Внимание! Данный раздел закрыт и доступен только для чтения в связи с запуском нового проекта uВопросы, на котором Вы можете найти ответ или задать любой интересующий вопрос по системе uCoz. Задавайте вопросы, ищите ответы и помогайте найти ответы другим пользователям системы! Получайте баллы и открывайте новые достижения. Подробнее в блоге...
Архив - только для чтения | |
| Модератор форума: Shеriff, JonMagon, Yuri_G |
| Сообщество uCoz Архивариус Вопросы новичков (первые шаги в системе) Замена логотипа, надписи SITE LOGO и аналогичных |
| Замена логотипа, надписи SITE LOGO и аналогичных |
|
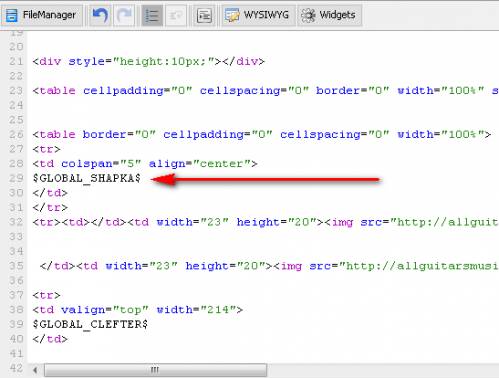
Для быстрой и удобной замены надписей Вы можете воспользоваться конструктором блоков. Если по какой-либо причине он у Вас не работает, замените надписи по инструкции, описанной далее. Где искать? В общем случае в стандартном шаблоне логотип сайта и надписи располагаются внутри комментариев Header (не путать с тэгами HEAD !!!) . Code <head> <title>$SITE_NAME$ - $PAGE_NAME$</title> <link type="text/css" rel="StyleSheet" href="http://info.do.am/_st/my.css" /> </head> Всё, что пишется между этими тэгами на странице НЕ ВЫВЕДЕТСЯ! Ищем текст вида Code <!-- Header --> и <!-- /Header --> Именно между этими комментариями в стандартных шаблонах (не во всех) располагается лого. Находим в шаблоне данный комментарий и используем все свои знания HTML. Надписи и куски кода можно заменять через Быструю замену. Тогда они одним разом меняются на всём сайте. Если вы хотите поменять название сайта сразу везде, а в шаблонах у вас стоит не текст, а Ucoz-код $SITE_NAME$, то можно это сделать в Общих настройках. Надпись вида Copyright MyCorp © 2008 в шаблоне выглядит как Copyright MyCorp © $YEAR$ и располагается между комментариями вида: Code <!-- Footer --> и <!-- /Footer -->  Для тех кто не понял, что написано выше - ознакомьтесь тогда сначала с учебником по HTML- Для тех кто не понял, что написано выше - ознакомьтесь тогда сначала с учебником по HTML- http://www.postroika.ru/html/content2.html Интересные решения
 Для тех, кто не понимает, как изменять тот или иной стандартный шаблон, советуем почитать тему Для тех, кто не понимает, как изменять тот или иной стандартный шаблон, советуем почитать тему Изменение стандартных шаблонов uCoz |
|
Quote (FeniX_kz) VASYAN345, как именно вы прописываете ? Предоставьте часть кода, в которой вы прописали ссылку на свой шапку <td width="261" height="85"><img src="/.s/t/641/2.gif" border="0"></td>,но сразу говорю,пробую уже на другом дизайне,#641. и вставляю,как я понял вот этот код картинки,который сохранял на совём компьютере-1295039154.jpg |
|
VASYAN345, ну а вы картинку то в файловый менеджер загрузили на сайте?
.::I'll be back::.
Выбор за тобой! |
|
Quote (FeniX_kz) VASYAN345, ну а вы картинку то в файловый менеджер загрузили на сайте? хахахаха,нет,сейчас попробую)) Добавлено (15-Авг-2012, 12:52:13) Quote (VASYAN345) FeniX_kz  |
|
Здравствуйте, подскажите. Когда пишешь комментарий и отправляешь его, то высвечивается надпись - "Комментарий успешно добавлен". Эта надпись ("Комментарий успешно добавлен") синего цвета. Скажите где можно поменять цвет? В ксс я ничего не нашел.
|
|
Shеriff, Вот это
Code .myWinSuccess {color:blue;} Добавлено (16-Авг-2012, 22:09:54) Сообщение отредактировал Warrior1943 - Четверг, 16 Авг 2012, 22:00:43
|
|
Простите, но не могли бы вы мне ответить, как сделать так, чтобы при каждом обновлении страницы менялся фон?
   |
|
|
|
Поменял шапку на шаблоне 793, она отображается только на половине страниц сайта, на второй половине стоит старая. Восстановил шаблон, сменил только шапку, та же история. Кроме Fire Fox, пробовал IE, не работает. Получается, что криво работает сам конструктор сайтов, может, можно вручную для каждой страницы прописать?
|
|
|
|
koloff, где адрес сайта? на каждой странице нужно проверять стили подключенные на странице
в общем дайте адрес страницы где работает и где не работает |
|
koloff, посмотреть подключенные стили можно через исходный код. ctrl+u
.::I'll be back::.
Выбор за тобой! |
| |||

Будьте в курсе всех обновлений: подпишитесь на наш официальный Telegram-канал uCoz и задавайте вопросы в чате сообщества!

 Чат сообщества
Чат сообщества