, а так же при копировании и вставки ссылки или картинки получаются неполные адреса например images/ вместо /images/ и при вставке в модуль новости неполный адрес принимает относительный адрес того модуля, где производилось копирование и вставка или редактирование например /news/images/ если картинку копировали и вставляли в модуль новости. поэтому нужна ещё одна правка в режиме хтмл для прописывания полного адреса /images/ |
|
Вопрос
Как ограничить текст в кратком описании новостей сайта Ответ  Но это для полной сокращенной версии (если вы не используете краткой). Краткую ограничивать нет смысла, она и так краткая  Лучше тогда просто отключите ее и пользуйтесь только полной с ограничением. Лучше тогда просто отключите ее и пользуйтесь только полной с ограничением.Прикрепления:
6769544.png
(2.9 Kb)
|
|
Вопрос
Как в "Новости сайта" сделать фоновое изображение? и при добавлении новости я мог бы отменить/применить фон в (зависимости от новости). Ответ Используйте дополнительные поля $OTHER1$ и прочее. и потом примерно код: Code <?if($OTHER1$)?><body style="background:url('$OTHER1$');"><?endif?> т.е при добавлении новости Вы должны будете указать ссылку на фон. способов куча. |
|
Вопрос: Когда добавляю новость пишет 1 изображение не добавлено
Ну так ежели не добавлено - то само собой и показываться не будет. Ответ: А причиной ошибки может быть или нестандартный формат файла картинки, который сервер "не понимает" (такое довольно часто случается, например, если картинка была получена с сотового телефона) или ее слишком большой размер. Помогает обычно открытие картинки в любом редакторе картинок, подгонка ее параметров под желательные и затем сохранение картинки. После этого такую пере-сохраненную картинку с нормальными размерами сервер уже "съедает" без проблем. Потеряшка - поиск потерянных и помощь бездомным животным в Питере
Сообщение отредактировал YuriT - Среда, 16 Фев 2011, 18:05:50
|
| |||


 Чат сообщества
Чат сообщества