| Модератор форума: Yuri_G |
| Сообщество uCoz Мастерская uCoz Дизайн: управление шаблонами Конструктор блоков/сайта: дизайн через конструктор (Описание темы) |
| Конструктор блоков/сайта: дизайн через конструктор |
|
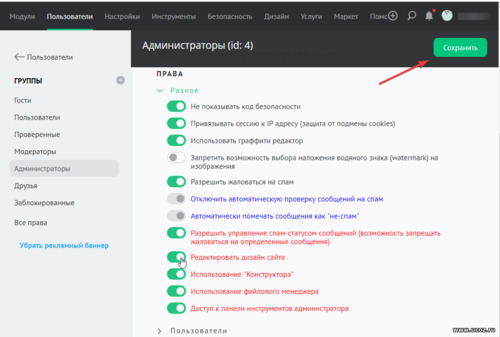
Возможность редактировать дизайн сайта есть только у группы Администраторы ID4 Для того чтобы активировать данную опцию проделайте следующее: Панель управления ⇒ Пользователи ⇒ Группы ⇒ Администраторы ⇒ Разное ⇒ Редактировать дизайн сайта. Установите переключатель в положение активный ⇒ Сохраните Прежде всего имейте в виду, что Конструктор блоков корректно работает только при полном соответствии шаблонов новой структуре. Если вы редактируете шаблоны визуальным редактором, то можете забыть про Конструктор блоков.
Прикрепления:
5336515.png
(24.7 Kb)
·
2767879.png
(78.9 Kb)
Сообщение отредактировал webanet - Четверг, 16 Янв 2014, 21:30:29
|
|
Чиклино, так а в чем проблема? Создайте блок в ПУ-управление дизайном-первый контейнер- и поместите туда коды счетчиков.
.::I'll be back::.
Выбор за тобой! |
|
Тестовый сайт: http://testtime.ucoz.ru/
Добавлено (03-Сен-2011, 11:58:01) Добавлено (03-Сен-2011, 16:41:24) Quote (Scorpik427) Hlado9929, а ссылку на сайт предоставите? Scorpik427, Вы исправили, все появилось. Если возможно, пояснить, что произошло и как исправить. Заранее благодарен. |
|
Quote (Serious) вообще лучше забыть о визуальном редакторе при любых обстоятельствах Поясните, пожалуйста: почему все настолько против использования визуального редактора? Если с использованием оного все настолько плохо - для чего он существует в принципе? У него есть положительные стороны? П.С. Сама пока только изучаю html, при использовании визредактора вижу много ненужного мусора...потому и спрашиваю: ведь какой-то положительный эффект от его существования должен быть? Как, и, главное, когда он реально выручает? И выручает ли? "Главным слагаемым формулы успеха является умение ладить с людьми".
Теодор Рузвельт. |
|
Ника9646,
Quote Как, и, главное, когда он реально выручает? Quote при использовании визредактора вижу много ненужного мусора это и был ответ на вопрос |
|
В конструкторе блоке здвигаются в разные стороны,шестеренки и гаечный ключ убежали всторону от блоков,после редоктировыния стирается html код в контейнере
 My WebPage это в контейнере Code <!-- <block3235> --> <div align="left"> <div style="width: 210px;"> <div class="title"><h4 class="block-title">Выкуп авто On-Line</h4></div> <div class="block-content"><script type="text/javascript" src="http://avtostopvrn.ru/rtr/2-23"></script></div><div class="block-bottom" ></div> </div> </div> <!-- </block3235> --> это в css Code /* Block Style */ .title {width: 210px; background: url('http://avtostopvrn.ru/Img/box-top2.png') no-repeat; margin: 0 auto; height:27px;} .block-title {width: 210px; text-align: left; font-size: 15px; color:#fff; font-weight: bold; margin: 0; padding: 5px 10px; height:25px;} .block-content {width: 210px; background: url('http://avtostopvrn.ru/Img/box-content.png') repeat-y;text-align: center; padding:0px 0px 0px 0px; color:#333;} .block-content a {text-align: left; padding:2px 9px 1px 9px; color:#333; text-decoration:none;} .block-content a:hover {text-align: left; padding:2px 9px 1px 9px; color:#105784; text-decoration:underline;} .block-bottom {width: 210px; background: url('http://avtostopvrn.ru/Img/box-bottom.png') bottom no-repeat; height:9px; margin-bottom:10px;} /* =============== */ |
|
rzet-777, нарушена структура комментариев блоков
<!-- <bt> --> и <!-- <bc> --> Taifunfly, зачем вам этот блок? это демо блок и присутствие его на сайте не обязательно. если нужен свой собственный, то создайте его в помощью конструктора и пропишите нужные ссылки туда ссылки прописывать в хтмл режиме как-то так Code <ul> <li><a href="http://www.yandex.ru/" target="_blank">поисковик - друг человека</a> <li><a href="http://www.mail.ru/" target="_blank">мыло всех времен и народов</a> <li><a href="http://www.ucoz.ru/" target="_blank">конструктор сайтов</a> </ul> но будет ещё лучше, если вы поясните вот эту часть своего сообщения Quote И попал на HTML код,который нужно прописывать для вставки ссылок на друзей сайта.. Где этот код можно взять? |
|
Quote (webanet) вы про какой код говорите? Большое спасибо!всё получилось. А то я мучился.через [url][/url] писал и ничего Думал что нужно прописать какой-то HTML код,чтобы всё правильно отображалось..  "+"в репутацию поставил.  Сообщение отредактировал Taifunfly - Понедельник, 14 Ноя 2011, 11:19:01
|
|
Подскажите начинающему: создала блок Полезные ссылки. Как сделать так чтобы оформление этого блока было таким же как и в Основном меню(рамка, линия, маркер)? Где и какие настройки нужно менять? Сайт: http://vesmoucdt.ucoz.ru
|
|
Quote (oxx) как мне его растянуть на всю ширину экрана? В шаблонах изменить параметр width в теге <body> Quote <table style="border: 1px solid rgb(77, 77, 77);" width="998" align="justify" bgcolor="#ffffff" cellpadding="0" cellspacing="0"> В том месте, что я выделил, измените значение на 100% .::I'll be back::.
Выбор за тобой! |
| |||

Будьте в курсе всех обновлений: подпишитесь на наш официальный Telegram-канал uCoz и задавайте вопросы в чате сообщества!

 Чат сообщества
Чат сообщества