| Модератор форума: Yuri_G |
| Сообщество uCoz Мастерская uCoz Дизайн: управление шаблонами Дизайн: решение вопросов (редактирование шаблонов) |
| Дизайн: решение вопросов | ||
Правила темы 1) Если после редактирования шаблонов у вас возникли проблемы с дизайном, то вы должны четко и ясно описать возникшие проблемы. Описание проблемы !обязательно! должно сопровождаться ссылкой на сайт где присутствует проблема с дизайном (лучше всего на страницу, где присутствует проблема ) 2) Если в описании проблемы с дизайном необходим скриншот, то скриншоты не должны по размерам превышать 500х500 пкс 3) Если в описании проблемы нужно выложить код проблемного участка шаблона, то код должен быть заключен в тег code  Тема имеет архив. Тема имеет архив.Данная тема имеет архив. Просмотреть архив. | ||
|
Likbezz_Flesh, как то странно листает! 1 картинку может 2 раза показать - 2-раз если показывает 1 и ту же то получается увеличенный вид показывает! Да, действительно, у вас оно как-то странно листает.. Должно быть совсем по другому.. со слайд эффектом и тп.. Для начала, вот это: Код <script type="text/javascript" src="http:https://src.ucoz.net/src/uwnd.js"></script> уберите из скриптов слайдера, вот так должно быть: Код <script src="/images/custom_easing.js"></script> <script src="/images/custom_animations.js"></script> <script src="/images/jSlider.js"></script> <script> $(document).ready(function(){ $(".slider").jSlider({ elem:"div", images: true, animation: "slideRight", auto_slide: true, auto_slide_interval: 5000, infinite: true, speed: 1500 };); };); </script> и попробуйте поставить в настройках версию jQuery не 10 а 1,7,2 - сдается мне что он не будет работать под 10.. Вот сюда - false Код auto_slide: true, что бы было вот так: Код auto_slide: false, Сообщение отредактировал Likbezz_Flesh - Четверг, 20 Апр 2017, 18:32:33
| ||
|
Likbezz_Flesh, Поменял я jQuery на 1,7,2
И сразу же листать стало по другому тоесть не много лучше! Но после удаления: Код <script type="text/javascript" src="http:https://src.ucoz.net/src/uwnd.js"></script> И замены: Код auto_slide: true, Перестал вообще работать, даже картинок не было. | ||
|
Вот так: Код <script src="/images/custom_animations.js"></script> <script src="/images/custom_easing.js"></script> <script src="/images/jSlider.js"></script> <script> $(document).ready(function(){ $(".slider").jSlider({elem:"div",images:true, animation: "slideRight",auto_slide: false, auto_slide_interval:4000, infinite: true, speed: 1500}); }); </script> | ||
|
| ||
|
Здравствуйте. У нас в новостной ленте на сайте появилось довольно много новостей и некоторые ушли на 2-ю страницу.
Проблема - Когда нажимаешь на цифру для перехода на страницу, то справа появляется картинка с приветствием из шаблона (мы его убирали раньше для всех страниц). Подскажите пожалуйста как и где его убрать, чтобы при переходе на страницы его тоже не было? Спасибо! Вот для примера - http://vivacestudio.at.ua/news/?page2 Добавлено (23 Апр 2017, 12:48:17) | ||
|
Проблема - Когда нажимаешь на цифру для перехода на страницу, то справа появляется картинка с приветствием из шаблона (мы его убирали раньше для всех страниц). Подскажите пожалуйста как и где его убрать, чтобы при переходе на страницы его тоже не было? Спасибо! Это вот это:  ? - смотрите в шаблоне архива материалов ищите блок: Код <div class="big-box"><div class="big-ttl"><span><!--<s5212>-->Приветствую Вас<!--</s>-->!</span></div> <div class="big-img"> <img src="/.s/t/1141/welcome.jpg" alt=""> </div> <div class="inner"> <div class="wel-txt"></div> <div class="wel-lnk"> </div> </div> <div class="clr"></div> </div> - найдете - удалите. От <div class="big-box"> до <div class="clr"></div></div> Прикрепления:
8362693.jpg
(14.0 Kb)
Сообщение отредактировал Likbezz_Flesh - Воскресенье, 23 Апр 2017, 13:22:22
| ||
|
Неа, не помогло... Эта проблема только у меня.. У остальных все нормально, скриншоты показывают, этого квадрата у них нет, а вот у меня он есть... Код не помог!
Добавлено (23 Апр 2017, 17:24:50) | ||
|
Likbezz_Flesh
Спасибо! Помогло! А не подскажете как убрать надпись слева "Архив материалов"? Прикрепления:
0078677.png
(205.6 Kb)
| ||
|
Найти в шаблоне место, где выводится эта недпись, предположительно: Код </a> » $DATE_BAR$ <hr /> и заменить на это: Код <?if($PAGE_ID$!='archive')?> » $DATE_BAR$<?endif?> - шаблон Новости сайта »Страница архива материалов Сообщение отредактировал Likbezz_Flesh - Понедельник, 24 Апр 2017, 15:47:48
| ||
|
Есть такой вот скрипт'ик. Нужна ваша помощь. Скрипт рабочий, вот когда заходишь в фотоальбом, постоянная загрузка идет, фотоальбом не открывается! Смотря куда и как вы его добавили.. Не обнаружил данный код на странице вашего фотоальбома.. Но размещается он так: Сверху html код и стили: Код <!-- Начало:Preloader --> <div id="preloader"> <div id="preloader-lines"> <div id="preloader-lines__mask"> </div> </div> </div> <style> /* Preloader by bloject.ucoz.ru */ #preloader { background-color: #123; bottom: 0; display: block; height: 100%; left: 0; position: fixed; right: 0; top: 0; width: 100%; z-index: 11000; } #preloader-lines { width: 300px; height: 2px; position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%); background-color: #f25; } #preloader-lines::before, #preloader-lines::after { content: ''; width: 75%; height: 50%; position: absolute; left: 50%; transform: translateX(-50%); background-color: #f25; animation: sub-lines 4s cubic-bezier(0.25, 0.65, 1, 0.85) infinite; } #preloader-lines::before { top: -20px; } #preloader-lines::after { bottom: -20px; } #preloader-lines__mask { width: 100%; height: 100%; position: absolute; z-index: 20; background-color: #123; animation: mask 4s cubic-bezier(0.25, 0.65, 1, 0.85) infinite; } @keyframes mask { 0% { transform: scale(1, 1); } 25% { transform: scale(0, 1); } 75% { transform: scale(0, 1); } 100% { transform: scale(1, 1); } } @keyframes sub-lines { 0% { transform: translateX(-50%) scale(0, 1); } 25% { transform: translateX(-50%) scale(0, 1); } 50% { transform: translateX(-50%) scale(1, 1); } 75% { transform: translateX(-50%) scale(0, 1); } 100% { transform: translateX(-50%) scale(0, 1); } } </style> <!-- Конец:Preloader --> А в самом низу, перед закрывающим </body> вот это: Код <script type="text/javascript"> $(window).load(function() { $("#preloader").fadeOut(700); }); </script> | ||
|
| ||
|
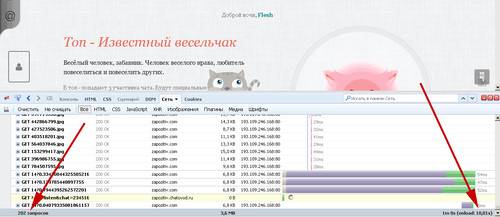
Ну, на самом деле у вас сайт и так не особо быстро загружается - событие онлоад только на 10 секунде..  Но в фотоальбоме у вас ошибка в скрипте: Код Метка времени: 25.04.2017 0:37:27 Ошибка: TypeError: window.photo.photoVars is undefined Источник: http://zapozitiv.com/.s/src/photopage.js Строка: 118 Возможно, по этому и данный скрипт не срабатывает.. Попробуйте все таки заменить вот это: Код <script> // Preloader by bloject.ucoz.ru jQuery(function($) { $(window).load(function() { $("#preloader").fadeOut(700); };); };); </script> на вот это: Код <script type="text/javascript"> $(window).load(function() { $("#preloader").fadeOut(700); }); </script> Прикрепления:
2821869.png
(63.1 Kb)
Сообщение отредактировал Likbezz_Flesh - Вторник, 25 Апр 2017, 01:57:07
| ||
|
|
| |||

Будьте в курсе всех обновлений: подпишитесь на наш официальный Telegram-канал uCoz и задавайте вопросы в чате сообщества!

 Чат сообщества
Чат сообщества







