Внимание! Данный раздел закрыт и доступен только для чтения в связи с запуском нового проекта uВопросы, на котором Вы можете найти ответ или задать любой интересующий вопрос по системе uCoz. Задавайте вопросы, ищите ответы и помогайте найти ответы другим пользователям системы! Получайте баллы и открывайте новые достижения. Подробнее в блоге...
Архив - только для чтения |
| Сообщество uCoz Модули uCoz Контент-модули Новости сайта Прикрепление изображений к новостям (добавление и положение картинок в новостях сайта) |
| Прикрепление изображений к новостям |
|
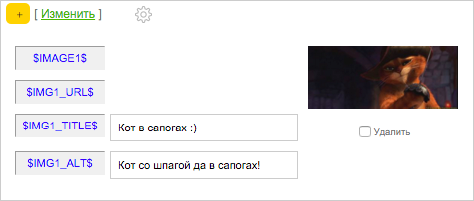
Добавление изображений  * Превью добавленного изображения доступно при редактировании материала. ALT и TITLE автоматически прописываются в готовый код $IMAGE1...10$. $IMG1..10_URL$ — данный код работает прямо в поле добавления материала на сайте, а не только в шаблоне в панели управления. Вы получаете прямую ссылку на изображение сразу в виде удобного кода. $IMG1..10_TITLE$ — выводите TITLE не только как атрибут картинки, но и используйте его для своих целей: делайте подписи к картинкам, заголовкам слайдов картинок или текст, появляющийся при наведении курсора на картинку! Работает код как на сайте, так и в панели управления. $IMG1..10_ALT$ — можно использовать для любых нужд, как и в случае с кодом TITLE. Работает код как на сайте, так и в панели управления. Как сделать так, чтобы картинка была слева (справа) от текста? Вместо $IMAGE1$ поставьте $IMAGE1-left$ ($IMAGE1-right$). Я хочу поставить маленькую картинку а потом после того как на неё кликнут она открывалась во весь размер. Используйте код вставки загруженного изображения Код <a href="$IMG1_URL$" target="_blank" class="ulightbox"><img src="$IMG1_URL$" style="width: 100px;"></a> Добавляю картинку в описание, сую код: $IMAGE1$, выравнивание по левому краю работает $IMAGE1-left$, а вот по центру $IMAGE1-center$ что то не получается. Как сделать выравнивание по центру? Это не выравнивание, это ОБТЕКАНИЕ! Оно не бывает по центру. Центрируют картинку тэгом Возможно ли добавление в новость более трёх картинок? С помощью кодов $IMAGE1...10$ можно добавить в новость до 10 картинок. Если необходимо больше, то пользуйтесь файловым менеджером и вставляйте картинки HTML кодом. Файловый менеджер для этого как раз очень хорошо подходит, код картинки можно получить сразу, нажав на 1 кнопочку. При добавлении новости, через сайт пишет, что не заполнен пункт Изображения или иногда Не заполнено поле "Категория" Необходимо разобраться с обязательными полями, которые назначены в настройках сервиса. Как сделать так, чтобы на странице показывалось только то, что я хочу... Например одну какую то картинку? Использовать функции "Краткое описание новости", "полное описание новости". Я хочу поставить картинку на новость, но она отображается не в полный размер, как мне это исправить? Главная » Новости сайта » Настройки новостей сайта Максимальное количество изображений: Определяет максимально количество изображений в форме добавления/редактирования материала. Максимальные размеры изображения: Система автоматически будет уменьшать большие изображения до нужных размеров. При этом нажав на изображение, посетитель сможет увидеть его в полном размере. xPx Максимальный размер изображения:Определяет размер каждого изображения в Kb. |
|
webanet, спасибо буду редактировать.
|
|
Ребята, помоги те, что-то не так делаю. Запарился до нервного срыва! Итак проблема с кодом $IMAGE1-left$!!!
1. При публикации новости и добавлении изображения оно автоматом не появляется (только в информерах и на слайдере главной страницы), необходимо или ручками прописывать код или вставлять в текст новости $IMAGE1-left$. 2. Есть следующий код: <img align="left" alt="" height="180" src="/_nw/ххххххх.jpg" style="margin-bottom: 10px; margin-right: 20px;" width="250" /> при вставке которого в начало полного текста новости все ОК (изображение Code). НО! Редактировать ссылку на источник и ручками вставлять каждый раз такой код - напряг; 3. Если же вставлять $IMAGE1-left$, то получается уродство, текст прилипает к картинке. Вопрос: Как правильно сделать или что и куда вставлять, чтобы автоматом при добавлении картинки в полный текст новости вставка картинки была в левый угол с заданными параметрами кода, чтобы даже руками не писать $IMAGE1-left$? Заранее благодарен за ответ. Добавлено (11 Ноя 2014, 19:52:47) |
|
Tank4881, вставить $IMAGE1$ в нужный шаблон "вид материалов" или "страница с комментариями" новостей перед $MESSAGE$
а потом в ксс баловаться со стилями. сначала вставь код, потом дай ссылку на страницу с примером, помогу со стилями Сообщение отредактировал bandjuk - Вторник, 11 Ноя 2014, 20:00:22
|
|
Просто можно вставлять пустую строчку между текстом и изображением. А чтобы было красивое обтекание картинки текстом, нужно детально прописывать код.
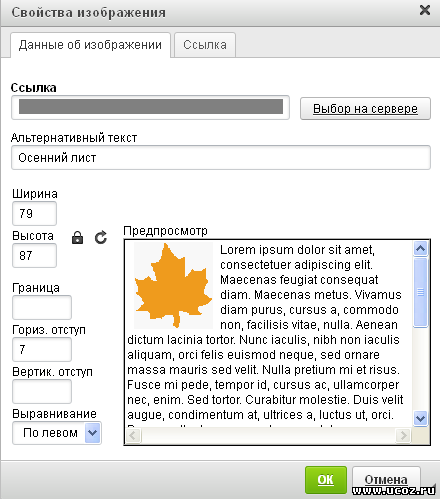
Если в Визуальном редакторе нажать на изображение правой кнокой мыши, откроется контекстное меню. Выберите «Свойства изображения» и настройте как Вам надо.  Прикрепления:
0774149.png
(23.2 Kb)
|
|
Нужна помощь!!!! Как сделать вывод всех фотографий прикреплённых к новости на странице материала.
Сделал вывод фотографий для новости, с помощью кода: Код <?if($IMG_URL2$)?><a class="ulightbox" data-fancybox-group="ultbx" href="$IMG_URL2$"><img src="$IMG_URL2$" alt="$ENTRY_NAME$" title="Нажмите, для просмотра в полном размере..." /></a><?endif?> <?if($IMG_URL3$)?><a class="ulightbox" data-fancybox-group="ultbx" href="$IMG_URL3$"><img src="$IMG_URL3$" alt="$ENTRY_NAME$" title="Нажмите, для просмотра в полном размере..." /></a><?endif?> <?if($IMG_URL4$)?><a class="ulightbox" data-fancybox-group="ultbx" href="$IMG_URL4$"><img src="$IMG_URL4$" alt="$ENTRY_NAME$" title="Нажмите, для просмотра в полном размере..." /></a><?endif?> <?if($IMG_URL5$)?><a class="ulightbox" data-fancybox-group="ultbx" href="$IMG_URL5$"><img src="$IMG_URL5$" alt="$ENTRY_NAME$" title="Нажмите, для просмотра в полном размере..." /></a><?endif?> <?if($IMG_URL6$)?><a class="ulightbox" data-fancybox-group="ultbx" href="$IMG_URL6$"><img src="$IMG_URL6$" alt="$ENTRY_NAME$" title="Нажмите, для просмотра в полном размере..." /></a><?endif?> <?if($IMG_URL7$)?><a class="ulightbox" data-fancybox-group="ultbx" href="$IMG_URL7$"><img src="$IMG_URL7$" alt="$ENTRY_NAME$" title="Нажмите, для просмотра в полном размере..." /></a><?endif?> <?if($IMG_URL8$)?><a class="ulightbox" data-fancybox-group="ultbx" href="$IMG_URL8$"><img src="$IMG_URL8$" alt="$ENTRY_NAME$" title="Нажмите, для просмотра в полном размере..." /></a><?endif?> <?if($IMG_URL9$)?><a class="ulightbox" data-fancybox-group="ultbx" href="$IMG_URL9$"><img src="$IMG_URL9$" alt="$ENTRY_NAME$" title="Нажмите, для просмотра в полном размере..." /></a><?endif?> <?if($IMG_URL10$)?><a class="ulightbox" data-fancybox-group="ultbx" href="$IMG_URL10$"><img src="$IMG_URL10$" alt="$ENTRY_NAME$" title="Нажмите, для просмотра в полном размере..." /></a><?endif?> <?if($IMG_URL11$)?><a class="ulightbox" data-fancybox-group="ultbx" href="$IMG_URL11$"><img src="$IMG_URL11$" alt="$ENTRY_NAME$" title="Нажмите, для просмотра в полном размере..." /></a><?endif?> <?if($IMG_URL12$)?><a class="ulightbox" data-fancybox-group="ultbx" href="$IMG_URL12$"><img src="$IMG_URL12$" alt="$ENTRY_NAME$" title="Нажмите, для просмотра в полном размере..." /></a><?endif?> <?if($IMG_URL13$)?><a class="ulightbox" data-fancybox-group="ultbx" href="$IMG_URL13$"><img src="$IMG_URL13$" alt="$ENTRY_NAME$" title="Нажмите, для просмотра в полном размере..." /></a><?endif?> <?if($IMG_URL14$)?><a class="ulightbox" data-fancybox-group="ultbx" href="$IMG_URL14$"><img src="$IMG_URL14$" alt="$ENTRY_NAME$" title="Нажмите, для просмотра в полном размере..." /></a><?endif?> <?if($IMG_URL15$)?><a class="ulightbox" data-fancybox-group="ultbx" href="$IMG_URL15$"><img src="$IMG_URL15$" alt="$ENTRY_NAME$" title="Нажмите, для просмотра в полном размере..." /></a><?endif?> но есть проблема, выводится только 8 новостей, хотя код сделан для 15-ти и добавлено к новости 15 фотографий. Может у кого была такая проблема. В настройках модуля стоит возможность добавления 20-ти фотографий к материалу. Хэлп!!!! Сообщение отредактировал br-studia - Понедельник, 22 Дек 2014, 15:26:48
|
|
br-studia, в шаблон кодами вида $IMG_URL1..10$ можно вывести только первые 10 фотографий. Это следует из обозначения кода. Внутри материала выводятся все фотографии, но другими кодами, вставляемыми вручную.
Отправляя сообщение о помощи, приводите ссылку на свой сайт. Это не считается рекламой, зато снимает массу вопросов.
|
|
Добрый день, форумчане!
Как реализовать загрузку изображений в в модуле он-лайн игры но чтобы он конвертировал их сразу в 200*200 ? пробовал добавлять style: width и height (в "вид материалов" и в "форма добавления материала"). Но что то не получается. Или это не так делается? |
|
Selena, Добрый день! Спасибо, только почему при входе в каталог он не показывает данное изображение? Вот если добавить скриншот - тогда да.
Есть возможность тогда либо выводить в каталоге он-лайн игр изображение, либо автоматически урезать любую картинку до 200*200? На скрине (если добавлять скриншот и самому их урезать до 200*200) если я добавлю не скриншот а изображение будет "тупо" текст. Прикрепления:
4417657.jpg
(121.9 Kb)
|
|
только почему при входе в каталог он не показывает данное изображение? Вот если добавить скриншот - тогда да. Какое данное? Если вы о прикрепляемых к материалу изображениях, то они или вставляются кодом в материал (описание) вручную или ставятся специальным кодом в шаблон. В стандартном шаблоне "страница материала и комментариев к нему" такие коды есть. Вы ссылку на свой сайт не дали, нам тут только гадать и остаётся. Отправляя сообщение о помощи, приводите ссылку на свой сайт. Это не считается рекламой, зато снимает массу вопросов.
|
|
Можно ли сделать так, чтобы ссылка на изображение с другого сайта имела код "$image1$"?
Т.е. так как при прикреплении картинки, сама картинка заливается на сервер и имеет код "$image1$", а нужно, чтобы картинка, которая находится на другом сайте, например на фотохостинге, имела код "$image1$" для вывода в заголовке новостей. Сообщение отредактировал Alex@Vurhis - Понедельник, 12 Янв 2015, 23:11:28
|
|
сайт в студию! где картинка, какая картинка? где она должна отображаться?
|
| |||

Будьте в курсе всех обновлений: подпишитесь на наш официальный Telegram-канал uCoz и задавайте вопросы в чате сообщества!

 Чат сообщества
Чат сообщества








