Внимание! Данный раздел закрыт и доступен только для чтения в связи с запуском нового проекта uВопросы, на котором Вы можете найти ответ или задать любой интересующий вопрос по системе uCoz. Задавайте вопросы, ищите ответы и помогайте найти ответы другим пользователям системы! Получайте баллы и открывайте новые достижения. Подробнее в блоге...
Архив - только для чтения | |
| Модератор форума: Shеriff, JonMagon, Yuri_G |
| Сообщество uCoz Архивариус Вопросы новичков (первые шаги в системе) Замена логотипа, надписи SITE LOGO и аналогичных |
| Замена логотипа, надписи SITE LOGO и аналогичных |
|
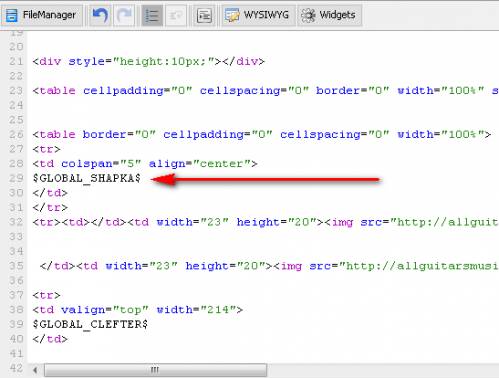
Для быстрой и удобной замены надписей Вы можете воспользоваться конструктором блоков. Если по какой-либо причине он у Вас не работает, замените надписи по инструкции, описанной далее. Где искать? В общем случае в стандартном шаблоне логотип сайта и надписи располагаются внутри комментариев Header (не путать с тэгами HEAD !!!) . Code <head> <title>$SITE_NAME$ - $PAGE_NAME$</title> <link type="text/css" rel="StyleSheet" href="http://info.do.am/_st/my.css" /> </head> Всё, что пишется между этими тэгами на странице НЕ ВЫВЕДЕТСЯ! Ищем текст вида Code <!-- Header --> и <!-- /Header --> Именно между этими комментариями в стандартных шаблонах (не во всех) располагается лого. Находим в шаблоне данный комментарий и используем все свои знания HTML. Надписи и куски кода можно заменять через Быструю замену. Тогда они одним разом меняются на всём сайте. Если вы хотите поменять название сайта сразу везде, а в шаблонах у вас стоит не текст, а Ucoz-код $SITE_NAME$, то можно это сделать в Общих настройках. Надпись вида Copyright MyCorp © 2008 в шаблоне выглядит как Copyright MyCorp © $YEAR$ и располагается между комментариями вида: Code <!-- Footer --> и <!-- /Footer -->  Для тех кто не понял, что написано выше - ознакомьтесь тогда сначала с учебником по HTML- Для тех кто не понял, что написано выше - ознакомьтесь тогда сначала с учебником по HTML- http://www.postroika.ru/html/content2.html Интересные решения
 Для тех, кто не понимает, как изменять тот или иной стандартный шаблон, советуем почитать тему Для тех, кто не понимает, как изменять тот или иной стандартный шаблон, советуем почитать тему Изменение стандартных шаблонов uCoz |
|
MariDema,
значит такого кода который нужно заменить нету. Нужно чтоб совпадал каждый знак и пробел. Компьютерные и интернет технологии... Просто о сложном!
Сервис круглосуточного мониторинга работоспособности сайтов |
|
Вот это как убрать из шапки фотоальбома - http://uabc.ws/.s/t/797/3.png
|
|
|
|
|
|
|
|
Страница со списком материалов раздела:
Quote <td width="60%"><!--<s5219>-->В разделе материалов<!--</s>-->: <b>$NUM_ENTRIES$</b><?if($NUM_SHOWN$)?><br /><!--<s5220>-->Показано материалов<!--</s>-->: <b>$NUM_SHOWN$</b><?endif?></td> Страница со списком материалов категории: Quote <td width="60%"><!--<s5222>-->В категории материалов<!--</s>-->: <b>$NUM_ENTRIES$</b><?if($NUM_SHOWN$)?><br /><!--<s5220>-->Показано материалов<!--</s>-->: <b>$NUM_SHOWN$</b><?endif?></td> |
|
|
|
neotrance, в ксс строка:
Quote .globe { background: url("http://kotluk.at.ua/.s/t/797/3.png") no-repeat transparent; text-align: right; vertical-align: top; width: 525px; } http://kotluk.at.ua/.s/t/797/3.png и Quote #top { background: url("http://kotluk.at.ua/.s/t/797/2.jpg") 50% 0% no-repeat transparent; height: 223px; width: 100%; } http://kotluk.at.ua/.s/t/797/2.jpg |
|
Товарищи помогите
 Как изменить цвет и размер рамки сайта. В CSS нашел только изменение нижней границы, а левой и правой нет. (см. скриншот) Как изменить цвет и размер рамки сайта. В CSS нашел только изменение нижней границы, а левой и правой нет. (см. скриншот) Сам шаблон стандартный. Используется Дизайн # 916 Прикрепления:
9247936.jpg
(53.5 Kb)
Сообщение отредактировал AlekSSander - Пятница, 14 Сен 2012, 17:49:38
|
|
AlekSSander, Не пользуйтесь визуальным редактором. http://uabc.ws/publ/standartnye_shablony/1 ищите свой шаблон и изменяйте по инструкции
Сообщение отредактировал pro100kasper - Пятница, 14 Сен 2012, 19:07:38
|
| |||

Будьте в курсе всех обновлений: подпишитесь на наш официальный Telegram-канал uCoz и задавайте вопросы в чате сообщества!

 Чат сообщества
Чат сообщества