Архив - только для чтения | |
| Модератор форума: Shеriff, JonMagon, Yuri_G |
| Сообщество uCoz Архивариус Вопросы новичков (первые шаги в системе) Новая панель ББ кодов и форма добавления сообщений (Подробно про все что с ней связано.) |
| Новая панель ББ кодов и форма добавления сообщений |
|
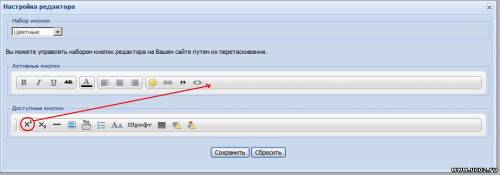
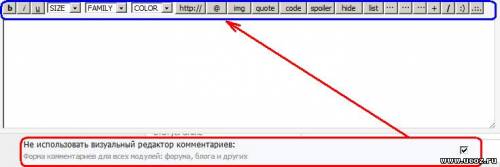
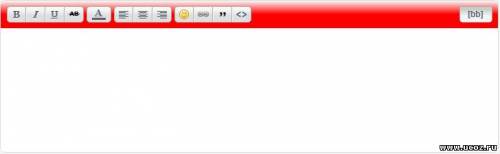
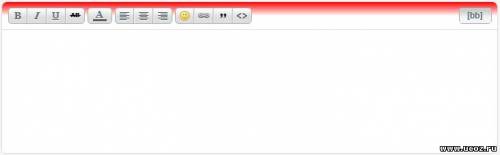
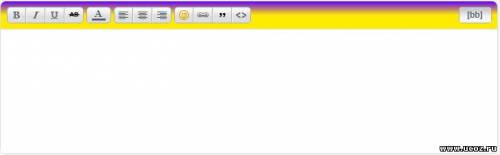
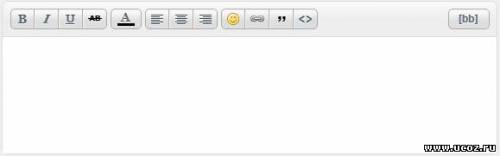
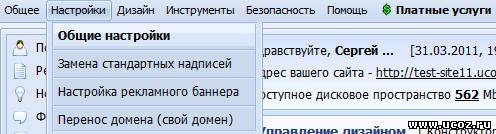
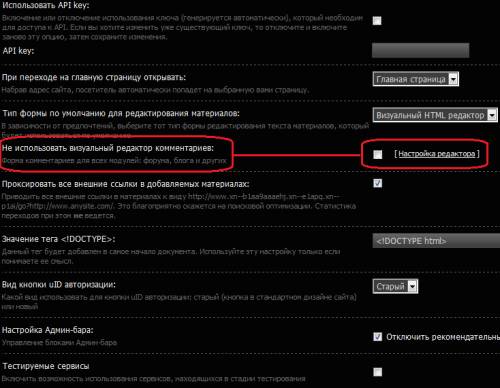
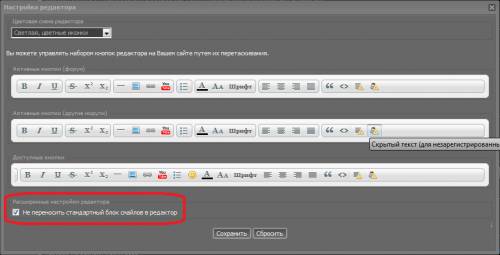
Всем привет, многие зайдя на свои любимые сайты увидели что форма ответов на форуме и форма комментариев поменялась.  Что случилось? Где другие кнопки? Например кнопка добавления картинок... Набор кнопок настроить просто: 1. Заходим в ПУ и в админ панели выбираем Настройки - Общие настройки  2. Спускаемся до пункта Не использовать визуальный редактор комментариев: и настраиваем наши кнопки нажав на [ Настройка редактора ]. Кнопки настраиваются очень просто, перетаскиваем нужные нам и сохраняем. Кнопки можно выбрать цветного оформления или черно-белые: Для тех кто хочет вернуть старый вид: Все еще проще: 1. Заходим в ПУ и в админ панели выбираем Настройки - Общие настройки  2. Спускаемся до пункта Не использовать визуальный редактор комментариев: и ставим галку. Сохраняем. * - Мне нравится новая панель, но вот как бы мне поменять цвет поля для ввода текста? - Меняется не сложно: Заходим в свой css и в любое место прописываем код: Код .wysibb-body { background:#FFFFFF !important; } .wysibb-text textarea { background:#FFFFFF !important; } #FFFFFF - это белый фон, вы прописываете сюда нужный цвет фона и сохраняете. * - А как поменять цвет фона у самой панельки с кнопками? - Это не сложно. В css прописываем класс: Код .wysibb .wysibb-toolbar { background-image: -webkit-linear-gradient(bottom, #FFF 50%, #FFFFFF 100%) !important; background-image: -ms-linear-gradient(bottom, #FFF 50%, #FFFFFF 100%) !important; } #FFF и #FFFFFF - это наш белый цвет. Меняем на свой. Если сменим только #FFF, например на красный, то получим: А если поменяем только #FFFFFF на красный, то получим: А вот например поэксперементировали (#FFEB00 50%, #60F 100%) Другие интересующие вопросы спрашиваем ниже, будем пробовать решать  Прикрепления:
6298167.jpg
(24.8 Kb)
·
7756422.jpg
(37.7 Kb)
·
8754329.jpg
(56.1 Kb)
·
8894481.jpg
(30.7 Kb)
·
5789666.jpg
(28.5 Kb)
·
7927860.jpg
(28.3 Kb)
·
8752814.jpg
(28.8 Kb)
·
9480733.jpg
(42.7 Kb)
Сообщение отредактировал DIREN - Среда, 16 Янв 2013, 14:21:05
|
|
Цитата Подскажите, пожалуйста, почему на этом сайте смайлики безо всякого вмешательства администрации вернулись на привычно место И что нужно сделать, чтобы переместить их, как на первом скрине? Не использовать визуальный редактор комментариев: Форма комментариев для всех модулей: форума, блога и других  2. Поставить галочку: Не переносить стандартный блок смайлов в редактор<i></i>  Прикрепления:
6257543.png
(60.0 Kb)
·
3867367.png
(54.0 Kb)
Мой новенький проект:
Компьютерный дневник www.my1pc.ru или http://www.Вопросов.Нет.РФ/ Сообщение отредактировал Kamekadza - Суббота, 11 Май 2013, 19:15:09
|
|
Цитата (Kamekadza) Сообщение # 174  Добавлено (19 Май 2013, 23:16:22) |
|
Кузминична, ПУ - Редактор смайлов - Добавить смайл. Заполняете поля, и в самой последней функции "Выводить смайл возле формы" ставите галку. Затем добавляете другие нужные Вам смайлы и идете в "Общие настройки". Там находите поле "Набор смайлов" и выбираете "Свой набор".
|
|
Цитата ($Kenny$) Заполняете поля, и в самой последней функции "Выводить смайл возле формы" ставите галку. У нас его предыдущий админ сделал, просто его не стало, он умер, и я теперь сама пытаюсь разобраться что к чему. У нас есть и свой набор смайлов, и все они по папкам разложены, а вот принципа как он смайлы в поле внизу странички создал я понять не могу... Но такого окошечка "Выводить смайл возле формы" у меня нет. А мне просто некоторые смайлики в поле заменить хочется. На всякий случай повторю имя сайта http://rosavetrov.do.am/forum |
|
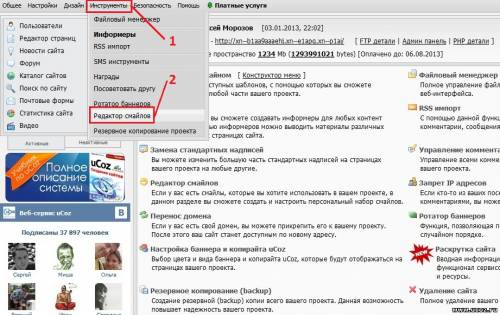
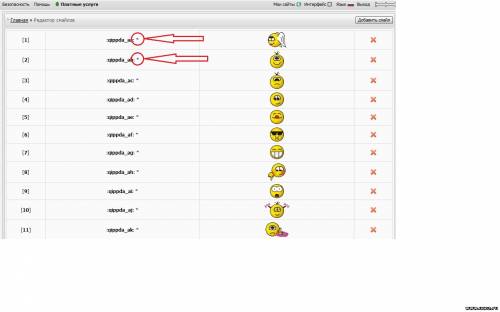
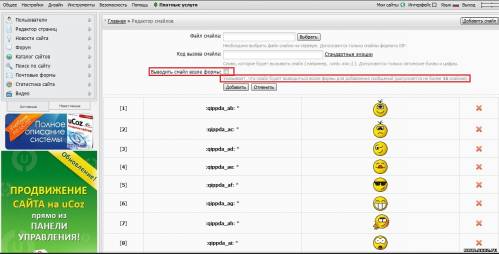
Цитата Подскажите пожалуйста, как менять смайлы в нижнем поле? А то новые смайлы добавляются, но они все в дополнительном поле "все смайлы". Мне говорили, что в редакторе смайлов существует специальное окошко, где устанавливается галочка, если я хочу, чтоб новый смайлик попал в поле, но у меня такого окошка нет (хотя я редактирую свой набор смайлов) У вас нет этого окошка т.к. все 16 смайлов там уже заняли своё место. Просто нужно удалить те смайлы которые хотите от туда убрать и потом загрузить снова, только не выводя в отдельную форму. Идём в редактор смайлов:  Видим смайлы, возле которых стоят синие звёздочки - это и есть те смайлы которые выводятся в отдельном окне, их всего не более 16 смайлов, можно конечно это число изменить, но это сложно   Удаляем пару смайлов (ну или сколько вы хотите поменять местами)... обновляем страницу - это обязательно  и нажимаем "Добавить смайл" Видим что окошко снова появилось   Таким образом можно вывести любые свои смайлы "на главный экран" только сперва удалить несколько штук, и добавить их снова, поставив галочку или не ставя её Мой новенький проект:
Компьютерный дневник www.my1pc.ru или http://www.Вопросов.Нет.РФ/ |
|
Извените такой вопрос я поставил шаблн а там нету bb кода color.
Как добавить его ? |
|
|
|
KaiLee, спасибо огромное!)))
Добавлено (16 Июн 2013, 20:03:30) |
|
|
|
KaiLee, последний вопрос отпадает... Сама нашла... Подскажите лучше, как поставить аватар по центру комментария...
Добавлено (16 Июн 2013, 20:14:45) |
|
Reverie,
Лучше в всего перед последним </div> в шаблоне "вид комментария" добавить такой код: Код <div style="clear:both"></div> Или, как вариант добавить выделнное в CSS: Цитата .cMessage { background: #212121; border: 2px solid #262626; border-radius: 2px; overflow: hidden; } Сообщение отредактировал KaiLee - Воскресенье, 16 Июн 2013, 22:01:58
|
| |||


 Чат сообщества
Чат сообщества