Внимание! Данный раздел закрыт и доступен только для чтения в связи с запуском нового проекта uВопросы, на котором Вы можете найти ответ или задать любой интересующий вопрос по системе uCoz. Задавайте вопросы, ищите ответы и помогайте найти ответы другим пользователям системы! Получайте баллы и открывайте новые достижения. Подробнее в блоге...
Архив - только для чтения |
| Сообщество uCoz Модули uCoz Контент-модули Новости сайта Прикрепление изображений к новостям (добавление и положение картинок в новостях сайта) |
| Прикрепление изображений к новостям |
|
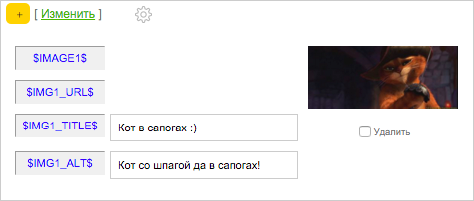
Добавление изображений  * Превью добавленного изображения доступно при редактировании материала. ALT и TITLE автоматически прописываются в готовый код $IMAGE1...10$. $IMG1..10_URL$ — данный код работает прямо в поле добавления материала на сайте, а не только в шаблоне в панели управления. Вы получаете прямую ссылку на изображение сразу в виде удобного кода. $IMG1..10_TITLE$ — выводите TITLE не только как атрибут картинки, но и используйте его для своих целей: делайте подписи к картинкам, заголовкам слайдов картинок или текст, появляющийся при наведении курсора на картинку! Работает код как на сайте, так и в панели управления. $IMG1..10_ALT$ — можно использовать для любых нужд, как и в случае с кодом TITLE. Работает код как на сайте, так и в панели управления. Как сделать так, чтобы картинка была слева (справа) от текста? Вместо $IMAGE1$ поставьте $IMAGE1-left$ ($IMAGE1-right$). Я хочу поставить маленькую картинку а потом после того как на неё кликнут она открывалась во весь размер. Используйте код вставки загруженного изображения Код <a href="$IMG1_URL$" target="_blank" class="ulightbox"><img src="$IMG1_URL$" style="width: 100px;"></a> Добавляю картинку в описание, сую код: $IMAGE1$, выравнивание по левому краю работает $IMAGE1-left$, а вот по центру $IMAGE1-center$ что то не получается. Как сделать выравнивание по центру? Это не выравнивание, это ОБТЕКАНИЕ! Оно не бывает по центру. Центрируют картинку тэгом Возможно ли добавление в новость более трёх картинок? С помощью кодов $IMAGE1...10$ можно добавить в новость до 10 картинок. Если необходимо больше, то пользуйтесь файловым менеджером и вставляйте картинки HTML кодом. Файловый менеджер для этого как раз очень хорошо подходит, код картинки можно получить сразу, нажав на 1 кнопочку. При добавлении новости, через сайт пишет, что не заполнен пункт Изображения или иногда Не заполнено поле "Категория" Необходимо разобраться с обязательными полями, которые назначены в настройках сервиса. Как сделать так, чтобы на странице показывалось только то, что я хочу... Например одну какую то картинку? Использовать функции "Краткое описание новости", "полное описание новости". Я хочу поставить картинку на новость, но она отображается не в полный размер, как мне это исправить? Главная » Новости сайта » Настройки новостей сайта Максимальное количество изображений: Определяет максимально количество изображений в форме добавления/редактирования материала. Максимальные размеры изображения: Система автоматически будет уменьшать большие изображения до нужных размеров. При этом нажав на изображение, посетитель сможет увидеть его в полном размере. xPx Максимальный размер изображения:Определяет размер каждого изображения в Kb. |
|
я бы хотел чтобы при загрузки фото они добавлялись автоматом чтобы коды не нужно было копировать и вставлять в поле для ввода объявления вот сайт http://www.veliky-novgorod.com/board/ сейчас у меня в виде материала стоит такой код
<?if($IMG_URL1$)?> <img alt="" style="width: 250px;height: 200px;" src="$IMG_URL1$"> <?else?> то есть первое фото ставится автоматом в качестве логотипа а вот остальные фото приходится добавлять с помощью кодов $IMAGE2$ вопрос в том как сделать чтобы остальные добавлялись тоже автоматом но уже другого размера и в конец текста объявления? Вот куда нужно чтобы добавлялись фото http://images.vfl.ru/ii/1394198286/27b19e44/4429301.png Сообщение отредактировал max1985763 - Пятница, 07 Мар 2014, 17:19:39
|
|
max1985763, шаблон "Вид материала" редактируете с учётом ваших пожеланий. $IMG_URL1$ сверху или сбоку, остальные после $MESSAGE$
Отправляя сообщение о помощи, приводите ссылку на свой сайт. Это не считается рекламой, зато снимает массу вопросов.
|
|
|
|
А что есть? Может всё-таки дадите полную информацию сами, вы же не партизан на допросе, в вашей пользе чтобы помогающие располагали всей нужной информацией. Отправляя сообщение о помощи, приводите ссылку на свой сайт. Это не считается рекламой, зато снимает массу вопросов.
|
|
А что есть? Может всё-таки дадите полную информацию сами, вы же не партизан на допросе, в вашей пользе чтобы помогающие располагали всей нужной информацией. <form method="post" action="/o/"> <table style="width: 100%; height: 105px; border-collapse: collapse; font: bold 10pt arial;"> <tr> <td style="width: 250px; height: 105px; text-align: center; vertical-align: top;" rowspan="2" align="center"> <a href="$ENTRY_URL$"> <?if($IMG_URL1$)?> <img alt="" style="max-width: 250px; max-height: 200px;" src="$IMG_URL1$"> <?else?> <img alt="" style="border: 0px; width: 250px; height: 200px;" src="http://www.veliky-novgorod.com/nopic.jpg"> <?endif?> </a> </td> <td style="width: 435px; text-align: left; padding-left: 10px; vertical-align: top;" colspan="2"> $DATE$, <a href="$ENTRY_URL$">$TITLE$</a> </td> <td style="width: 200px; text-align: right; vertical-align: top;" rowspan="1"> КОНТАКТЫ: </td> </tr> <tr> <td style="width: 420px; text-align: left; vertical-align: bottom;" colspan="2"> <ul> <?if($OTHER1$)?> <li>Цена: $OTHER1$</li> <?endif?> <li>Просмотров: $READS$</li> <li>Комментариев: <a href="$COMMENTS_URL$">$COMMENTS_NUM$</a></li> <li>Раздел: $SECTION_NAME$</li> <li>Категория: $CATEGORY_NAME$</li> </ul> </td> <td style="width: 215px; text-align: right; vertical-align: bottom; " rowspan="1"> $AUTHOR_NAME$ <ul> <li style="text-align: right;">Телефон: $AUTHOR_PHONE$</li> <?if($AUTHOR_EMAIL$)?> <li style="text-align: right;">E-mail: <?if($AUTHOR_EMAIL_JS$)?> <a rel="nofollow" href="$AUTHOR_EMAIL_JS$" title="Написать автору по е-mail">$AUTHOR_EMAIL$</a> <?endif?> </li> <?endif?> </ul> </td> </tr> </table> <hr> </form> |
|
Раньше при добавлении картинки в новость на главной странице сайта можно было вокруг картинки сделать рамку, в нашем случае двойную коричневого цвета. Можно ли сейчас сделать такую рамку? Нигде не вижу соответствующего поля.
Сайт robstenland.ru Сообщение отредактировал Sovershenstvo3383 - Суббота, 05 Апр 2014, 01:33:57
|
|
Sovershenstvo3383,
Здравствуйте! При добавлении картинки в новость вы используете новый визуальный редактор? К сожалению, двойную рамку в новом визуальном редакторе не сделать, только одинарную. Вы можете вернуться к старому визуальному редактору: Панель Управления - Настройки - Общие настройки - Визуальный HTML редактор: - Устаревший |
|
не получается добавить переменную на изображение для каждой страницы, чтобы была ссылка на изображение для поисковой ситемы.
Как сделать подобный код. чтобы находил картинку в $MESSAGE$ Вставить переменную нужно в данный метатег... <meta property="og:image" content="ССЫЛКА НА ИЗОБРАЖЕНИЕ" /> |
|
oko, уточните, пожалуйста, свой вопрос - нужно выводить картинку в результатах поиска по сайту или что-то иное? meta property="og:image" content="ССЫЛКА НА ИЗОБРАЖЕНИЕ" / У меня на каждой странице в контенте фото, потом описание. Каким образом можно создать код, чтобы ссылку на фото выдавала переменная? В итоге в поиске видео в яндексе появится подобный вид:  Прикрепления:
8460774.jpg
(78.4 Kb)
Сообщение отредактировал oko - Пятница, 06 Июн 2014, 12:58:10
|
|
Добавляю картинку в описание, сую код: $IMAGE1$, выравнивание по левому краю работает $IMAGE1-left$, а вот по центру $IMAGE1-center$ что то не получается. Как сделать выравнивание по центру?Это не выравнивание, это ОБТЕКАНИЕ! Оно не бывает по центру. Центрируют картинку тэгом. Или стилем. Целиком будет так <p><a href="http://sl-free.ucoz.ru/03-03-2014/7.jpg"><img alt="" src="/03-03-2014/7.jpg" style="width: 689px; height: 636px;" /></a></p> Сама промучалась пока дошло...методом проб и ошибок) |
|
Приветствую всех. Подскажите, как выставить форматирование изображения $IMAGE1$ допустим по центру. Через текст аллиджин не хочет, параметры вставки изображения насколько я понял изменить невозможно, кроме обтекания текстом? Все изображения идут одно к одному всей кучей, смешиваясь с текстом...
|
|
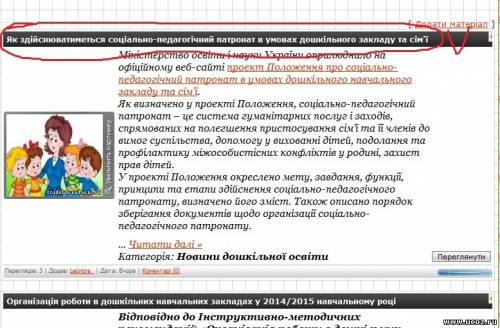
Подскажите пожалуйста, как можно поменять цвет заливки черный на зеленый ($0033CC99) под цвет сайта http://trudolub-sad.ucoz.ua/
код вида новостей Код <table border="0" cellpadding="0" cellspacing="0" width="100%" class="eBlock"><tr> <td style="padding:3px;"> <?if($MODER_PANEL$)?><div style="float:right">$MODER_PANEL$</div><?endif?> <div class="eTitle" style="text-align:left;"><a href="$ENTRY_URL$">$TITLE$ <?if($DATE$='Сегодня' or $DATE$='Вчера')?> <img src="http://zornet.ru/zornet_ru8/new.png" align="absmiddle" title=$DATE$"><?endif?></a></div> <?if($MESSAGE$)?><div style="text-align:left;clear:both;padding-top:2px;padding-bottom:2px;"> <table style="width: 100%; border-collapse: collapse"><tbody><tr><?if($IMG_URL1$)?><td width="174px"> <div style="background:url(http://zornet.ru/zornet_ru8/posterbg.png) no-repeat;width:150px;height:128px;padding-top:4px;padding-bottom:4px;padding-right:22px;padding-left:4px;cursor:pointer;"> <img id="img$ID$" src="$IMG_URL1$" width="150px" height="128px" align="left" alt="$TITLE$" /> <script type="text/javascript"> $(function(){ $('#img$ID$').click(function(){var s="'sc'"; new _uWnd('Et','Реальный размер изображения $TITLE$',70,70,{autosize:1,shadow:1,autosizeonimages:1,header:1},'<img src="'+$(this).attr('src')+'" align="center" alt="" onclick="_uWnd.close('+s+')" style="max-width:900px;max-height:700px;cursor:pointer;">');}); }); </script> </div></td><?endif?> <td>$MESSAGE$ <?if($CATEGORY_NAME$)?><br>Категорія: <strong>$CATEGORY_NAME$</strong><?endif?> </td> <td style="vertical-align: bottom; letter-spacing: 0pt; word-spacing: 0pt; text-align: right"> <input class="buttonprofile" onclick="document.location.href='$ENTRY_URL$'; return false;" value="Переглянути" type="button"></td> </tr></tbody></table> </div><?endif?> <?if($ATTACHMENTS$)?><div class="eAttach">Прикрепления: $ATTACHMENTS$</div><?endif?><div class="eDetails" style="clear:both;"> <?if($RATING$)?> <div style="float:right"><?$RSTARS$('17',' http://zornet.ru/zornet_ru8/rating.png ','1','float')?> </div><?endif?> <div style="padding-left:2px">Переглядів: $READS$ | <?if($USERNAME$)?>Додав: <a href="$PROFILE_URL$">$USERNAME$</a> | <?endif?> Дата: <span title="$TIME$">$DATE$</span> <?if($COMMENTS_URL$)?>| <a href="$COMMENTS_URL$">Коментарі ($COMMENTS_NUM$)</a><?endif?></div> </div></td></tr></table><br> <style>.eBlock {background:#fff;border:1px solid #CCCCCC;} .eBlocksin {background:#fff;border:0px solid #000;} .eTitle {font-family:Verdana,Arial,Sans-Serif;font-size:12px;font-weight:bold;color:#FFFFFF; padding: 5px; border:0px solid #252525; background:url('http://www.csomsk.ru/images2/1060.png') ;} .eTitle a:link {text-decoration:none; color:#FFFFFF;} .eTitle a:visited {text-decoration:none; color:#FFFFFF;} .eTitle a:hover {text-decoration:none; color:#CCCCCC;} .eTitle a:active {text-decoration:none; color:#FFFFFF;} .eText {text-align:justify; padding:6px;} .eTitlesin {font-family:Verdana,Arial,Sans-Serif;font-size:12px;font-weight:bold;color:#dedede; padding: 4px; border:0px solid #252525; background:url() repeat-x ;} .eTitlesin a:link {text-decoration:none; color:#dedede;} .eTitlesin a:visited {text-decoration:none; color:#dedede;} .eTitlesin a:hover {text-decoration:none; color:#FFFFFF;} .eTitlesin a:active {text-decoration:none; color:#dedede;} .eTextsin {text-align:justify; padding:10px;} .eDetails {background:url('http://zornet.ru/zornet_ru8/28.png'); color:#60606B;padding-bottom:5px;padding-top:3px; text-align:left;font-size:7pt; } .eDetails1 {background:url('http://zornet.ru/zornet_ru8/28.png'); color:#60606B;padding-bottom:5px;padding-top:3px; text-align:left;font-size:8pt; } .eDetails2 {background:url('http://zornet.ru/zornet_ru8/28.png'); color:#60606B;padding-bottom:5px;padding-top:3px; text-align:left;font-size:8pt; } .eBlock2 {background:url() #333333;border:1px solid #252525;} .eRating {font-size:7pt;} .eAttach {margin: 16px 0 0 0; padding: 0 0 0 15px; background: url('http://zornet.ru/zornet_ru2/21.gif') no-repeat 0px 0px;} </style>  Прикрепления:
4694008.jpg
(192.0 Kb)
|
|
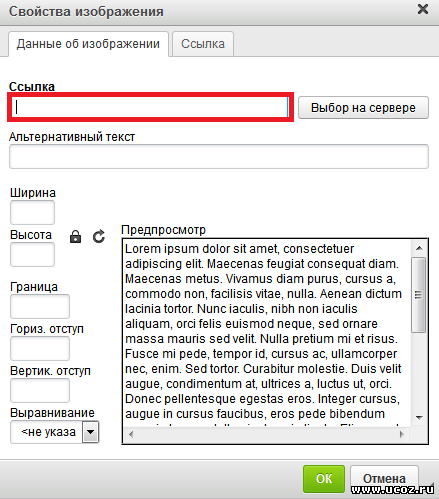
Подскажите, пожалуйста, как сделать, чтобы при добавлении картинки
с другого сайта размер ее автоматически уменьшался. при добавлении картинки размеры ее остаются такой же и из-за этого сдвигается блоки в сторону.   Прикрепления:
0593627.png
(298.2 Kb)
·
6900600.png
(25.2 Kb)
|
| |||

Будьте в курсе всех обновлений: подпишитесь на наш официальный Telegram-канал uCoz и задавайте вопросы в чате сообщества!

 Чат сообщества
Чат сообщества









