| Модератор форума: Yuri_G |
| Сообщество uCoz Мастерская uCoz Дизайн: управление шаблонами Редактирование формы входа |
| Редактирование формы входа |
 Все вопросы связанные с редактированием формы входа Если Вы хотите изменить внешний вид формы входа Знания HTML обязательны! Предупреждение!  WARNING! Будьте особо внимательны, если вы вставляете уже готовые (видоизмененные) варианты формы входа к себе на сайт! Готовые формы входа раздающиеся на разных ресурсах могут содержать в себе агрессивный или вредоносный код! |
|
Доброго времени суток, как решить данную проблему ? Не могу никак настроить эту поганую кнопку.
Прикрепления:
1139911.png
(8.8 Kb)
Сообщение отредактировал Admin1313 - Воскресенье, 05 Фев 2017, 10:35:29
|
|
Доброе время суток. Отредактировал ajax форму входа находящуюся по адресу /index/40, сохранил код в фаил с разрешением .xml и залил на сайт. При замене $LOGIN_LINK$ на адрес файла просто открывает код в новом окне. Вопрос как правильно вставить ссылку на фаил .xml чтобы открывалось всплывающее окно? Код привел ниже
Код <ajax> <cmd p="title"> <![CDATA[ Entrance form ]]> </cmd> <cmd p="js"> <![CDATA[ sendFrm555=function(){ $('#msgL555').html('<div class="myWinLoadS"></div>'); _uPostForm('frmLg555',{type:'POST',url:'/index/sub/',error:function(){ _uButtonEn('frmLg555',1); $('#msgL555').html('<div class="myWinLoadSF" title="Невозможно выполнить запрос, попробуйте позже"></div>'); _uWnd.alert('<div class="myWinError">Невозможно выполнить запрос, попробуйте позже</div>','',{w:250,h:90,tm:3000,pad:'15px'};); }};); } ]]> </cmd> <cmd p="content"> <![CDATA[ <div align="left"> <form id="frmLg555" method="post" style="margin:0" onsubmit="sendFrm555();return false;"> <table border="0" cellpadding="1" cellspacing="0" width="100%"> <tr> <td width="35%" nowrap="nowrap">Login:</td> <td><input type="text" name="user" style="width:95%" maxlength="50" /></td></tr> <tr> <td>Password:</td> <td><input type="password" name="password" style="width:95%" maxlength="15" /></td></tr> <tr><td colspan=2></td></tr> <tr> <td nowrap="nowrap"> <input id="rem555" type="checkbox" name="rem" value="1" checked /><label for="rem555">remember</label> </td> <td valign="top"> <table border="0" cellpadding="0" cellspacing="0"> <tr><td> <table border="0" cellpadding="0" cellspacing="0" onmousedown="this.className='downBtn'" onmouseover="this.className='overBtn'" onmouseout="this.className='outBtn'"> <tr> <td class="myBtnLeft"><img alt="" border="0" src="/.s/img/1px.gif"></td> <td class="myBtnCenter"><div class="myBtnCont x-unselectable" unselectable="on" id="subbutfrmLg555" onclick="document.getElementById('submfrmLg555').click();" ><a href="javascript://" onclick="return false;">Enter</a></div></td> <td class="myBtnRight"><img alt="" border="0" src="/.s/img/1px.gif"></td> <td style="visibility:hidden;"><input type="image" src="/.s/img/ma/1px.gif" style="width:1px;" onclick="if($('#subbutfrmLg555').hasClass('myBtnDis')){return false;}$('#subbutfrmLg555').addClass('myBtnDis');" name="submfrmLg555" id="submfrmLg555" /></td> </tr> </table> </td><td style="padding-left:4px" id="msgL555"></td></tr></table> </td> </tr> <tr> <td style="text-align:center;padding-top:5px;" colspan="2"><a href="javascript://" rel="nofollow" onclick="new _uWnd('Prm','Напоминание пароля',300,130,{autosize:1,closeonesc:1},{url:'/index/5'};);_uWnd.findparent(this).close();return false;">Amnesia?</a> · <a href="/index/3">Registration!</a></td> </tr> </table> <input type="hidden" name="a" value="2" /><input type="hidden" name="ajax" value="2" /> </form></div> ]]> </cmd> </ajax> Сообщение отредактировал MorPeh - Понедельник, 16 Окт 2017, 15:02:24
|
|
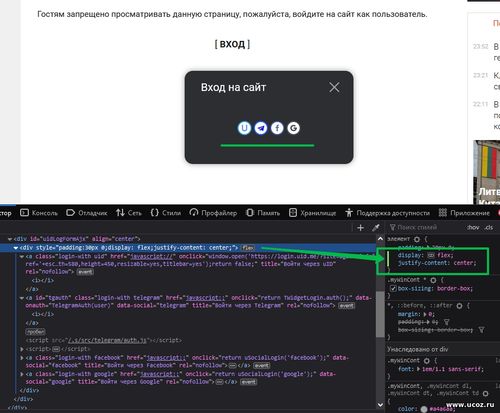
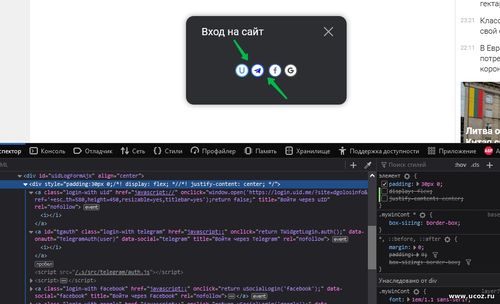
Уважаемые разработчики... Почему по новой форме входа нельзя было сделать так, чтобы все иконки стояли ровно:
 Сейчас форма выглядит так   И последнее, почему такой цвет для Телеграма. Это вовсе нет цвет, который пользователи привыкли видеть и ассоциировать с Телеграмом. Вот правильный: #0088cc — Тёмно-лазурный «Telegram» (CSS: #08c) Прикрепления:
9789913.jpg
(93.1 Kb)
·
9180208.jpg
(75.3 Kb)
|
|
nomid, информация была передана профильным специалистам.
uCoz Team
|
|
roboment, В вашем шаблоне "Страница регистрации пользователей" нажмите на кнопку "восстановить стандартный шаблон" ,после ваша проблема будет решена.
|
| |||

Будьте в курсе всех обновлений: подпишитесь на наш официальный Telegram-канал uCoz и задавайте вопросы в чате сообщества!

 Чат сообщества
Чат сообщества










