Внимание! Данный раздел закрыт и доступен только для чтения в связи с запуском нового проекта uВопросы, на котором Вы можете найти ответ или задать любой интересующий вопрос по системе uCoz. Задавайте вопросы, ищите ответы и помогайте найти ответы другим пользователям системы! Получайте баллы и открывайте новые достижения. Подробнее в блоге...
Архив - только для чтения |
| Сообщество uCoz Модули uCoz Контент-модули Новости сайта Прикрепление изображений к новостям (добавление и положение картинок в новостях сайта) |
| Прикрепление изображений к новостям |
|
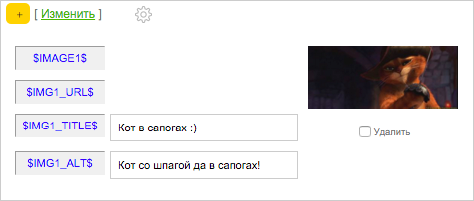
Добавление изображений  * Превью добавленного изображения доступно при редактировании материала. ALT и TITLE автоматически прописываются в готовый код $IMAGE1...10$. $IMG1..10_URL$ — данный код работает прямо в поле добавления материала на сайте, а не только в шаблоне в панели управления. Вы получаете прямую ссылку на изображение сразу в виде удобного кода. $IMG1..10_TITLE$ — выводите TITLE не только как атрибут картинки, но и используйте его для своих целей: делайте подписи к картинкам, заголовкам слайдов картинок или текст, появляющийся при наведении курсора на картинку! Работает код как на сайте, так и в панели управления. $IMG1..10_ALT$ — можно использовать для любых нужд, как и в случае с кодом TITLE. Работает код как на сайте, так и в панели управления. Как сделать так, чтобы картинка была слева (справа) от текста? Вместо $IMAGE1$ поставьте $IMAGE1-left$ ($IMAGE1-right$). Я хочу поставить маленькую картинку а потом после того как на неё кликнут она открывалась во весь размер. Используйте код вставки загруженного изображения Код <a href="$IMG1_URL$" target="_blank" class="ulightbox"><img src="$IMG1_URL$" style="width: 100px;"></a> Добавляю картинку в описание, сую код: $IMAGE1$, выравнивание по левому краю работает $IMAGE1-left$, а вот по центру $IMAGE1-center$ что то не получается. Как сделать выравнивание по центру? Это не выравнивание, это ОБТЕКАНИЕ! Оно не бывает по центру. Центрируют картинку тэгом Возможно ли добавление в новость более трёх картинок? С помощью кодов $IMAGE1...10$ можно добавить в новость до 10 картинок. Если необходимо больше, то пользуйтесь файловым менеджером и вставляйте картинки HTML кодом. Файловый менеджер для этого как раз очень хорошо подходит, код картинки можно получить сразу, нажав на 1 кнопочку. При добавлении новости, через сайт пишет, что не заполнен пункт Изображения или иногда Не заполнено поле "Категория" Необходимо разобраться с обязательными полями, которые назначены в настройках сервиса. Как сделать так, чтобы на странице показывалось только то, что я хочу... Например одну какую то картинку? Использовать функции "Краткое описание новости", "полное описание новости". Я хочу поставить картинку на новость, но она отображается не в полный размер, как мне это исправить? Главная » Новости сайта » Настройки новостей сайта Максимальное количество изображений: Определяет максимально количество изображений в форме добавления/редактирования материала. Максимальные размеры изображения: Система автоматически будет уменьшать большие изображения до нужных размеров. При этом нажав на изображение, посетитель сможет увидеть его в полном размере. xPx Максимальный размер изображения:Определяет размер каждого изображения в Kb. |
|
Здравствуйте! Подскажите пожалуйста как сделать, чтобы вставленное фото отображалось в нужном размере? Например я хочу вставить картинку с другого сайта (не обязательно фотохостинга) и мне нужно что бы картинка размером 1024х768 отображалась как 640х480.
uCoz - лучшая российская компания!
Наши сервера падают также часто как ракеты у Роскосмоса, а система обновляется чаще чем модельный ряд у Автоваза. |
|
Quote (PatriotRus39) мне нужно что бы картинка размером 1024х768 отображалась как 640х480. Прописывайте параметры к этой картинке width и height .::I'll be back::.
Выбор за тобой! Сообщение отредактировал FeniX_kz - Пятница, 30 Мар 2012, 16:35:26
|
|
Здравствуйте. Подскажите, пожалуйста, сделать, чтобы изображение, которое прикреплялось к статье, автоматически выводилось в самой статье, поскольку, некоторые пользователи прикрепляют изображения, а сообразить, что их еще и нужно самим вставить в статью не додумываются.
|
|
Евгений8277,
Quote (Евгений8277) Здравствуйте. Подскажите, пожалуйста, сделать, чтобы изображение, которое прикреплялось к статье, автоматически выводилось в самой статье, поскольку, некоторые пользователи прикрепляют изображения, а сообразить, что их еще и нужно самим вставить в статью не додумываются. Отредактировать шаблоны: вид материалов и материал и комментарии, добавить следующий код: Code <?if($IMG_SMALL_URL1$||$IMG_URL1$)?><a href="$ENTRY_URL$" title="Читать дальше"><img src="<?if($IMG_SMALL_URL1$)?>$IMG_SMALL_URL1$<?else?>$IMG_URL1$<?endif?>" style="width:100px;height:auto;border:0;" alt="Картинка к материалу: «$TITLE$»" /></a><?endif?> Прочее - по месту ... ... Всё написанное выше - моё личное мнение и на абсолютную правоту не претендует.
Есть вопросы лично ко мне - пиши сюда: http://likbezz.ru/forum/8 Сообщение отредактировал fflesh - Понедельник, 09 Апр 2012, 23:24:13
|
|
Засада, как редактировать $IMAGE1$ через css если в родителе проставлены нулевые значения????
<!--IMG1--> <img align="" src="http://сайт/0/18626162.jpg" style="margin:0;padding:0;border:0;" alt=""> <!--IMG1--> И зачем они проставлены вообще не понятно! Кто подскажет как обойти данный облом? |
|
Оленька2116,
Quote (Оленька2116) Засада, как редактировать $IMAGE1$ через css если в родителе проставлены нулевые значения???? !important http://htmlbook.ru/css/!important ... Всё написанное выше - моё личное мнение и на абсолютную правоту не претендует.
Есть вопросы лично ко мне - пиши сюда: http://likbezz.ru/forum/8 |
|
Quote (fflesh) <?if($IMG_SMALL_URL1$||$IMG_URL1$)?><a href="$ENTRY_URL$" title="Читать дальше"><img src="<?if($IMG_SMALL_URL1$)?>$IMG_SMALL_URL1$<?else?>$IMG_URL1$<?endif?>" style="width:100px;height:auto;border:0;" alt="Картинка к материалу: «$TITLE$»" /></a><?endif?> Картинка отображается нормально, но как сделать, чтобы было обтекание слева? Куда и как вставить тег left? Сообщение отредактировал Buka5733 - Среда, 16 Май 2012, 08:02:44
|
|
Buka5733,
Quote (Buka5733) Картинка отображается нормально, но как сделать, чтобы было обтекание слева? Вот так: Code <?if($IMG_SMALL_URL1$||$IMG_URL1$)?><a href="$ENTRY_URL$" title="Читать дальше"><img src="<?if($IMG_SMALL_URL1$)?>$IMG_SMALL_URL1$<?else?>$IMG_URL1$<?endif?>" style="width:100px;height:auto;border:0;float:left;margin-right:5px;" alt="Картинка к материалу: «$TITLE$»" /></a><?endif?> Всё написанное выше - моё личное мнение и на абсолютную правоту не претендует.
Есть вопросы лично ко мне - пиши сюда: http://likbezz.ru/forum/8 |
|
Ребят, подскажите пожалуйста, когда изображение уже вставлено в текст с левой стороны, всё хорошо, как сделать отступ вокруг изображения. Я уже что только не делал, но это на $IMAGE1$, вообще никак не реагирует. Нужен отступ хотя бы "margin: 10px;", как это сделать? Заранее большущее спасибо!
|
|
Михаил3085,
Quote (Михаил3085) Ребят, подскажите пожалуйста, когда изображение уже вставлено в текст с левой стороны, всё хорошо, как сделать отступ вокруг изображения. Я уже что только не делал, но это на $IMAGE1$, вообще никак не реагирует. Нужен отступ хотя бы "margin: 10px;", как это сделать? Заранее большущее спасибо! Да, почти так как и написал bandjuk, но только с импортант: Code .eMessage img,.eText img{float:left;margin:0px 10px 0px 0px!important;} Это добавляется в css - ПУ » Управление дизайном » Таблица стилей CSS в любое место, с новой строки. Всё написанное выше - моё личное мнение и на абсолютную правоту не претендует.
Есть вопросы лично ко мне - пиши сюда: http://likbezz.ru/forum/8 |
|
Так знаю вопрос уже был но все таки
Вот мой сайт http://tyt-interesno.my1.ru/ Почему не отображается картинка слева от новости ? |
|
Quote (Lorenzo6605) Почему не отображается картинка слева от новости ? потому что она там не прописана (путь к картинке пропишите) Quote <div class="image-block-surround floatleft"> <img width="150" height="122" class="image-block" alt="image" src="???" /> </div> в шаблоне вида материалов новостей .::I'll be back::.
Выбор за тобой! Сообщение отредактировал FeniX_kz - Понедельник, 02 Июл 2012, 09:28:02
|
|
Здравствуйте. Разместил в новостях сайта изображение, задал ему размер. Как сделать так чтобы при нажатии на него открывалось полное изображение?
|
|
fghjk, пропишите ссылкой на полный размер или же попросту ссылку на изображение.
Code <a href="URL"><img src="URL"></a> Консультация по системе uCoz - разработка скриптов, настройка сайта.
|
| |||

Будьте в курсе всех обновлений: подпишитесь на наш официальный Telegram-канал uCoz и задавайте вопросы в чате сообщества!

 Чат сообщества
Чат сообщества








