Внимание! Данный раздел закрыт и доступен только для чтения в связи с запуском нового проекта uВопросы, на котором Вы можете найти ответ или задать любой интересующий вопрос по системе uCoz. Задавайте вопросы, ищите ответы и помогайте найти ответы другим пользователям системы! Получайте баллы и открывайте новые достижения. Подробнее в блоге...
Архив - только для чтения | |
| Модератор форума: Shеriff, JonMagon, Yuri_G |
| Сообщество uCoz Архивариус Вопросы новичков (первые шаги в системе) Замена логотипа, надписи SITE LOGO и аналогичных |
| Замена логотипа, надписи SITE LOGO и аналогичных |
|
Для быстрой и удобной замены надписей Вы можете воспользоваться конструктором блоков. Если по какой-либо причине он у Вас не работает, замените надписи по инструкции, описанной далее. Где искать? В общем случае в стандартном шаблоне логотип сайта и надписи располагаются внутри комментариев Header (не путать с тэгами HEAD !!!) . Code <head> <title>$SITE_NAME$ - $PAGE_NAME$</title> <link type="text/css" rel="StyleSheet" href="http://info.do.am/_st/my.css" /> </head> Всё, что пишется между этими тэгами на странице НЕ ВЫВЕДЕТСЯ! Ищем текст вида Code <!-- Header --> и <!-- /Header --> Именно между этими комментариями в стандартных шаблонах (не во всех) располагается лого. Находим в шаблоне данный комментарий и используем все свои знания HTML. Надписи и куски кода можно заменять через Быструю замену. Тогда они одним разом меняются на всём сайте. Если вы хотите поменять название сайта сразу везде, а в шаблонах у вас стоит не текст, а Ucoz-код $SITE_NAME$, то можно это сделать в Общих настройках. Надпись вида Copyright MyCorp © 2008 в шаблоне выглядит как Copyright MyCorp © $YEAR$ и располагается между комментариями вида: Code <!-- Footer --> и <!-- /Footer -->  Для тех кто не понял, что написано выше - ознакомьтесь тогда сначала с учебником по HTML- Для тех кто не понял, что написано выше - ознакомьтесь тогда сначала с учебником по HTML- http://www.postroika.ru/html/content2.html Интересные решения
 Для тех, кто не понимает, как изменять тот или иной стандартный шаблон, советуем почитать тему Для тех, кто не понимает, как изменять тот или иной стандартный шаблон, советуем почитать тему Изменение стандартных шаблонов uCoz |
|
NewStar3611, вы про это?
Quote <h1> <a href="Semant.ucoz.ru">Semant</a> </h1> если да, то пропишите ссылку на сайт http://semant.ucoz.ru/ или дайте полный код того что вы писали |
|
Quote (webanet) дайте полный код того что вы писали <h1><!-- <logo> --><a href="Semant.ucoz.ru">Semant</a><!-- </logo> --></h1> - вот это я написал в верхней части в ПУ Добавлено (10-Окт-2012, 13:39:35) Quote (NewStar3611) ПУ Разобрался:) я протокол не дописал |
|
Хочу сменить шапку что бы менялась в зависимости от времени, а именно:
первая шапка с 5:00 - 19:00, вторая шапка с 19:00 - 5:00. Куда именно вставлять этот код ??? Code <script type="text/javascript"> function shapka(n) {document.write('<img border="0" src="/logo/'+n+'.jpg">');} var h=(new Date()).getHours(); if (h > 5 || h <19) shapka('1'); if (h > 19 && h < 5) shapka('2'); </script> <script type="text/javascript"> Поставил на эту позицыю, но ничего не выйшло. Может в коде что то неправильное или не туда ставлю? Сообщение отредактировал neotrance - Вторник, 30 Окт 2012, 03:38:59
|
|
Quote (neotrance) Хочу сменить шапку что бы менялась в зависимости от времени, а именно: первая шапка с 5:00 - 19:00, вторая шапка с 19:00 - 5:00. Куда именно вставлять этот код ??? <script type="text/javascript"> function shapka(n) {document.write('<img border="0" src="/logo/'+n+'.jpg">');} var h=(new Date()).getHours(); if (h > 5 || h <19) shapka('1'); if (h > 19 && h < 5) shapka('2'); </script> <script type="text/javascript">1 Поставил на эту позицыю, но ничего не выйшло. Может в коде что то неправильное или не туда ставлю? neotrance Code <script type="text/javascript"> function shapka(n) {document.write('<img border="0" src="/logo/'+n+'.jpg">');} var h=(new Date()).getHours(); if (h > 5 || h <19) shapka('ссылка на шапку 1'); if (h > 19 && h < 5) shapka('ссылка на шапку 2'); </script> <script type="text/javascript"> Путь то не прописан Создаёшь папку logo в корне. Туда кидаешь две шапки с такими названиями: 2.gif - дневная шапка (05:00 — 19:00) 1.gif - ночная шапка (19:00 — 05:00) Код ставите не в css , а в верхнюю часть сайта А так то вообще инструкция под названием (интересные решения) в начале страницы //forum.ucoz.ru/forum/31-16478-9 Вы уж не ленитесь , читайте внимательно. 道德經 Помощь по системе
Сообщение отредактировал katy2103 - Вторник, 30 Окт 2012, 08:16:36
|
|
katy2103, сделал изминения так как вы написали.
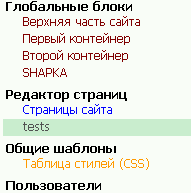
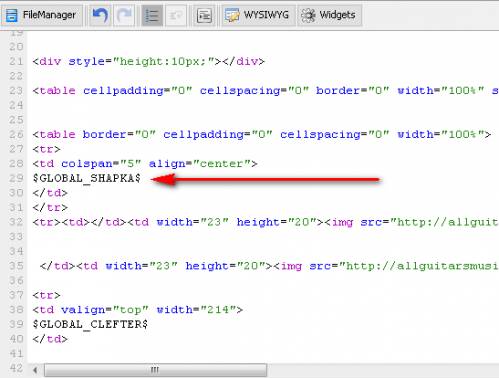
Только не пойму куда именно вставлять в верхнюю часть? Вот полный код Верхней части сайта (Главная » Управление дизайном) Пытался вставлять в любое место этого раздела и этого кода, все времья отображало абра-кадабру: то текст сместиться, то дизайн поплывет. Я когда то менял шапку своего дизайна (# 797) на сплошную картинку. Сказали сделать так вот и изменил так Что мне нужно сделать еще что б заработала шапка с посменнім графиком? Добавлено (03-Ноя-2012, 13:28:27) Сообщение отредактировал neotrance - Вторник, 30 Окт 2012, 16:09:03
|
|
Здравствуйте. Помогите Чайнику. Хочу изменить шапку (картинку там где маленькие хретсики и множество разных цветов [font=tahoma, arial, verdana, sans-serif, Lucida Sans]) сайта, но боюсь сам этим заниматься, что бы не нарушить дизайн. Так как я в HTML не очень хорошо понимаю. ПОМОГИТЕ ПОЖАЛУЙСТА!!!
http://horror-hd.at.ua/ [/font] Сообщение отредактировал motzard - Пятница, 09 Ноя 2012, 15:19:56
|
|
|
| |||

Будьте в курсе всех обновлений: подпишитесь на наш официальный Telegram-канал uCoz и задавайте вопросы в чате сообщества!

 Чат сообщества
Чат сообщества