| Модератор форума: Yuri_G |
| Сообщество uCoz Вебмастеру Раскрутка сайта Сайт на карантине |
| Сайт на карантине |
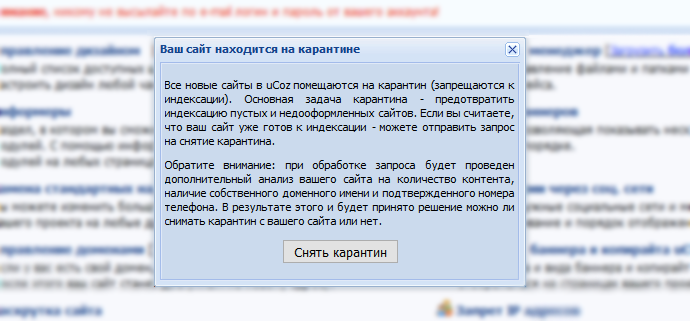
 Новый созданный сайт находится на карантине. Сайт на карантине запрещен к индексации поисковыми системами через файл robots.txt, который выглядит так User-agent: * Disallow: / Во время карантина невозможно изменить содержание файла robots.txt. Запрещенный к индексации сайт не надо добавлять в поисковые системы и вебмастера Яндекса и Google, чтобы потом не получать ошибок индексирования. Первый месяц не стоит заниматься так называемой раскруткой: добавлять сайт в каталоги, рейтинги, различные доски объявлений и так далее. Статус индексирования сайта На главной странице панели управления сайтом (/panel/?a=cp) в шапке можно увидеть "Статус индексирования", который показывает, находится ли сайт на карантине или же его индексация разрешена. У параметра может быть два значения: "индексация разрешена (карантин снят)":  и "индексация запрещена (сайт на карантине)":  Значение "индексация запрещена (сайт на карантине)" присваивается по умолчанию всем новым сайтам в момент регистрации. Уже созданные сайты сохраняют свой текущий статус.  Политика снятия карантина Выйти из карантина и стать доступным для индексации сайт может автоматически (при покупке премиум-пакета) или по запросу пользователя. Если у сайта нет премиум-пакета, и пользователь хочет снять карантин, необходимо отправить запрос на снятие карантина из ПУ:  Далее появится всплывающее окошко с информацией о политике карантина:  После подачи запроса на снятие карантина проводится автоматическая проверка сайта по нескольким базовым параметрам: возраст, наличие доменного имени, контента, подтвержденного номера телефона и др. На основании полученных данных системой принимается решение — удовлетворить запрос или нет. Более детально алгоритм проверки мы раскрыть не можем.  Обратите внимание! Если сайт получил отказ на снятие карантина, устанавливается 7-дневная блокировка на повторный запрос. Прикрепления:
8673592.jpg
(4.9 Kb)
Сообщение отредактировал webanet - Воскресенье, 25 Окт 2015, 16:25:33
|
|
я создал сайт 23.05.2014, сейчас 24.06.2014, моего сайта нету в поисковике гугла! я вводил название сайта, описание сайта, даже конкретно домен моего сайта, даже копипастил текст со свего сайта в поисковик! месяц прошел - почему не находит?
|
|
|
|
Через какое время будет проводится индексация в поисковиках после создания сайта?
Правда что если купить любую платную услугу то индексация в поисковиках будет сразу? У меня включена услуга "отключения рекламы на сайте". Подходит? Или надо преобрести обязательно любой из 4 пакетов? Добавлено (26 Июн 2014, 16:00:31) |
|
Через какое время будет проводится индексация в поисковиках после создания сайта? Через 30 суток, если ничего не делать. Правда что если купить любую платную услугу то индексация в поисковиках будет сразу? Правда. У меня включена услуга "отключения рекламы на сайте". Подходит? Или надо преобрести обязательно любой из 4 пакетов? Подходит. В файле robots.txt вот такой текст: User-agent: * Disallow: /a/ Disallow: /stat/ Disallow: /index/1 Disallow: /index/2 Disallow: /index/3 Disallow: /index/5 Disallow: /index/7 Disallow: /index/8 Disallow: /index/9 Disallow: /panel/ Disallow: /admin/ Disallow: /secure/ Disallow: /informer/ Disallow: /mchat Disallow: /search Disallow: /shop/order/ Disallow: /?ssid= Disallow: /abnl/ Sitemap: http://web-masterok.at.ua/sitemap.xml Sitemap: http://web-masterok.at.ua/sitemap-forum.xml Sitemap: http://web-masterok.at.ua/sitemap-shop.xml Это стандартный роботс свидетельствующий, что карантина нет. Отправляя сообщение о помощи, приводите ссылку на свой сайт. Это не считается рекламой, зато снимает массу вопросов.
|
|
Спасибо
|
|
Здравствуйте!
Это мой сайт: http://farmasi.ucoz.com/ Я его создала недавно, он еще на карантине. Проблема: Сижу работаю над сайтом, проверяю его через программу мадженто, кое что добавляю, убираю в общем работаю над сайтом. И вдруг мадженто перестает видеть первую страницу. Смотрю, контент есть, а он не видит. Все закрыла и перезалогинилась. Открыла сайт, и еще не входя как администратор, вижу: 1. появилась реклама (хрен с ней!) 2. отсутствует бэкграунд и текст первой страницы. Шапка и меню есть. Где я напортачила или не я!? Спасибо заранее! Простите если вопрос повторяется в топике. Прилагаю скрин. Добавлено (25 Июл 2014, 17:49:01) --------------------------------------------- Selena, если не трудно помоги разобраться в проблеме. Прикрепления:
5357438.jpg
(132.7 Kb)
люблю косметику
Сообщение отредактировал Гостиница - Пятница, 25 Июл 2014, 17:51:25
|
|
Гостиница, реклама появляется через неделю после создания сайта, карантин 30 дней.
Что вижу в исходном коде страницы: Тег head два раза. Видимо добавлен в глобальный блок "Верхняя часть сайта". Совершенно зря добавлены стили непосредственно в блок "Форма входа". В Содержимом главной не закрыт условный оператор. Видимо не проверили код после работы Визуальым редактором. И код $LAST_NEWS$ два раза. Вот после этой конструкции: Код <style><!--.slides-css3 { position:relative; width:520px; height:460px; margin:0 auto; } .slides-css3 b {position:fixed; display:none;} .slides-css3 a { display:block; outline:0; position: absolute; left:20px; bottom:20px; width: 480px; height: 280px; background:transparent; z-index:25; -moz-transition:1s; -ms-transition: 1s; -o-transition: 1s; -webkit-transition: 1s; transition: 1s; } .slides-css3 img { display:block; position:absolute; left:260px; bottom:20px; border:1px solid #fff; box-shadow:0 15px 10px -15px rgba(0,0,0,0.8); -moz-transition:1s; -ms-transition: 1s; -o-transition: 1s; -webkit-transition: 1s; transition: 1s; } .slides-css3 .p1 {width:600px; margin-left:-300px; margin-bottom:-100px; opacity:0; z-index:11;} .slides-css3 .p2 {width:100px; margin-left:-50px; margin-bottom:328px; opacity:0.1; z-index:2;} .slides-css3 .p3 {width:126px; margin-left:-63px; margin-bottom:304px; opacity:0.2; z-index:3;} .slides-css3 .p4 {width:156px; margin-left:-78px; margin-bottom:278px; opacity:0.3; z-index:4;} .slides-css3 .p5 {width:196px; margin-left:-98px; margin-bottom:244px; opacity:0.4; z-index:5;} .slides-css3 .p6 {width:246px; margin-left:-123px; margin-bottom:200px; opacity:0.5; z-index:6;} .slides-css3 .p7 {width:308px; margin-left:-154px; margin-bottom:145px; opacity:0.6; z-index:7;} .slides-css3 .p8 {width:384px; margin-left:-192px; margin-bottom:80px; opacity:0.7; z-index:8;} .slides-css3 .p9 {width:480px; margin-left:-240px; margin-bottom:10px; opacity:0,8; z-index:9;} .slides-css3 .p10 {width:550px; margin-left:-288px; margin-bottom:0px; opacity:1; z-index:10;} #b10:target ~ .a9 {z-index:30;} #b10:target ~ .p10 {width:600px; margin-left:-300px; margin-bottom:-100px; opacity:0; z-index:11;} #b10:target ~ .p1 {width:100px; margin-left:-50px; margin-bottom:328px; opacity:0.1; z-index:2;} #b10:target ~ .p2 {width:126px; margin-left:-63px; margin-bottom:304px; opacity:0.2; z-index:3;} #b10:target ~ .p3 {width:156px; margin-left:-78px; margin-bottom:278px; opacity:0.3; z-index:4;} #b10:target ~ .p4 {width:196px; margin-left:-98px; margin-bottom:244px; opacity:0.4; z-index:5;} #b10:target ~ .p5 {width:246px; margin-left:-123px; margin-bottom:200px; opacity:0.5; z-index:6;} #b10:target ~ .p6 {width:308px; margin-left:-154px; margin-bottom:145px; opacity:0.6; z-index:7;} #b10:target ~ .p7 {width:384px; margin-left:-192px; margin-bottom:80px; opacity:0.7; z-index:8;} #b10:target ~ .p8 {width:480px; margin-left:-240px; margin-bottom:10px; opacity:0,8; z-index:9;} #b10:target ~ .p9 {width:550px; margin-left:-288px; margin-bottom:0px; opacity:1; z-index:10;} #b9:target ~ .a8 {z-index:30;} #b9:target ~ .p9 {width:600px; margin-left:-300px; margin-bottom:-100px; opacity:0; z-index:11;} #b9:target ~ .p10 {width:100px; margin-left:-50px; margin-bottom:328px; opacity:0.1; z-index:2;} #b9:target ~ .p1 {width:126px; margin-left:-63px; margin-bottom:304px; opacity:0.2; z-index:3;} #b9:target ~ .p2 {width:156px; margin-left:-78px; margin-bottom:278px; opacity:0.3; z-index:4;} #b9:target ~ .p3 {width:196px; margin-left:-98px; margin-bottom:244px; opacity:0.4; z-index:5;} #b9:target ~ .p4 {width:246px; margin-left:-123px; margin-bottom:200px; opacity:0.5; z-index:6;} #b9:target ~ .p5 {width:308px; margin-left:-154px; margin-bottom:145px; opacity:0.6; z-index:7;} #b9:target ~ .p6 {width:384px; margin-left:-192px; margin-bottom:80px; opacity:0.7; z-index:8;} #b9:target ~ .p7 {width:480px; margin-left:-240px; margin-bottom:10px; opacity:0,8; z-index:9;} #b9:target ~ .p8 {width:550px; margin-left:-288px; margin-bottom:0px; opacity:1; z-index:10;} #b8:target ~ .a7 {z-index:30;} #b8:target ~ .p8 {width:600px; margin-left:-300px; margin-bottom:-100px; opacity:0; z-index:11;} #b8:target ~ .p9 {width:100px; margin-left:-50px; margin-bottom:328px; opacity:0.1; z-index:2;} #b8:target ~ .p10 {width:126px; margin-left:-63px; margin-bottom:304px; opacity:0.2; z-index:3;} #b8:target ~ .p1 {width:156px; margin-left:-78px; margin-bottom:278px; opacity:0.3; z-index:4;} #b8:target ~ .p2 {width:196px; margin-left:-98px; margin-bottom:244px; opacity:0.4; z-index:5;} #b8:target ~ .p3 {width:246px; margin-left:-123px; margin-bottom:200px; opacity:0.5; z-index:6;} #b8:target ~ .p4 {width:308px; margin-left:-154px; margin-bottom:145px; opacity:0.6; z-index:7;} #b8:target ~ .p5 {width:384px; margin-left:-192px; margin-bottom:80px; opacity:0.7; z-index:8;} #b8:target ~ .p6 {width:480px; margin-left:-240px; margin-bottom:10px; opacity:0,8; z-index:9;} #b8:target ~ .p7 {width:550px; margin-left:-288px; margin-bottom:0px; opacity:1; z-index:10;} #b7:target ~ .a6 {z-index:30;} #b7:target ~ .p7 {width:600px; margin-left:-300px; margin-bottom:-100px; opacity:0; z-index:11;} #b7:target ~ .p8 {width:100px; margin-left:-50px; margin-bottom:328px; opacity:0.1; z-index:2;} #b7:target ~ .p9 {width:126px; margin-left:-63px; margin-bottom:304px; opacity:0.2; z-index:3;} #b7:target ~ .p10 {width:156px; margin-left:-78px; margin-bottom:278px; opacity:0.3; z-index:4;} #b7:target ~ .p1 {width:196px; margin-left:-98px; margin-bottom:244px; opacity:0.4; z-index:5;} #b7:target ~ .p2 {width:246px; margin-left:-123px; margin-bottom:200px; opacity:0.5; z-index:6;} #b7:target ~ .p3 {width:308px; margin-left:-154px; margin-bottom:145px; opacity:0.6; z-index:7;} #b7:target ~ .p4 {width:384px; margin-left:-192px; margin-bottom:80px; opacity:0.7; z-index:8;} #b7:target ~ .p5 {width:480px; margin-left:-240px; margin-bottom:10px; opacity:0,8; z-index:9;} .slides-css3 .p6 {width:550px; margin-left:-288px; margin-bottom:0px; opacity:1; z-index:10;} #b6:target ~ .a5 {z-index:30;} #b6:target ~ .p6 {width:600px; margin-left:-300px; margin-bottom:-100px; opacity:0; z-index:11;} #b6:target ~ .p7 {width:100px; margin-left:-50px; margin-bottom:328px; opacity:0.1; z-index:2;} #b6:target ~ .p8 {width:126px; margin-left:-63px; margin-bottom:304px; opacity:0.2; z-index:3;} #b6:target ~ .p9 {width:156px; margin-left:-78px; margin-bottom:278px; opacity:0.3; z-index:4;} #b6:target ~ .p10 {width:196px; margin-left:-98px; margin-bottom:244px; opacity:0.4; z-index:5;} #b6:target ~ .p1 {width:246px; margin-left:-123px; margin-bottom:200px; opacity:0.5; z-index:6;} #b6:target ~ .p2 {width:308px; margin-left:-154px; margin-bottom:145px; opacity:0.6; z-index:7;} #b6:target ~ .p3 {width:384px; margin-left:-192px; margin-bottom:80px; opacity:0.7; z-index:8;} #b6:target ~ .p4 {width:480px; margin-left:-240px; margin-bottom:10px; opacity:0,8; z-index:9;} .slides-css3 .p5 {width:550px; margin-left:-288px; margin-bottom:0px; opacity:1; z-index:10;} #b5:target ~ .a4 {z-index:30;} #b5:target ~ .p5 {width:600px; margin-left:-300px; margin-bottom:-100px; opacity:0; z-index:11;} #b5:target ~ .p6 {width:100px; margin-left:-50px; margin-bottom:328px; opacity:0.1; z-index:2;} #b5:target ~ .p7 {width:126px; margin-left:-63px; margin-bottom:304px; opacity:0.2; z-index:3;} #b5:target ~ .p8 {width:156px; margin-left:-78px; margin-bottom:278px; opacity:0.3; z-index:4;} #b5:target ~ .p9 {width:196px; margin-left:-98px; margin-bottom:244px; opacity:0.4; z-index:5;} #b5:target ~ .p10 {width:246px; margin-left:-123px; margin-bottom:200px; opacity:0.5; z-index:6;} #b5:target ~ .p1 {width:308px; margin-left:-154px; margin-bottom:145px; opacity:0.6; z-index:7;} #b5:target ~ .p2 {width:384px; margin-left:-192px; margin-bottom:80px; opacity:0.7; z-index:8;} #b5:target ~ .p3 {width:480px; margin-left:-240px; margin-bottom:10px; opacity:0,8; z-index:9;} .slides-css3 .p4 {width:550px; margin-left:-288px; margin-bottom:0px; opacity:1; z-index:10;} #b4:target ~ .a3 {z-index:30;} #b4:target ~ .p4 {width:600px; margin-left:-300px; margin-bottom:-100px; opacity:0; z-index:11;} #b4:target ~ .p5 {width:100px; margin-left:-50px; margin-bottom:328px; opacity:0.1; z-index:2;} #b4:target ~ .p6 {width:126px; margin-left:-63px; margin-bottom:304px; opacity:0.2; z-index:3;} #b4:target ~ .p7 {width:156px; margin-left:-78px; margin-bottom:278px; opacity:0.3; z-index:4;} #b4:target ~ .p8 {width:196px; margin-left:-98px; margin-bottom:244px; opacity:0.4; z-index:5;} #b4:target ~ .p9 {width:246px; margin-left:-123px; margin-bottom:200px; opacity:0.5; z-index:6;} #b4:target ~ .p10 {width:308px; margin-left:-154px; margin-bottom:145px; opacity:0.6; z-index:7;} #b4:target ~ .p1 {width:384px; margin-left:-192px; margin-bottom:80px; opacity:0.7; z-index:8;} #b4:target ~ .p2 {width:480px; margin-left:-240px; margin-bottom:10px; opacity:0,8; z-index:9;} .slides-css3 .p3 {width:550px; margin-left:-288px; margin-bottom:0px; opacity:1; z-index:10;} #b3:target ~ .a2 {z-index:30;} #b3:target ~ .p3 {width:600px; margin-left:-300px; margin-bottom:-100px; opacity:0; z-index:11;} #b3:target ~ .p4 {width:100px; margin-left:-50px; margin-bottom:328px; opacity:0.1; z-index:2;} #b3:target ~ .p5 {width:126px; margin-left:-63px; margin-bottom:304px; opacity:0.2; z-index:3;} #b3:target ~ .p6 {width:156px; margin-left:-78px; margin-bottom:278px; opacity:0.3; z-index:4;} #b3:target ~ .p7 {width:196px; margin-left:-98px; margin-bottom:244px; opacity:0.4; z-index:5;} #b3:target ~ .p8 {width:246px; margin-left:-123px; margin-bottom:200px; opacity:0.5; z-index:6;} #b3:target ~ .p9 {width:308px; margin-left:-154px; margin-bottom:145px; opacity:0.6; z-index:7;} #b3:target ~ .p10 {width:384px; margin-left:-192px; margin-bottom:80px; opacity:0.7; z-index:8;} #b3:target ~ .p1 {width:480px; margin-left:-240px; margin-bottom:10px; opacity:0,8; z-index:9;} .slides-css3 .p2 {width:550px; margin-left:-288px; margin-bottom:0px; opacity:1; z-index:10;} #b2:target ~ .a1 {z-index:30;} #b2:target ~ .p2 {width:600px; margin-left:-300px; margin-bottom:-100px; opacity:0; z-index:11;} #b2:target ~ .p3 {width:100px; margin-left:-50px; margin-bottom:328px; opacity:0.1; z-index:2;} #b2:target ~ .p4 {width:126px; margin-left:-63px; margin-bottom:304px; opacity:0.2; z-index:3;} #b2:target ~ .p5 {width:156px; margin-left:-78px; margin-bottom:278px; opacity:0.3; z-index:4;} #b2:target ~ .p6 {width:196px; margin-left:-98px; margin-bottom:244px; opacity:0.4; z-index:5;} #b2:target ~ .p7 {width:246px; margin-left:-123px; margin-bottom:200px; opacity:0.5; z-index:6;} #b2:target ~ .p8 {width:308px; margin-left:-154px; margin-bottom:145px; opacity:0.6; z-index:7;} #b2:target ~ .p9 {width:384px; margin-left:-192px; margin-bottom:80px; opacity:0.7; z-index:8;} #b2:target ~ .p10 {width:480px; margin-left:-240px; margin-bottom:10px; opacity:0,8; z-index:9;} .slides-css3 .p1 {width:550px; margin-left:-288px; margin-bottom:0px; opacity:1; z-index:10;} #b1:target ~ .a10 {z-index:30;} #b1:target ~ .p1 {width:600px; margin-left:-300px; margin-bottom:-100px; opacity:0; z-index:11;} #b1:target ~ .p2 {width:100px; margin-left:-50px; margin-bottom:328px; opacity:0.1; z-index:2;} #b1:target ~ .p3 {width:126px; margin-left:-63px; margin-bottom:304px; opacity:0.2; z-index:3;} #b1:target ~ .p4 {width:156px; margin-left:-78px; margin-bottom:278px; opacity:0.3; z-index:4;} #b1:target ~ .p5 {width:196px; margin-left:-98px; margin-bottom:244px; opacity:0.4; z-index:5;} #b1:target ~ .p6 {width:246px; margin-left:-123px; margin-bottom:200px; opacity:0.5; z-index:6;} #b1:target ~ .p7 {width:308px; margin-left:-154px; margin-bottom:145px; opacity:0.6; z-index:7;} #b1:target ~ .p8 {width:384px; margin-left:-192px; margin-bottom:80px; opacity:0.7; z-index:8;} #b1:target ~ .p9 {width:480px; margin-left:-240px; margin-bottom:10px; opacity:0,8; z-index:9;} .slides-css3 .p10 {width:550px; margin-left:-288px; margin-bottom:0px; opacity:1; z-index:10;}--></style> <div class="slides-css3"> <b id="b1"></b> <b id="b2"></b> <b id="b3"></b> <b id="b4"></b> <b id="b5"></b> <b id="b6"></b> <b id="b7"></b> <b id="b8"></b> <b id="b9"></b> <b id="b10"></b> <a class="a1" href="#b1"></a> <a class="a2" href="#b2"></a> <a class="a3" href="#b3"></a> <a class="a4" href="#b4"></a> <a class="a5" href="#b5"></a> <a class="a6" href="#b6"></a> <a class="a7" href="#b7"></a> <a class="a8" href="#b8"></a> <a class="a9" href="#b9"></a> <a class="a10" href="#b10"></a> <img class="p1" alt="Demo" src="http://farmasi.ucoz.com/scidky/sumki_akcija.jpg"> <img class="p2" alt="Demo" src="http://farmasi.ucoz.com/scidky/posle_depilaciy.jpg"> <img class="p3" alt="Demo" src="http://farmasi.ucoz.com/scidky/hamam.jpg"> <img class="p4" alt="Demo" src="http://farmasi.ucoz.com/scidky/krem.jpg"> <img class="p5" alt="Demo" src="http://farmasi.ucoz.com/scidky/man.jpg"> <img class="p6" alt="Demo" src="http://farmasi.ucoz.com/scidky/sumka.jpg"> <img class="p7" alt="Demo" src="http://farmasi.ucoz.com/scidky/tush.jpg"> <img class="p8" alt="Demo" src="http://farmasi.ucoz.com/scidky/sumki_akcija.jpg"> <img class="p9" alt="Demo" src="http://farmasi.ucoz.com/scidky/ton1.jpg"> <img class="p10" alt="Demo" src="http://farmasi.ucoz.com/scidky/katalog1.jpg"> </div> которую вы тоже совершенно напрасно (я про стили) поместили в шаблон, при просмотре гостем низ и пропадает. Отправляя сообщение о помощи, приводите ссылку на свой сайт. Это не считается рекламой, зато снимает массу вопросов.
|
|
Гостиница, закройте условный оператор в содержимом главной и уберите дубль $LAST_NEWS$. Ну и мусорный код там почистите. Затем рекомендую все стили перенести в файл стилей.
Отправляя сообщение о помощи, приводите ссылку на свой сайт. Это не считается рекламой, зато снимает массу вопросов.
|
|
надо переварить вашу инфу,
а какой именно условный оператор не закрыт если не трудно подскажите Может лучше перезалить шаблон Добавлено (25 Июл 2014, 18:53:03) люблю косметику
Сообщение отредактировал Гостиница - Пятница, 25 Июл 2014, 18:43:28
|
|
А смысл? Ошибка не в шаблоне. В содержимом главной по умолчанию присутствует код выводящий новости: Код <?if($ADD_ENTRY_LINK$)?><div style="text-align:right;padding-bottom:3px;">[ <a href="$ADD_ENTRY_LINK$">Добавить новость</a> ]</div><?endif?>$LAST_NEWS$ При работе Визуальным редактором можно не заметить как части добавленного вами текста и кода попадут внутрь условия, а то и сотрётся что-то. Отправляя сообщение о помощи, приводите ссылку на свой сайт. Это не считается рекламой, зато снимает массу вопросов.
|
|
селен я тут психанула и перезалила шаблон знаете помогло сразу. Сори если мелю чепуху!
Я вам признательна до глубины души за помощь. Я просто все познаю методом тыка, а потом сама мучаюсь, хочется оживить шаблончик, лезу в воду не зная броду. Добавлено (25 Июл 2014, 19:31:04) --------------------------------------------- Selena, у меня еще вопросик! Вот если зайти в редактор страниц-первый контейнер, то там все блоки (наверно так надо говорить) взяты в тег h1. Мне это ненравится да и модженото тоже ругается мол более одного тега h1 на странице. Что делать!? люблю косметику
Сообщение отредактировал Гостиница - Пятница, 25 Июл 2014, 20:00:12
|
|
Erazer5712, в нашей системе не даётся доступ к .htaccsess, сервер не поддерживает php, права к папкам по FTP поменять тоже нельзя. Так что где они такое нашли хотелось бы поподробнее узнать.
Отправляя сообщение о помощи, приводите ссылку на свой сайт. Это не считается рекламой, зато снимает массу вопросов.
|
|
Вот если зайти в редактор страниц-первый контейнер, то там все блоки (наверно так надо говорить) взяты в тег h1. Мне это ненравится да и модженото тоже ругается мол более одного тега h1 на странице. Что делать!? Все шаблоны редактируются. Всё не нравящееся, кроме $POWERED_BY$, можно удалить. Отправляя сообщение о помощи, приводите ссылку на свой сайт. Это не считается рекламой, зато снимает массу вопросов.
|
| |||


 Чат сообщества
Чат сообщества




