Внимание! Данный раздел закрыт и доступен только для чтения в связи с запуском нового проекта uВопросы, на котором Вы можете найти ответ или задать любой интересующий вопрос по системе uCoz. Задавайте вопросы, ищите ответы и помогайте найти ответы другим пользователям системы! Получайте баллы и открывайте новые достижения. Подробнее в блоге...
Архив - только для чтения | |
| Модератор форума: Shеriff, JonMagon, Yuri_G |
| Сообщество uCoz Архивариус Вопросы новичков (первые шаги в системе) Замена логотипа, надписи SITE LOGO и аналогичных |
| Замена логотипа, надписи SITE LOGO и аналогичных |
|
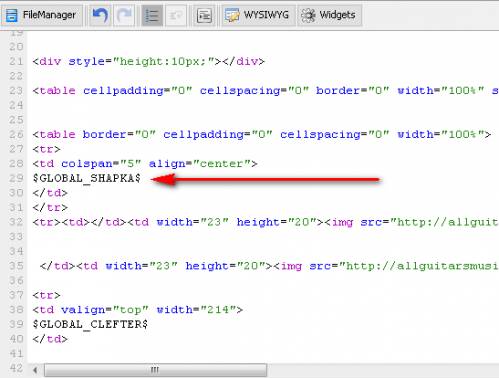
Для быстрой и удобной замены надписей Вы можете воспользоваться конструктором блоков. Если по какой-либо причине он у Вас не работает, замените надписи по инструкции, описанной далее. Где искать? В общем случае в стандартном шаблоне логотип сайта и надписи располагаются внутри комментариев Header (не путать с тэгами HEAD !!!) . Code <head> <title>$SITE_NAME$ - $PAGE_NAME$</title> <link type="text/css" rel="StyleSheet" href="http://info.do.am/_st/my.css" /> </head> Всё, что пишется между этими тэгами на странице НЕ ВЫВЕДЕТСЯ! Ищем текст вида Code <!-- Header --> и <!-- /Header --> Именно между этими комментариями в стандартных шаблонах (не во всех) располагается лого. Находим в шаблоне данный комментарий и используем все свои знания HTML. Надписи и куски кода можно заменять через Быструю замену. Тогда они одним разом меняются на всём сайте. Если вы хотите поменять название сайта сразу везде, а в шаблонах у вас стоит не текст, а Ucoz-код $SITE_NAME$, то можно это сделать в Общих настройках. Надпись вида Copyright MyCorp © 2008 в шаблоне выглядит как Copyright MyCorp © $YEAR$ и располагается между комментариями вида: Code <!-- Footer --> и <!-- /Footer -->  Для тех кто не понял, что написано выше - ознакомьтесь тогда сначала с учебником по HTML- Для тех кто не понял, что написано выше - ознакомьтесь тогда сначала с учебником по HTML- http://www.postroika.ru/html/content2.html Интересные решения
 Для тех, кто не понимает, как изменять тот или иной стандартный шаблон, советуем почитать тему Для тех, кто не понимает, как изменять тот или иной стандартный шаблон, советуем почитать тему Изменение стандартных шаблонов uCoz |
|
|
|
|
|
|
|
Quote что создать папку лого,и в ней 4 папки с названием гиф Сообщение отредактировал AlekSSander - Пятница, 16 Ноя 2012, 14:15:44
|
|
AlekSSander, gif как назвать? номер 1 или как?
Добавлено (16-Ноя-2012, 16:51:02) Добавлено (16-Ноя-2012, 21:05:59) |
|
Добавляю рисунок с фотошопа в формате png как фон, не добавляется, пишу адрес правильный, пробовал и асболютный адрес не помогает, вставляю в верхнюю часть сайта через блок div, прописывал через стили, но картинка так и не появилась помогите, может что не правильно делаю? - Сайт
|
|
Если вы используете модуль "Новости сайта", то вам может понадобится заменить надпись "Архив материалов". Это можно сделать с помощью условных операторов - вот инструкция.
|
|
NewStar3611,
Опишите свои действия. Куда Вы эту картинку добавляете (конкретно, с примером кода)? Как прописываете путь? djagavik, Ширина Вашей шапки - 880px, если оставлять ее в центре, то на логотип у Вас останется не более 60px. Вам хватит? А вообще - нужно переписывать таблицу шапки, но нужно обратить внимание, что ее суммарная ширина не должна быть больше 1000px, иначе может появится горизонтальная прокрутка... |
|
Quote (KaiLee) Ширина Вашей шапки - 880px, если оставлять ее в центре, то на логотип у Вас останется не более 60px. Вам хватит? Я проверил ,шапка состоит из трех рисунков. Если я скопирую часть рисунка шапки и в фотошопе наложу на этот рисунок логотип. Потом залью на фотохостинг . Заменю в шапке URL картинки. в коде шапки. Как Вы думаете срастется тема с логотипом? |
|
Quote (KaiLee) Опишите свои действия. Куда Вы эту картинку добавляете (конкретно, с примером кода)? Как прописываете путь? background:url(/papka/file.png); position:fixed; heigth:100px; width:100%; } в верхней части сайта добавляю класс <div class="class"></div> - и ничего ( - у меня единственная причина наклевывается расширение картинки, возможно это не png-8 ? |
|
NewStar3611,
Неа, формат картинки не причем. Добавляете так ... ? Code .shapka { height: 100px; width: 100%; } djagavik, Теоретически. Только заливать картинку на хостинг - плохая мысль. Грузите ее себе на сайт. |
| |||

Будьте в курсе всех обновлений: подпишитесь на наш официальный Telegram-канал uCoz и задавайте вопросы в чате сообщества!

 Чат сообщества
Чат сообщества