| Модератор форума: Yuri_G |
| Сообщество uCoz Мастерская uCoz Дизайн: управление шаблонами Конструктор блоков/сайта: дизайн через конструктор (Описание темы) |
| Конструктор блоков/сайта: дизайн через конструктор |
|
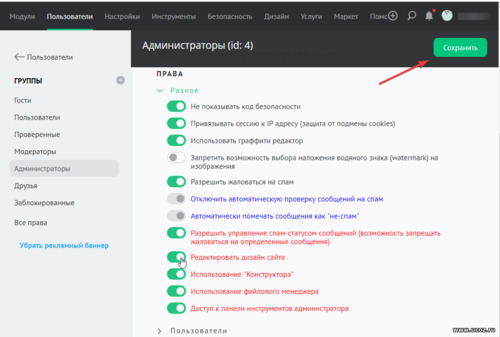
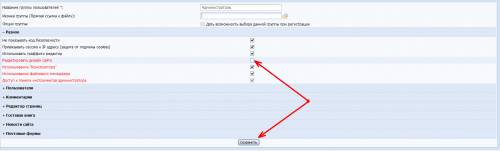
Возможность редактировать дизайн сайта есть только у группы Администраторы ID4 Для того чтобы активировать данную опцию проделайте следующее: Панель управления ⇒ Пользователи ⇒ Группы ⇒ Администраторы ⇒ Разное ⇒ Редактировать дизайн сайта. Установите переключатель в положение активный ⇒ Сохраните Прежде всего имейте в виду, что Конструктор блоков корректно работает только при полном соответствии шаблонов новой структуре. Если вы редактируете шаблоны визуальным редактором, то можете забыть про Конструктор блоков.
Прикрепления:
5336515.png
(24.7 Kb)
·
2767879.png
(78.9 Kb)
Сообщение отредактировал webanet - Четверг, 16 Янв 2014, 21:30:29
|
|
Добрый день, я изменила верхний шаблон на главной странице, поставила картинку, но она не закрыла все окошко и около блока мой сайт показывают не раскрывшие иконки, как их убрать? Помогите, пожалуйста. mila0407, Ну назад делайте как было, убирайте картинку. а иконки такого вида Код <img src="/img/1.gif" border="0"> <img src="/img/2.gif" border="0"> <img src="/img/3.gif" border="0"> хотите удалите, их не будет. Сообщение отредактировал novikk - Пятница, 30 Мар 2018, 14:58:52
|
|
Благодарю, нераскрытые картинки убрались
 . Подскажите, пожалуйста, чтобы в шаблон поставить картинку и она закрывала полностью левую часть верхнего блока. надо специальный размер(если да, то подскажите какой?) . Подскажите, пожалуйста, чтобы в шаблон поставить картинку и она закрывала полностью левую часть верхнего блока. надо специальный размер(если да, то подскажите какой?)Добавлено (30 Мар 2018, 17:12:10) |
|
Здравствуйте форумчане!
На странице Новости моего сайта справа от Новостного блока располагаются блоки Авторизации пользователя, корзина, календарь, опрос и прочее. Но на странице Форума таких блоков нет. Через конструктор на сайте добавить блоки на форум не получается. Каким еще образом можно создать такой блок? |
|
thedimaofficial, панель управления - управление дизайном - общий вид страниц форума, в этот шаблон вставляете переменную глобального блока, скорее всего у вас она - $GLOBAL_DRIGHTER$
|
|
|
|
у вас он видимо называется $GLOBAL_CLEFTER$ |
|
Цитата thedimaofficial ()Добавил $GLOBAL_DRIGHTER$ - ничего не изменилось. у вас он видимо называется $GLOBAL_CLEFTER$ Благодарю! Действительно оказался этот блок. Но появилась еще одна проблема: после того как решил добавить через конструктор сайта на самом форуме различные виджеты, все удалились и осталась только корзина, хот на другой странице отображаются три виджета |
|
Здравствуйте!
Неверно работают облако меток и архив новостей. 1. Блок с облаком меток присутствует, но он пуст. Также в материалах не отражается показ меток. 2. Архив новостей показывает даже в модуле новостей записи за сентябрь 2018 года, хотя есть новости и за октябрь. Пожалуйста, поправьте. Сайт: Букинист КовчегЪ Сервер: s39 Сообщение отредактировал lonely-wolf - Суббота, 10 Ноя 2018, 03:00:12
|
|
Добрый вечер. Помогите пожалуйста. Всключила конструктор блоков, хотела редактировать, а теперь вообще они не закрываются (нет кнопки выйти, чтобы сайт обрел нормальный вид), только если сама выхожу и являюсь гостью.
сайт http://trudolub-sad.ucoz.ua это вид, когда я зашла на сайт  Прикрепления:
6801894.jpg
(136.5 Kb)
|
|
Leonora_, панель управления http://trudolub-sad.ucoz.ua/admin дизайн - управление дизайном - глобальные блоки - глобальный блок верхняя часть сайта. удалите оттуда
<head> и </head> далее обязательно. панель управления - дизайн - управление дизайном - мини-чат - вид материалов - удалить скрипт Код <script type="text/javascript" src="http://ili.pp.ua/js_css/bbcodes.js"></script> |
|
далее обязательно. панель управления - дизайн - управление дизайном - мини-чат - вид материалов - удалить скрипт <style>body {background: #ffffff !important;} a.ipbavatar { width: 40px; height: 40px; }a.ipbavatar { display: block; float: left; position: relative; top: 0px; left: 0px; bottom: 0px; right: 0px; box-shadow: 0px 1px 3px rgba(0, 0, 0, 0.5) inset; border-radius: 3px; -moz-border-radius: 3px; -webkit-border-radius: 3px; } .linnov { overflow: hidden; border-bottom: 1px dotted #D7D9DB; } a.ipbavatar img { width: 40px; height: 40px; border-radius: 3px; -moz-border-radius: 3px; -webkit-border-radius: 3px;float: left; width: 40px; height: 40px; } #body{} ::-webkit-scrollbar { width: 5px; height: 9px; } ::-webkit-scrollbar-track-piece { background-color: #ffffff; -webkit-border-radius: 5px; } ::-webkit-scrollbar-thumb:vertical { height: 9px; background-color: #666; -webkit-border-radius: 5px; } ::-webkit-scrollbar-thumb:horizontal { width: 5px; background-color: #666; -webkit-border-radius: 5px; } </style> <div id="iChat-messages" align="left" style="padding-top:2px;"> <div style="word-wrap:break-word;"> <div style="background:#ffffff;padding:1px;border:1px solid #cfcece;border-radius:2px;"> <table border="0" cellpadding="0" cellspacing="0"> <tbody> <tr> <td width="38" style="padding: 2px;"> <a class="ipbavatar" style="text-decoration:none" title="Профиль" href="javascript://" rel="nofollow" onclick="return show_profile('$USER_ID$');"> <img alt="$USERNAME$" src="$AVATAR_URL$" style="float: left;width: 40px;height:40px;"> </a> </td> <td style="font-size:7pt; color:#666; padding-left:4px;"> <b> <a style="text-decoration:none" href="javascript:void('Apply to')" onclick="parent.window.document.getElementById('mchatMsgF').focus();parent.window.document.getElementById('mchatMsgF').value+='$NAME$, ';return false;"> <span style="color:#008000"><span style="color:#248BFF">$USERNAME$</span></a></b> написал<br> <span style="font-size:7pt">$DATE$ в $TIME$</span> <br> <span style="color:#cccccc; font-size:7pt;"> <a style="text-decoration:none" href="/index/14-$USER_ID$-0-1" target="_blank" title="Написать ЛС"><span style="color:#527D24">Написать письмо</a> </span> </td> </tr> </tbody> </table> <div class="linnov"> </div> <div style="padding:3px; text-align:left;"> $MESSAGE$ </div> </div></div> </div> не нашла скрипта |
|
Leonora_, значит в форме добавления сообщения мини-чата ищите
|
|
Добрый день. Возникла проблема с изменением базовых блоков. Внесли изменения внизу сайта, на центральной страничек все видится как положено, но на других страничках пропадает то одна картинка, то другая. Подскажите, что надо сделать. Спасибо.
Прикрепления:
5141698.png
(259.3 Kb)
·
7987962.png
(261.0 Kb)
|
|
Dr_Jan_F, очищали ли вы кэш браузера?
|
| |||

Будьте в курсе всех обновлений: подпишитесь на наш официальный Telegram-канал uCoz и задавайте вопросы в чате сообщества!

 Чат сообщества
Чат сообщества




 naslediebogov.ucoz.net
naslediebogov.ucoz.net








