Внимание! Данный раздел закрыт и доступен только для чтения в связи с запуском нового проекта uВопросы, на котором Вы можете найти ответ или задать любой интересующий вопрос по системе uCoz. Задавайте вопросы, ищите ответы и помогайте найти ответы другим пользователям системы! Получайте баллы и открывайте новые достижения. Подробнее в блоге...
Архив - только для чтения | |
| Модератор форума: Shеriff, JonMagon, Yuri_G |
| Сообщество uCoz Архивариус Вопросы новичков (первые шаги в системе) Новая панель ББ кодов и форма добавления сообщений (Подробно про все что с ней связано.) |
| Новая панель ББ кодов и форма добавления сообщений |
|
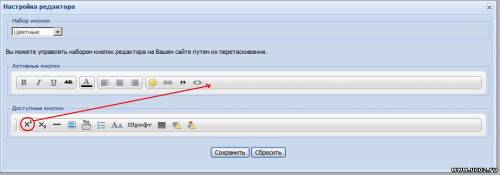
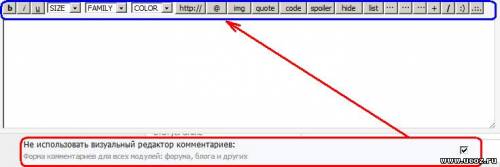
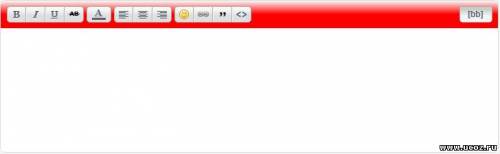
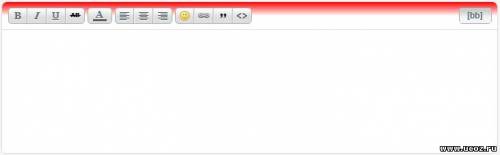
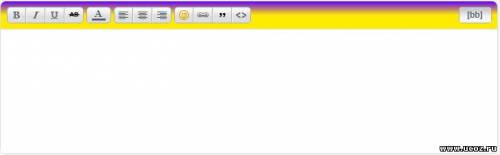
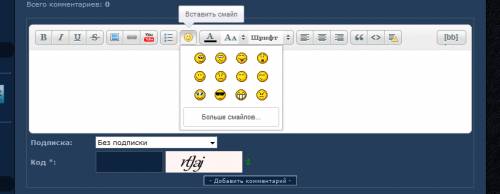
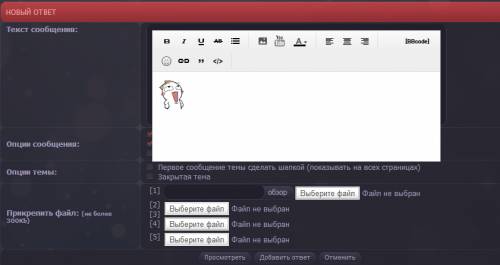
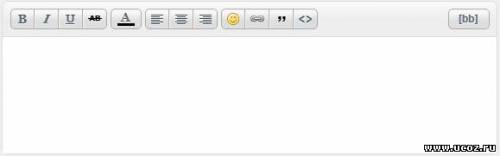
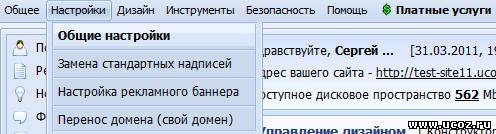
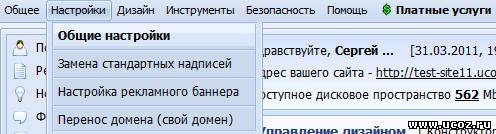
Всем привет, многие зайдя на свои любимые сайты увидели что форма ответов на форуме и форма комментариев поменялась.  Что случилось? Где другие кнопки? Например кнопка добавления картинок... Набор кнопок настроить просто: 1. Заходим в ПУ и в админ панели выбираем Настройки - Общие настройки  2. Спускаемся до пункта Не использовать визуальный редактор комментариев: и настраиваем наши кнопки нажав на [ Настройка редактора ]. Кнопки настраиваются очень просто, перетаскиваем нужные нам и сохраняем. Кнопки можно выбрать цветного оформления или черно-белые: Для тех кто хочет вернуть старый вид: Все еще проще: 1. Заходим в ПУ и в админ панели выбираем Настройки - Общие настройки  2. Спускаемся до пункта Не использовать визуальный редактор комментариев: и ставим галку. Сохраняем. * - Мне нравится новая панель, но вот как бы мне поменять цвет поля для ввода текста? - Меняется не сложно: Заходим в свой css и в любое место прописываем код: Код .wysibb-body { background:#FFFFFF !important; } .wysibb-text textarea { background:#FFFFFF !important; } #FFFFFF - это белый фон, вы прописываете сюда нужный цвет фона и сохраняете. * - А как поменять цвет фона у самой панельки с кнопками? - Это не сложно. В css прописываем класс: Код .wysibb .wysibb-toolbar { background-image: -webkit-linear-gradient(bottom, #FFF 50%, #FFFFFF 100%) !important; background-image: -ms-linear-gradient(bottom, #FFF 50%, #FFFFFF 100%) !important; } #FFF и #FFFFFF - это наш белый цвет. Меняем на свой. Если сменим только #FFF, например на красный, то получим: А если поменяем только #FFFFFF на красный, то получим: А вот например поэксперементировали (#FFEB00 50%, #60F 100%) Другие интересующие вопросы спрашиваем ниже, будем пробовать решать  Прикрепления:
6298167.jpg
(24.8 Kb)
·
7756422.jpg
(37.7 Kb)
·
8754329.jpg
(56.1 Kb)
·
8894481.jpg
(30.7 Kb)
·
5789666.jpg
(28.5 Kb)
·
7927860.jpg
(28.3 Kb)
·
8752814.jpg
(28.8 Kb)
·
9480733.jpg
(42.7 Kb)
Сообщение отредактировал DIREN - Среда, 16 Янв 2013, 14:21:05
|
|
KaiLee, я могу включить временно не только локальных пользователей, если надо.
Цитата (KaiLee) стоит визуальный редактор? Если да, то настроить кнопки на панели можно через общие настройки. |
|
Цитата (KaiLee) тестовый аккаунт Скрин:  |
|
KaiLee, очень интересно... А ведь проблема не у меня одной. Попробую...
Добавлено (18 Фев 2013, 21:41:50) --------------------------------------------- Цитата (KaiLee) Почистите кэш, может, дело в этом. C других браузеров также не отображается. Тут дело не в настройках браузера Сообщение отредактировал BlackSunMarie - Понедельник, 18 Фев 2013, 21:46:17
|
|
Прикрепления:
0929545.png
(75.6 Kb)
Я помогал чужим и не просил спасибо. Я умирал в душе, а люди проходили мимо.
|
|
|
|
Цитата (KaiLee) EasTErN, Дайте тестовый аккаунт - у Вас локальные пользователи. Или смотрите сами CSS-стили блока в исходном коде. Там почти наверняка высота жестко задана. логин и пароль tester вот тема для примера, хотя они все одинаковые:) ссылка Я помогал чужим и не просил спасибо. Я умирал в душе, а люди проходили мимо.
|
|
EasTErN,
У Вас в Хроме откуда-то появляется вот этот кусок кода: Цитата <td id="uttt-mm"> <div style="height:150px; width: 565px;"> <div class="wysibb"> Сообщение отредактировал KaiLee - Вторник, 19 Фев 2013, 14:11:00
|
|
KaiLee, хм... в ксс нашел пару параметров..
Код .postTextFl {width:98%!important;height:150px} можно увеличить, тогда в принципе все будет влезать, но расширение у конструктора не распространяется на окно, то есть расширяется только конструктор. Больше ничего и не нашел.. ксс дополнительных не подключал.. вообще не пойму, где это может быть задано Я помогал чужим и не просил спасибо. Я умирал в душе, а люди проходили мимо.
Сообщение отредактировал EasTErN - Вторник, 19 Фев 2013, 15:10:07
|
|
Цитата (blood14) здравствуйте , подскажите почему при попытке изменить фон поля для ввода текста на полупрозрачное изображение оно остается без изменений ,а вот цвет меняется А как вы изменяете? Помог, ставьте + в репутацию.
|
|
Где сайт, и где нужно изменить.
Помог, ставьте + в репутацию.
|
|
Доступно только для пользователей изменить на прозрачный фон во всех модулях
|
| |||

Будьте в курсе всех обновлений: подпишитесь на наш официальный Telegram-канал uCoz и задавайте вопросы в чате сообщества!

 Чат сообщества
Чат сообщества