Внимание! Данный раздел закрыт и доступен только для чтения в связи с запуском нового проекта uВопросы, на котором Вы можете найти ответ или задать любой интересующий вопрос по системе uCoz. Задавайте вопросы, ищите ответы и помогайте найти ответы другим пользователям системы! Получайте баллы и открывайте новые достижения. Подробнее в блоге...
Архив - только для чтения | |
| Модератор форума: Shеriff, JonMagon, Yuri_G |
| Сообщество uCoz Архивариус Вопросы новичков (первые шаги в системе) Новая панель ББ кодов и форма добавления сообщений (Подробно про все что с ней связано.) |
| Новая панель ББ кодов и форма добавления сообщений |
|
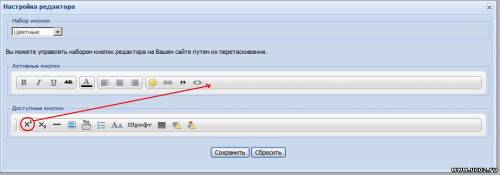
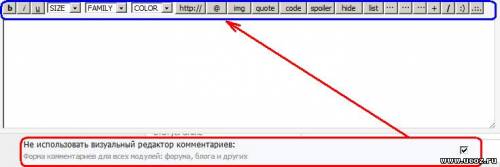
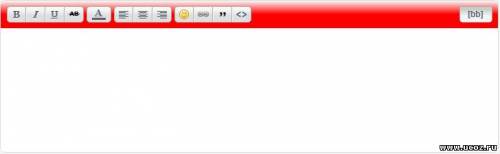
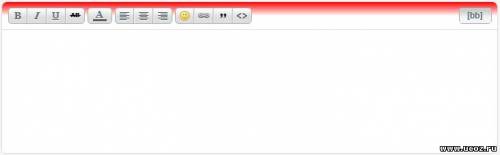
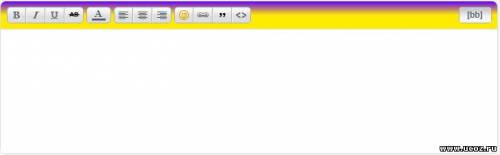
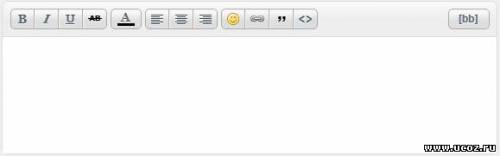
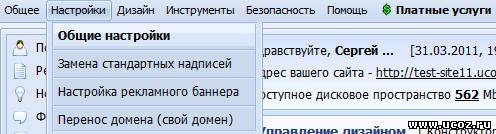
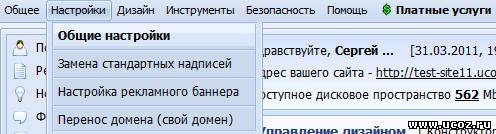
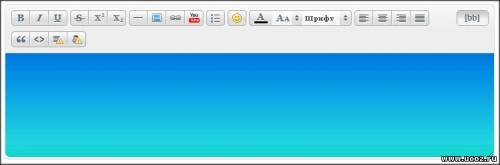
Всем привет, многие зайдя на свои любимые сайты увидели что форма ответов на форуме и форма комментариев поменялась.  Что случилось? Где другие кнопки? Например кнопка добавления картинок... Набор кнопок настроить просто: 1. Заходим в ПУ и в админ панели выбираем Настройки - Общие настройки  2. Спускаемся до пункта Не использовать визуальный редактор комментариев: и настраиваем наши кнопки нажав на [ Настройка редактора ]. Кнопки настраиваются очень просто, перетаскиваем нужные нам и сохраняем. Кнопки можно выбрать цветного оформления или черно-белые: Для тех кто хочет вернуть старый вид: Все еще проще: 1. Заходим в ПУ и в админ панели выбираем Настройки - Общие настройки  2. Спускаемся до пункта Не использовать визуальный редактор комментариев: и ставим галку. Сохраняем. * - Мне нравится новая панель, но вот как бы мне поменять цвет поля для ввода текста? - Меняется не сложно: Заходим в свой css и в любое место прописываем код: Код .wysibb-body { background:#FFFFFF !important; } .wysibb-text textarea { background:#FFFFFF !important; } #FFFFFF - это белый фон, вы прописываете сюда нужный цвет фона и сохраняете. * - А как поменять цвет фона у самой панельки с кнопками? - Это не сложно. В css прописываем класс: Код .wysibb .wysibb-toolbar { background-image: -webkit-linear-gradient(bottom, #FFF 50%, #FFFFFF 100%) !important; background-image: -ms-linear-gradient(bottom, #FFF 50%, #FFFFFF 100%) !important; } #FFF и #FFFFFF - это наш белый цвет. Меняем на свой. Если сменим только #FFF, например на красный, то получим: А если поменяем только #FFFFFF на красный, то получим: А вот например поэксперементировали (#FFEB00 50%, #60F 100%) Другие интересующие вопросы спрашиваем ниже, будем пробовать решать  Прикрепления:
6298167.jpg
(24.8 Kb)
·
7756422.jpg
(37.7 Kb)
·
8754329.jpg
(56.1 Kb)
·
8894481.jpg
(30.7 Kb)
·
5789666.jpg
(28.5 Kb)
·
7927860.jpg
(28.3 Kb)
·
8752814.jpg
(28.8 Kb)
·
9480733.jpg
(42.7 Kb)
Сообщение отредактировал DIREN - Среда, 16 Янв 2013, 14:21:05
|
|
Что за?
Цитата .wysibb-body { background:rgba(255, 255, 255, 0.2); !important; } .wysibb-text textarea { background:rgba(255, 255, 255, 0.2); !important; } Пример: Цитата input[type=text]{ваш фон} textarea {ваш фон} Помог, ставьте + в репутацию.
|
|
Забудьте.
Цитата (blood14) input[type=text]{ваш фон} textarea {ваш фон} Цитата (blood14) .wysibb-body { background:url(/images/Block.png) !important; } .wysibb-text textarea { background:url(/images/Block.png) !important; } Это работает. Проверил  Проблема в картинке http://oursims3.ucoz.ru/images/Block.png Прикрепления:
3426373.jpg
(18.0 Kb)
Помог, ставьте + в репутацию.
|
|
Не подскажете, где найти код, который отвечает за растягивание формы набора сообщения (в правом нижнем углу) ?
Это на старой панели ББ кодов. Пробовал искать через код элемента в гугле - вижу что изменяется ширина и высота, а вот где копать, так и не пойму... |
|
volazar,
Цитата .wysibb-text textarea { resize: vertical !important; } Помог, ставьте + в репутацию.
|
|
Помогите создать новую кнопку, что бы она была на вроде "Код", но поле не на всю длину сайта...
и не было самой надписи "Код" вот что имею:  а нужно:  короче ко всем программам что я выкладываю, пишу хеш-сумму MD5 и не хочу её просто на форуме как текст писать, а хочу что бы было отдельное окошко как "Код", и при клике в него текст весь сразу выделялся, но что бы эта полоса была не во всю длину сайта и при этом на панели была кнопочка "MD5:" рядом с "Код" на этом примере, см. фото выше, я в HTML сделал, таблицу в 1 ячейку, определённой длины и туда вставил "Код" только это нужно для форума, а не для страниц сайта, просто на сайте я и в HTML могу написать, а на форуме это хз как, да а если и можно, то будет очень муторно  PS: Надеюсь это в обще выполнимо  Прикрепления:
7530944.jpg
(35.7 Kb)
·
3310149.jpg
(17.2 Kb)
Мой новенький проект:
Компьютерный дневник www.my1pc.ru или http://www.Вопросов.Нет.РФ/ Сообщение отредактировал Kamekadza - Четверг, 04 Апр 2013, 12:38:31
|
|
Пока получилось сделать вот что:
 Не на 100% как это было задумано, но хоть так  Только при нажатии на надпись, не идёт выделение текста  в том смысле, что он сам полностью не выделяется, onclick="select(this)" не работает  а и ещё Кнопка MD5 в панели, работает только если в админке поставить галочку "Не использовать визуальный редактор комментариев:"  а если постать "красивую" панельку кнопочеГ то не работает  Как я себе это сделал могу отписать, если кому нужно Добавлено (04 Апр 2013, 16:24:54) Код onclick="simpletag('MD5','','','message','')" Код onclick="simpletag('MD5','','','ucoz-forum-post-edit-message','')" Мой новенький проект:
Компьютерный дневник www.my1pc.ru или http://www.Вопросов.Нет.РФ/ |
|
Прикрепления:
2164237.jpg
(67.5 Kb)
|
|
Что то у тебя совсем никаких кодов BB невидно.
Может случайно удалилось $BBCODES$ ? И что значит Цитата Обновил форму добавления комментариев я конечно не эксперт в этих вопросах, но всё же интересно  Мой новенький проект:
Компьютерный дневник www.my1pc.ru или http://www.Вопросов.Нет.РФ/ |
|
Подскажите, пожалуйста, почему на этом сайте смайлики безо всякого вмешательства администрации вернулись на привычно место
а на этом - нет. И что нужно сделать, чтобы переместить их, как на первом скрине? Прикрепления:
9305945.jpg
(47.9 Kb)
·
2431121.jpg
(25.9 Kb)
|
|
Добрый день у меня проблема с новой формой добавления комментариев
 Как убрать задний фон и заменить на темно серый ? Ссылка на сайт с комментариями |
|
После чего такое произошло?
У тебя там Код <iframe class="wysibb-text-iframe" frameborder="0" style="height:135px;" src="about:blank">#document<html></html></iframe> Мой новенький проект:
Компьютерный дневник www.my1pc.ru или http://www.Вопросов.Нет.РФ/ |
| |||

Будьте в курсе всех обновлений: подпишитесь на наш официальный Telegram-канал uCoz и задавайте вопросы в чате сообщества!

 Чат сообщества
Чат сообщества